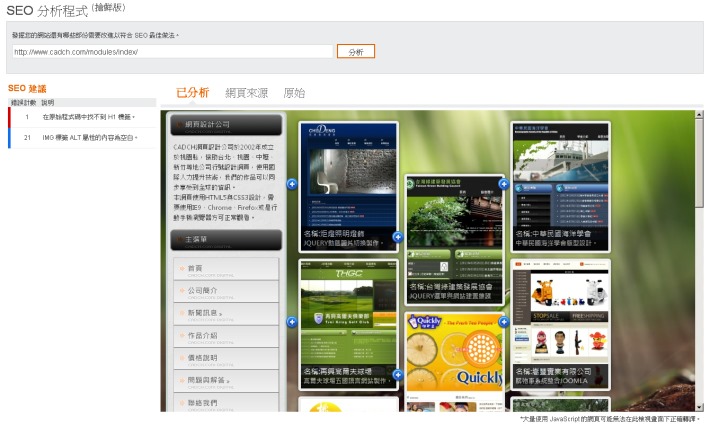
Bing 網站管理員 SEO 分析程式搶鮮版
作者:網頁設計師
於 2012-06-05 14:30:00 ‧ 989次閱讀
使用Bing網站管理員工具可以了解哪些管道為您的網站帶來了訪客,將有助於您了解需要加強哪些重點來增加流量。Bing網站管理工具的詳細報告可提供您這方面的協助。
另在雲端索引與AI模糊處理的科技潮流下,也帶動了搜索引擎的進化,因此運用搜索引擎的排名,進行網路行銷來促進您的商機及通路,已是必要的規劃之一。
選擇專業的網頁設計公司來規劃您的企業網站,才會將錢用在刀口上,我們是以專業的網頁企劃師先針對您的商業市場及行銷通路作一完整的提案與建議,在與您詳加討論後,交由有10年以上網頁技術經驗的設計師來作設計,並且運用SEO網路搜尋優化方式,讓您的公司的技術和優勢產品在網路上作關鍵字搜尋時都能排在前面優先列出,增加商業優勢。
網頁設計早期為提昇使用者體驗感,會使用Flash設計頁面,但是現今資訊產品以小而薄與攜帶方便考量為主,像是智慧型手機與平版電腦的風行趨勢,因其CPU的容量小且多用無線網路上網的方式,所以Flash的設計會讓其讀取網頁時,速度更久且佔用硬體資源。 在講求效率的現今,CADCH以嶄新的Html5技術協助企業建立專業形象與網頁效率,讓企業更加有競爭力。
Bing 網站管理員 SEO 分析程式搶鮮版介面已經上架
概念.趨勢
現今行銷競爭如此激烈及網路發達的年代,消費者在想購買或去消費一件商品前, 都會先選擇上網流覽相關網站,而首要的門戶就是搜索引擎,而搜索引擎排名名單第一頁的網站,容易讓網路使用者產生信任感,進而有後續的詢問及購買行為。另在雲端索引與AI模糊處理的科技潮流下,也帶動了搜索引擎的進化,因此運用搜索引擎的排名,進行網路行銷來促進您的商機及通路,已是必要的規劃之一。
選擇專業的網頁設計公司來規劃您的企業網站,才會將錢用在刀口上,我們是以專業的網頁企劃師先針對您的商業市場及行銷通路作一完整的提案與建議,在與您詳加討論後,交由有10年以上網頁技術經驗的設計師來作設計,並且運用SEO網路搜尋優化方式,讓您的公司的技術和優勢產品在網路上作關鍵字搜尋時都能排在前面優先列出,增加商業優勢。
專業.領先
CADCH網頁設計公司在全省的工業區與多間科技業、機械業及各類的生產製造業間,均已合作出很多專業的網站,另還有商業店家、零售業以及公家單位、政府機關、財團法人...等機構,也都有很多合作的網站案例;尤其在網路雲端的應用上更有很多業界所無法作到的專業技術在,像是線上報名系統、 完整的購物車模組、 線上教學與測驗系統、 債權意見信用系統、 貨運物流與運程管理系統等,針對不同的產業所需,客製化的雲端程式設計。網頁設計早期為提昇使用者體驗感,會使用Flash設計頁面,但是現今資訊產品以小而薄與攜帶方便考量為主,像是智慧型手機與平版電腦的風行趨勢,因其CPU的容量小且多用無線網路上網的方式,所以Flash的設計會讓其讀取網頁時,速度更久且佔用硬體資源。 在講求效率的現今,CADCH以嶄新的Html5技術協助企業建立專業形象與網頁效率,讓企業更加有競爭力。
CONTACT INFORMATION
其他新聞
-
PNG圖片的位元深度是甚麼?全面解析PNG位元深度,包含PNG-8透明度的完整真相
Published on 2025-12-05 16:00:00 -
台中網頁設計公司為何競爭如此激烈?深度解析台中網頁設計市場競爭現況與發展趨勢
Published on 2025-09-01 18:00:00 -
購買網頁可以做哪些事情?探索網頁曝光後的無限可能:從商業投資到個人發展的完整應用指南
Published on 2025-08-27 21:00:00 -
深度探索SEO行銷是什麼?從入門到精通的完整學習指南
Published on 2025-08-20 14:00:00 -
日本網站設計風格:深度解析東瀛數位美學的獨特魅力
Published on 2025-06-01 19:00:00 -
新聞系統選擇網站主機空間上面既有縮圖的方法。
Published on 2025-05-20 16:20:00 -
網站程式設計軟體在法律上有"買斷"這個詞嗎?如何用專業的角度與網頁設計公司合作?
Published on 2025-05-10 00:00:00 -
網頁設計基礎要弄懂的知識,甚麼是表格甚麼是儲存格?
Published on 2025-04-11 11:10:00 -
你可能不知道的meta標籤!renderer介紹!
Published on 2025-03-27 12:00:00 -
JavaScript 中的防抖與節流:簡單明瞭的前端解析
Published on 2025-03-14 18:10:00 -
行動網頁設計的好幫手HTML capture讓用戶直接使用手機的麥克風與鏡頭!
Published on 2025-03-13 17:40:00 -
圖示設計實用指南:提供圖示設計的實用技巧與建議,包含UX和UI設計推薦,幫助設計師創建清晰、簡潔且具吸引力的圖示。
Published on 2025-03-08 19:20:00 -
CSS Grid是網頁設計中2D排版的好幫手!repeat() 與minmax()的應用介紹
Published on 2025-03-07 17:30:00 -
流動式版面設計 (Fluid Layout) 指南:網頁設計的演變趨勢
Published on 2025-03-06 14:20:00 -
HTML輸入元素input少見屬性pattern介紹,設計網頁時可以試試
Published on 2025-03-06 13:50:00 -
數位身份的隱形印記:深入解析Canvas指紋追蹤技術
Published on 2025-03-05 15:30:00 -
CSS 媒體查詢(Media Queries)介紹
Published on 2025-03-05 15:00:00 -
強大的CSS變數功能!為新式網頁設計創建可維護、可擴展的樣式!
Published on 2025-03-04 00:30:00 -
設計使用者網頁介面的最佳實踐,如何有效提升UI設計!
Published on 2025-03-02 15:30:00 -
列項符號也可以增加動畫效果!CSS ::marker 選擇器使用教學!
Published on 2025-03-01 21:30:00 -
自適應網頁設計使用夾鉗參數讓網站更美觀clamp()使用介紹!
Published on 2025-03-01 21:00:00 -
網頁設計中推薦使用CSS Anchor定位元素!可以更靈活配置版面!
Published on 2025-03-01 00:10:00 -
利用scroll-margin設計網頁可以有效提升客戶體驗
Published on 2025-02-28 19:00:00 -
interpolate-size讓我的網頁動畫原始碼更精簡!
Published on 2025-02-27 21:40:00 -
網頁設計的革命:當上帝視角UX成為未來趨勢
Published on 2025-02-26 15:40:00 -
3D網頁設計CSS必學重點:preserve-3d與flat!
Published on 2025-02-25 20:50:00 -
前端網頁設計動畫套件anime easing介紹與範例
Published on 2025-02-10 00:00:00 -
網頁設計的關鍵原則米勒定律,由心理學解釋人類注意力所衍生的設計要點。
Published on 2025-02-02 17:00:00 -
NPU是甚麼?詳細解說CPU、GPU、NPU、TPU!
Published on 2024-10-31 14:00:00 -
環保公司網頁設計案例:樺欣環保工程有限公司官網建置
Published on 2024-09-19 18:00:00