NPU是甚麼?詳細解說CPU、GPU、NPU、TPU!

作為工程師,我們常常聽到CPU、GPU、NPU和TPU這些縮寫,但您是否真正了解它們的區別和特點呢?隨著人工智能技術的快速發展,這些專用處理器在各行各業都扮演著日益重要的角色。
在這篇文章中,讓我來為您詳細解說這些處理器的核心概念和應用場景。
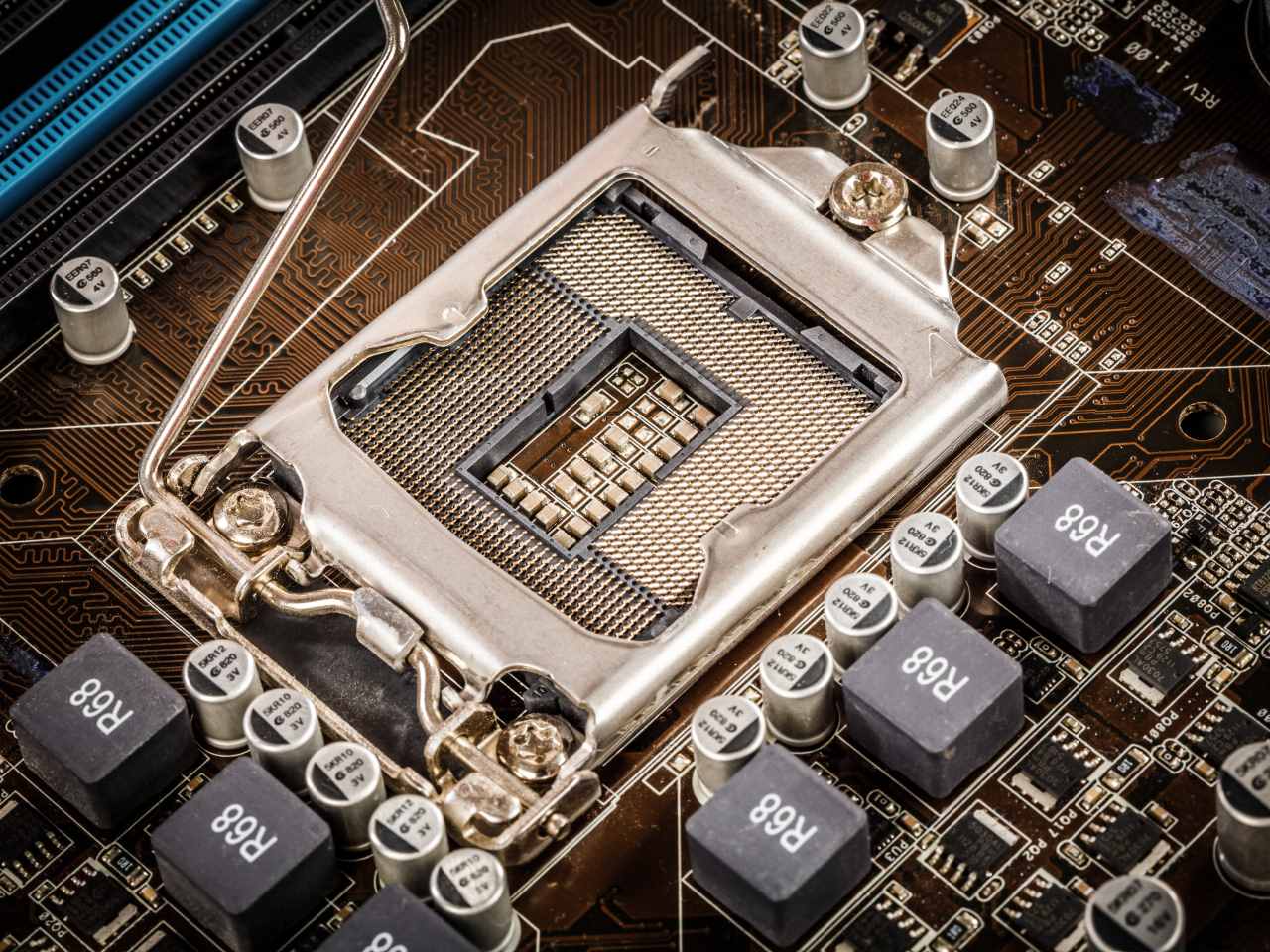
CPU (Central Processing Unit) - 通用處理器
CPU作為計算機的大腦,負責執行各種運算任務,是所有電子設備的核心組件。CPU擅長於處理通用的算術和邏輯操作,具有高度的靈活性和通用性。
CPU的特點如下:
- 擅長處理串行任務,如控制流程、執行指令等
- 具有強大的邏輯運算能力和控制功能
- 可以靈活地執行各種程式碼
- 通用性強,適用於廣泛的應用場景
CPU廣泛應用於個人電腦、服務器、手機等各類電子設備中,是目前最常見的通用處理器。
GPU (Graphics Processing Unit) - 圖像處理器
GPU最初被設計用於快速渲染圖形和影像,其並行處理能力遠超CPU。在深度學習等人工智能領域,GPU也發揮了重要作用。
GPU的特點如下:
- 擅長於並行計算,如矩陣運算、圖形渲染等
- 具有大量的運算核心,能夠同時執行大量的線性代數運算
- 善於處理高度並行的任務,如影像處理、視頻編解碼等
- 在深度學習和機器學習領域有出色的性能表現
GPU廣泛應用於遊戲、影視特效製作、深度學習模型訓練等場景,是目前AI運算的主流硬體平台之一。
NPU (Neural Processing Unit) - 神經網路處理器
NPU是專門為人工智能應用而設計的處理器。它擅長於處理神經網路計算,包括推理、訓練等,在AI領域有出色的效能表現。
NPU的特點如下:
- 擅長於神經網路計算,如矩陣乘法、激活函數等
- 擁有大量的專用運算單元,如神經網路核心、激活單元等
- 高效能的內存子系統,能夠快速讀取和存儲神經網路模型
- 低功耗設計,適用於移動端和邊緣設備
- 提供硬體級的神經網路加速,運算效率遠高於通用CPU/GPU
NPU廣泛應用於智慧手機、智慧家居、自動駕駛等AI應用場景,是未來AI設備的核心硬體。
TPU (Tensor Processing Unit) - 張量處理器
TPU是由Google開發的專用AI加速器,主要用於加速TensorFlow深度學習框架的運算。
TPU的特點如下:
- 專為TensorFlow而設計,擁有高度優化的張量運算單元
- 擁有超高的深度學習推理和訓練性能
- 針對特定的神經網路架構進行硬體級優化
- 提供高效的內存系統,減少內存訪問開銷
- 具有較低的功耗和體積,適合部署在邊緣設備

TPU主要應用於Google的雲端AI服務和內部的深度學習模型訓練,是目前業界領先的AI加速硬體之一。
處理器選擇的考量因素
在選擇合適的處理器時,我們需要綜合考慮以下幾個因素:
- 計算需求:不同應用對計算能力的要求各不相同,需要根據具體的運算任務選擇適當的處理器架構。
- 功耗和成本:移動設備和邊緣設備需要低功耗的方案,而大型AI訓練則追求極致的算力。成本也是重要因素。
- 部署環境:是部署在雲端、邊緣還是終端設備,會影響處理器的選擇。
- 軟體生態:選擇與主流AI框架、開發工具等軟體生態相匹配的處理器架構。
- 性能和效率:關注處理器的推理性能、訓練效率,以及功耗能耗等指標。
綜合平衡這些因素,我們才能為人工智能應用選擇最合適的硬體平台。
未來發展趨勢
隨著人工智能技術的不斷進步,專用處理器也在不斷升級和演化。未來我們可能會看到:
- 異構計算架構:CPU、GPU、NPU等異構處理器協同工作,發揮各自的優勢。
- 深度學習加速:NPU和TPU等設備將進一步提升深度學習的運算性能。
- 邊緣AI: 低功耗、高效能的NPU將推動AI應用向邊緣設備滲透。
- 量子計算:量子計算技術有望顛覆傳統計算模式,為AI帶來新的計算力。
在不久的將來,這些先進的處理器技術必將為人工智能應用帶來全新的可能性。
NPU與GPU的差異比較!
作為網頁設計師和工程師,我經常需要根據應用場景選擇合適的硬體平台。在人工智能領域,NPU和GPU是兩種非常重要的處理器架構,它們各有特點和優勢。讓我們來對比一下這兩種處理器的差異。
NPU - 專注於神經網路計算
NPU(Neural Processing Unit)是為人工智能應用而專門設計的處理器,其核心優勢在於高效的神經網路計算能力:
- 神經網路加速:NPU擁有大量的專用運算單元,如神經網路核心、激活單元等,可以快速執行神經網路的推理和訓練計算。
- 高效內存子系統:NPU的內存系統經過優化,能夠快速讀取和存儲神經網路模型,降低內存訪問開銷。
- 低功耗設計:NPU注重功耗優化,適合部署在移動設備和邊緣設備等場景。
因此,NPU在人工智能應用中表現出色,尤其是在移動端和邊緣設備的部署中,具有明顯的優勢。
GPU - 擅長於並行計算
GPU(Graphics Processing Unit)最初設計用於圖形渲染,但其強大的並行計算能力也使其在深度學習領域大放異彩:
- 高度並行架構:GPU擁有大量的運算核心,能夠同時執行大量的矩陣運算等並行任務。
- 高性能計算:GPU在矩陣運算、張量運算等方面有出色的性能,非常適合深度學習模型的訓練。
- 通用計算能力:GPU擁有強大的通用計算能力,除了深度學習外,也可用於其他高性能計算領域。
因此,GPU在深度學習模型訓練和大規模AI應用部署中扮演著重要角色,是目前AI運算的主流硬體平台之一。
應用場景對比
綜合來看,NPU和GPU在人工智能領域各有優勢:
| 指標 | NPU | GPU |
|---|---|---|
| 神經網路推理 | 高 | 中 |
| 神經網路訓練 | 中 | 高 |
| 通用計算能力 | 中 | 高 |
| 功耗 | 低 | 中 |
| 適用場景 | 移動端、邊緣設備 | 雲端、大規模AI應用 |
NPU更加擅長於神經網路的推理計算,而GPU則在深度學習模型訓練方面有顯著優勢。此外,NPU的低功耗特點使其更適合部署在移動端和邊緣設備上,而GPU則更適合大規模的雲端AI應用。
因此,在選擇硬體平台時,我們需要根據具體的應用需求來權衡NPU和GPU的優缺點,選擇最合適的方案。未來隨著技術的進步,我相信這兩種處理器架構必將在人工智能領域發揮更重要的作用。
NPU的技術特點
讓我們從技術層面深入探討NPU(Neural Processing Unit)的特點,看看這款專為AI設計的處理器有哪些獨特之處。
NPU的核心架構
NPU採用了高度優化的處理器架構,其核心設計理念是加速神經網路運算:
- 計算單元設計
- 專用的MAC(乘加)陣列
- 向量運算引擎
- 專用的激活函數加速器
- 量化運算單元
- 記憶體系統
- 多級快取架構
- 智能緩存預取
- 高頻寬片上記憶體
- 優化的資料流設計
NPU的關鍵技術特點
1. 計算效能優化
NPU採用了多項創新技術來提升計算效能:
| 技術特點 | 實現方式 | 效能提升 |
|---|---|---|
| 張量加速 | 專用張量處理單元 | 5-10倍 |
| 稀疏運算 | 硬體級稀疏矩陣加速 | 2-3倍 |
| 動態精度 | 混合精度運算引擎 | 3-4倍 |
| 並行處理 | 多核心調度機制 | 4-8倍 |
2. 記憶體存取優化
NPU的記憶體系統經過特殊設計,能夠有效減少資料搬移的開銷:
- 智能資料預取機制
- 資料流水線優化
- 記憶體階層動態管理
- 頻寬感知調度算法
3. 功耗管理創新
NPU在功耗管理方面有許多創新設計:
- 動態電壓頻率調整
- 智能功耗控制
- 區域性電源門控
- 工作負載感知調度
NPU的技術優勢
- 運算效率
- 專用的神經網路加速電路
- 優化的資料流架構
- 高效的並行處理機制
- 記憶體效率
- 創新的快取架構
- 智能的記憶體管理
- 優化的頻寬利用
- 功耗效率
- 精細的功耗控制
- 智能的調度機制
- 優化的電路設計
NPU的應用優化
NPU在不同應用場景下都進行了專門的優化:
- 邊緣運算優化
- 低延遲設計
- 動態功耗管理
- 小型化架構
- 雲端運算優化
- 高吞吐量設計
- 擴展性架構
- 虛擬化支援
未來技術發展
NPU的技術還在不斷演進,未來可能會出現以下創新:
- 架構創新
- 可重構計算架構
- 新型記憶體技術整合
- 智能調度算法
- 製程優化
- 先進製程節點應用
- 3D封裝技術
- 異質整合技術
- 應用擴展
- 新型神經網路支援
- 混合精度運算
- 動態負載優化
NPU作為專用AI加速器,其技術特點體現在計算效能、記憶體效率和功耗管理等多個方面。隨著AI技術的發展,NPU的設計也在不斷創新,為AI應用提供更強大的硬體支援。我們期待看到更多NPU技術的突破,為AI產業帶來新的可能性。
-
PNG圖片的位元深度是甚麼?全面解析PNG位元深度,包含PNG-8透明度的完整真相
Published on 2025-12-05 16:00:00 -
台中網頁設計公司為何競爭如此激烈?深度解析台中網頁設計市場競爭現況與發展趨勢
Published on 2025-09-01 18:00:00 -
購買網頁可以做哪些事情?探索網頁曝光後的無限可能:從商業投資到個人發展的完整應用指南
Published on 2025-08-27 21:00:00 -
深度探索SEO行銷是什麼?從入門到精通的完整學習指南
Published on 2025-08-20 14:00:00 -
日本網站設計風格:深度解析東瀛數位美學的獨特魅力
Published on 2025-06-01 19:00:00 -
新聞系統選擇網站主機空間上面既有縮圖的方法。
Published on 2025-05-20 16:20:00 -
網站程式設計軟體在法律上有"買斷"這個詞嗎?如何用專業的角度與網頁設計公司合作?
Published on 2025-05-10 00:00:00 -
網頁設計基礎要弄懂的知識,甚麼是表格甚麼是儲存格?
Published on 2025-04-11 11:10:00 -
你可能不知道的meta標籤!renderer介紹!
Published on 2025-03-27 12:00:00 -
JavaScript 中的防抖與節流:簡單明瞭的前端解析
Published on 2025-03-14 18:10:00 -
行動網頁設計的好幫手HTML capture讓用戶直接使用手機的麥克風與鏡頭!
Published on 2025-03-13 17:40:00 -
圖示設計實用指南:提供圖示設計的實用技巧與建議,包含UX和UI設計推薦,幫助設計師創建清晰、簡潔且具吸引力的圖示。
Published on 2025-03-08 19:20:00 -
CSS Grid是網頁設計中2D排版的好幫手!repeat() 與minmax()的應用介紹
Published on 2025-03-07 17:30:00 -
流動式版面設計 (Fluid Layout) 指南:網頁設計的演變趨勢
Published on 2025-03-06 14:20:00 -
HTML輸入元素input少見屬性pattern介紹,設計網頁時可以試試
Published on 2025-03-06 13:50:00 -
數位身份的隱形印記:深入解析Canvas指紋追蹤技術
Published on 2025-03-05 15:30:00 -
CSS 媒體查詢(Media Queries)介紹
Published on 2025-03-05 15:00:00 -
強大的CSS變數功能!為新式網頁設計創建可維護、可擴展的樣式!
Published on 2025-03-04 00:30:00 -
設計使用者網頁介面的最佳實踐,如何有效提升UI設計!
Published on 2025-03-02 15:30:00 -
列項符號也可以增加動畫效果!CSS ::marker 選擇器使用教學!
Published on 2025-03-01 21:30:00 -
自適應網頁設計使用夾鉗參數讓網站更美觀clamp()使用介紹!
Published on 2025-03-01 21:00:00 -
網頁設計中推薦使用CSS Anchor定位元素!可以更靈活配置版面!
Published on 2025-03-01 00:10:00 -
利用scroll-margin設計網頁可以有效提升客戶體驗
Published on 2025-02-28 19:00:00 -
interpolate-size讓我的網頁動畫原始碼更精簡!
Published on 2025-02-27 21:40:00 -
網頁設計的革命:當上帝視角UX成為未來趨勢
Published on 2025-02-26 15:40:00 -
3D網頁設計CSS必學重點:preserve-3d與flat!
Published on 2025-02-25 20:50:00 -
前端網頁設計動畫套件anime easing介紹與範例
Published on 2025-02-10 00:00:00 -
網頁設計的關鍵原則米勒定律,由心理學解釋人類注意力所衍生的設計要點。
Published on 2025-02-02 17:00:00 -
環保公司網頁設計案例:樺欣環保工程有限公司官網建置
Published on 2024-09-19 18:00:00