Wayback Machine 網站時光機-搜索歷史網頁

Wayback Machine 網站時光!那些年,我們一起追的烘培雞 ~
走過半個世紀的歲月,網路世界日異月新,變化的腳步,讓人望塵莫及,一個稍縱即逝,青春記憶的小鳥就一去不復返了。
蓬勃發展的網路世界,來往過客如此頻繁,每一秒都有無數新的網站建立,但同時也有不少的網站消失在此巨流中,曾是青春歲月的無名小站、Yahoo 奇摩家族也不例外。
Wayback Machine 網站時光機-搜索歷史網頁
復古風當道!舊愛最美(驚)XD
人總是念舊的,雖然要完整找回舊愛,是不可能的,但偶爾想要緬懷一下逝去的美好,還是有辦法的,Wayback Machine就是一個很好的選擇,Wayback Machine是Internet Archive旗下的一項網頁保存計劃,透過網路爬蟲抓取線上超過10億網頁內容,持續記錄不斷更新的網路生態,因此透過Wayback Machine,我們可以找到許多古老的網頁歷史紀錄。
網站名稱:Wayback Machine
網站連結:https://archive.org/web/
我在網頁設計時有時候也會透過歷史網頁紀錄查看過去設計網頁的缺點,使用現在的新技術如何改變以前無法做到的設計,進一步提升網站的實用性。
使用教學
-
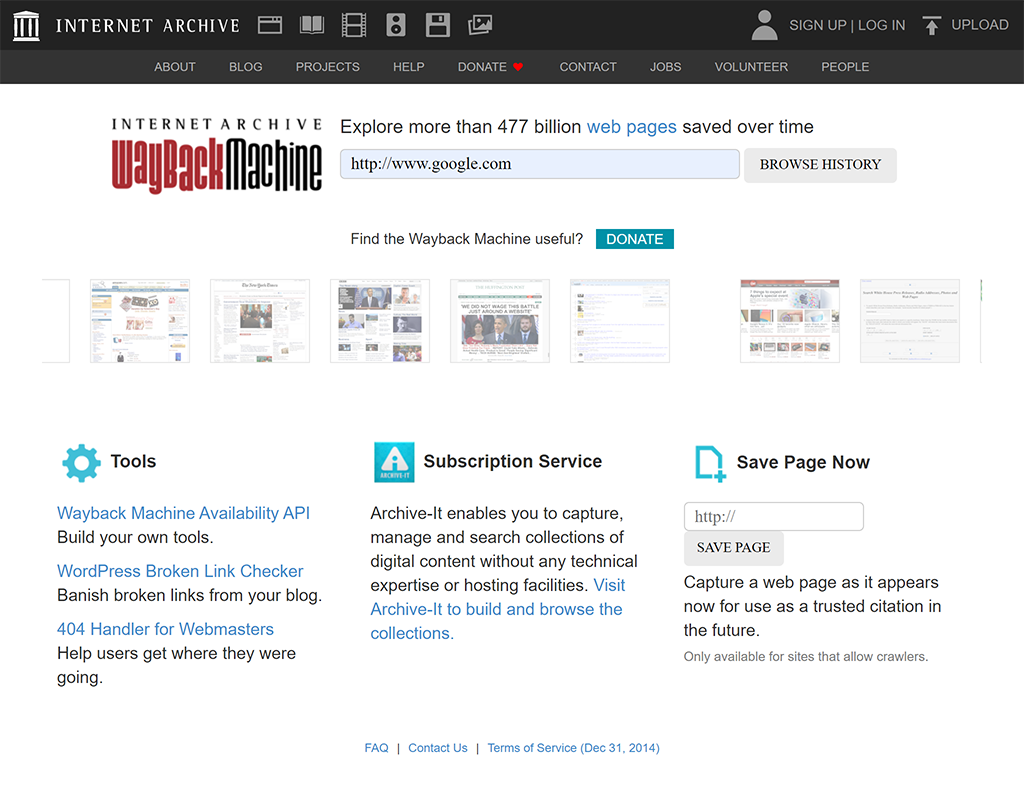
STEP 1
首先進入Wayback Machine網站後,在上方輸入想要回憶的網站網址,接著按下Browse History,就會出現該網頁的歷史軌跡備份。

圖片尺寸1024*800pixel
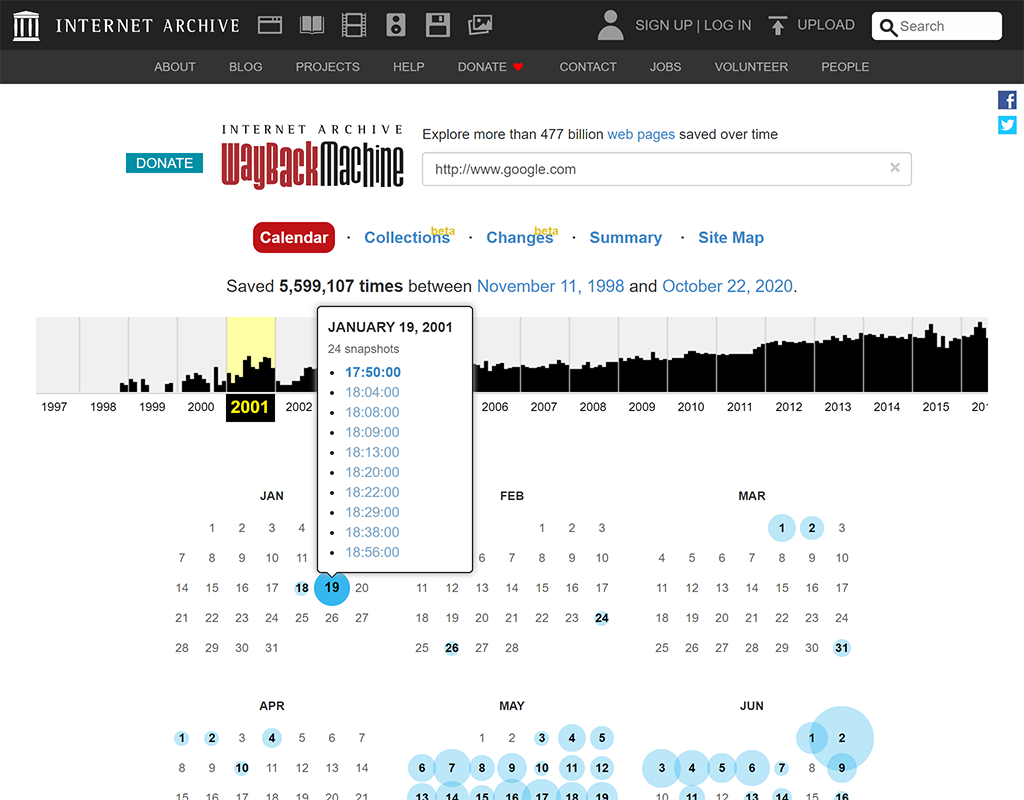
STEP 2
以Google網站為例,可以找到從1998年開始的備份資料,上方的時間軸可以快速選擇不同的年份紀錄,曲線圖的分佈顯示著該網頁備份下載的頻率次數,下方的月曆藍色圈圈代表可以回溯的時間點,圈圈越大,表示越多人備份與下載。 在月曆上點選一個想回溯的時間點,Wayback Machine 就會顯示出當時的網頁畫面。

(註1:日曆圖示的顯示是表示Wayback Machine對該網頁進行爬網的次數,而不是該網站實際更新的次數。)
(註2:綠色表示重新定向)
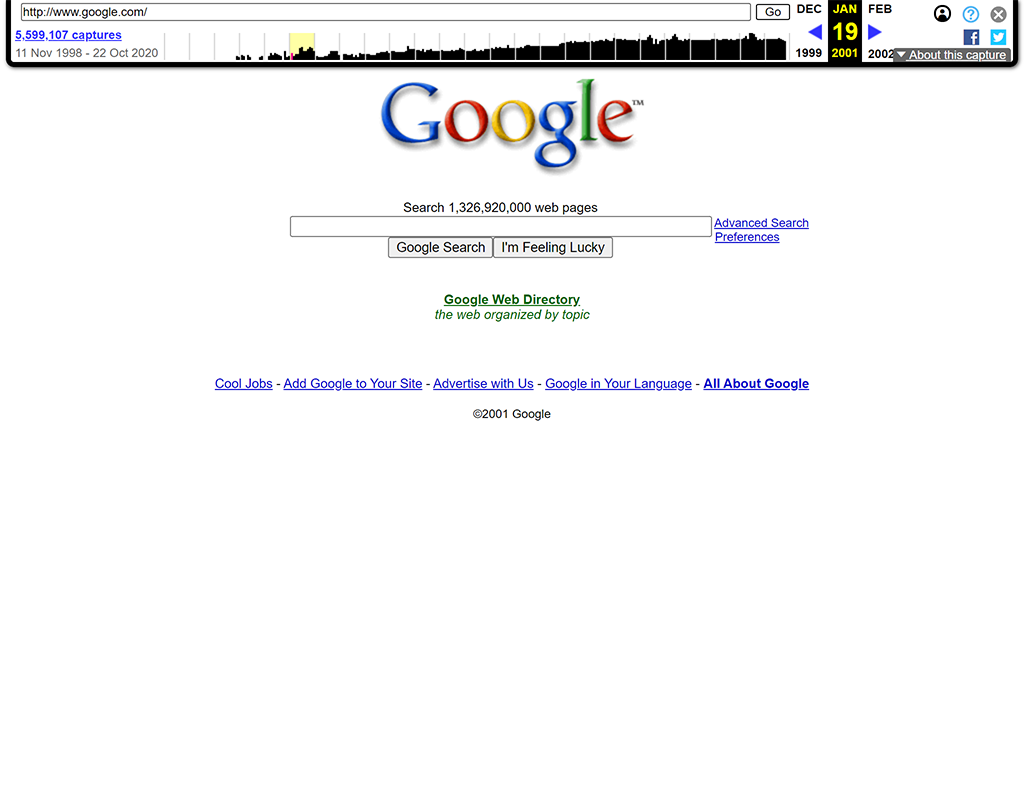
STEP 3
下圖是Wayback Machine 找到的2001年1月19日的Google首頁,不僅備份了文字圖片,連網頁設計css樣式、js功能都能正常顯示,超連結也可以正常運作,點選連結還是可以正常瀏覽網站內容,但僅限於當時有被備份到的內容。

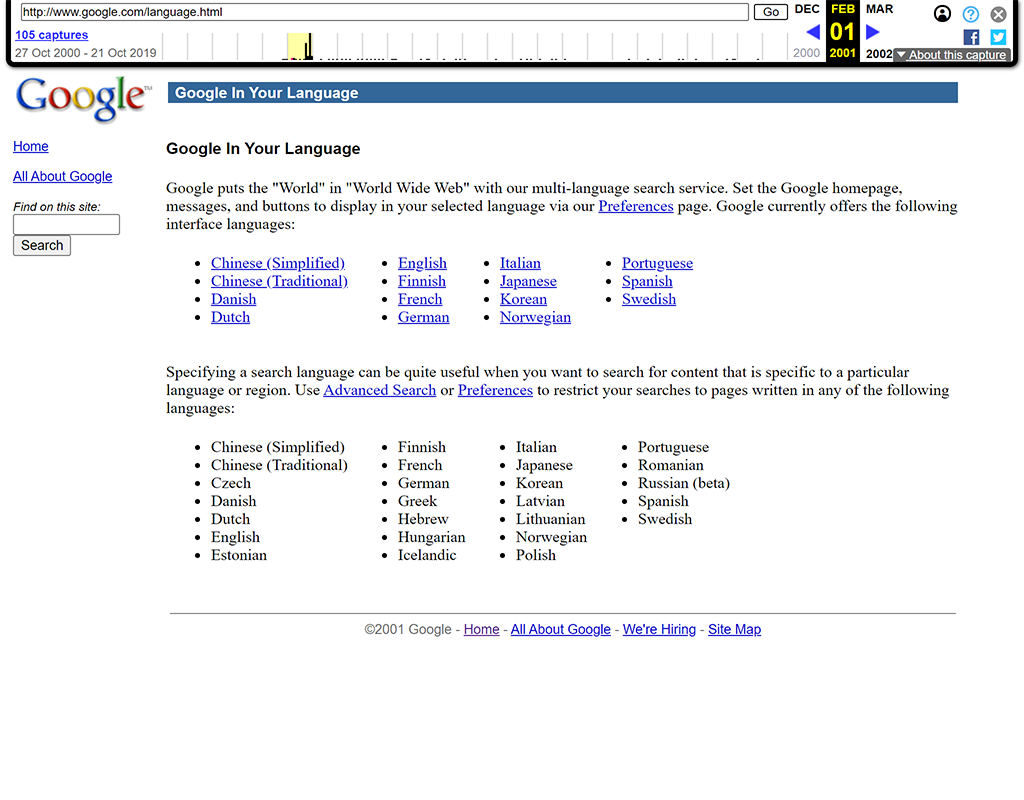
點選連結還是可以正常瀏覽網站內容

我們可以感覺到Google的網頁設計近二十年來變化不大,都是白色底色加上搜索框,Google的服務重點就是搜索功能,可見實用最重要。
Wayback Machine 線上製作網頁備份
利用Wayback Machine 線上保存網頁的內容,簡單又快速,勝過不少傳統的截圖工具,不僅可完整備份網頁的內容與文字,雲端備份不佔用個人的儲存空間,也不怕遺失,Wayback Machine為備份網頁提供一個不錯的方法。
STEP 1
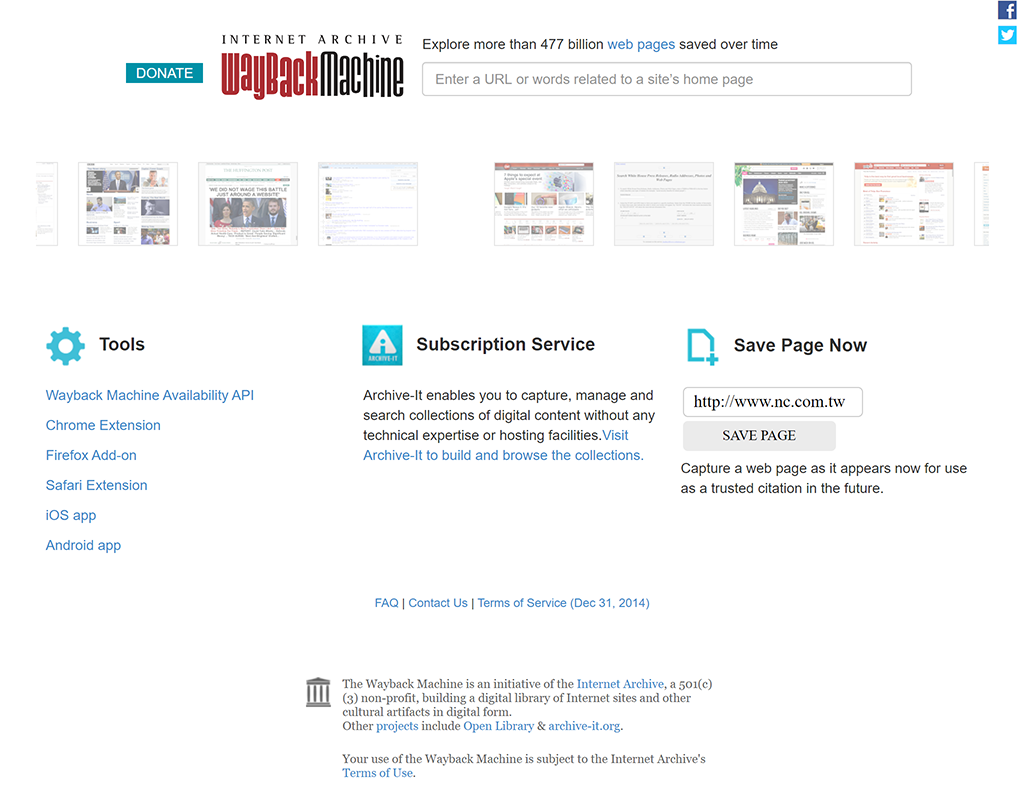
首先在右下角Save Page Now輸入要製作備份頁面的網址,接著按下save page
例:製作備份http://www.nc.com.tw
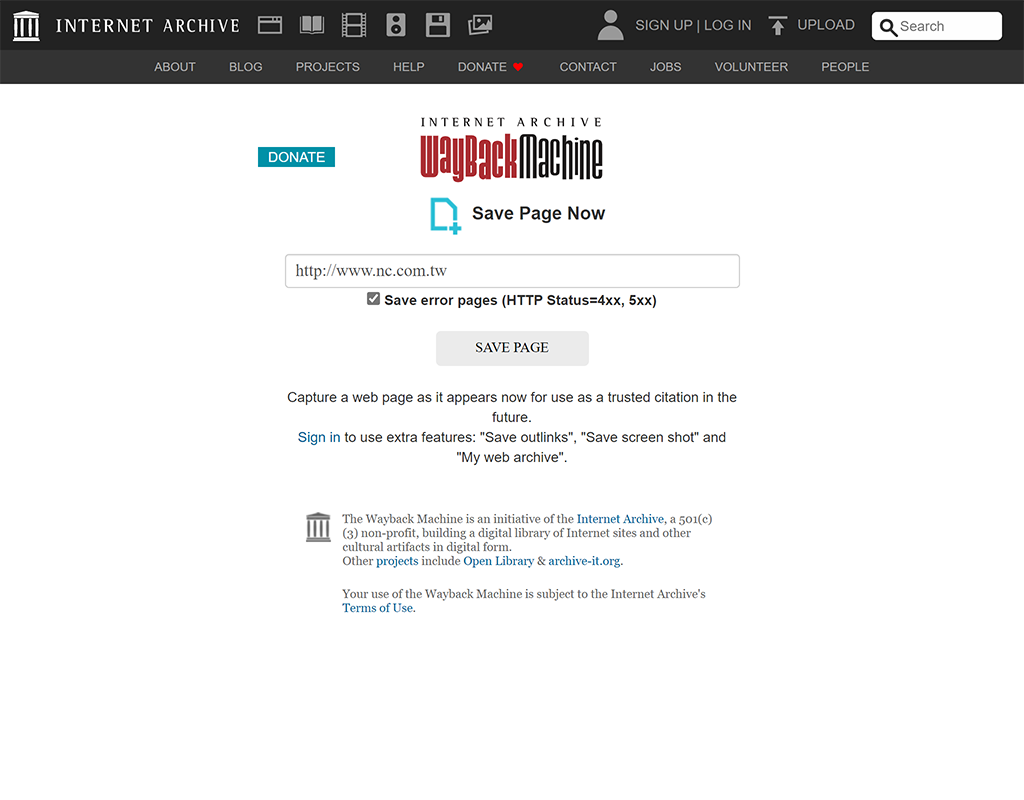
STEP 2
製作過程中會讓你再次確認,按下save page

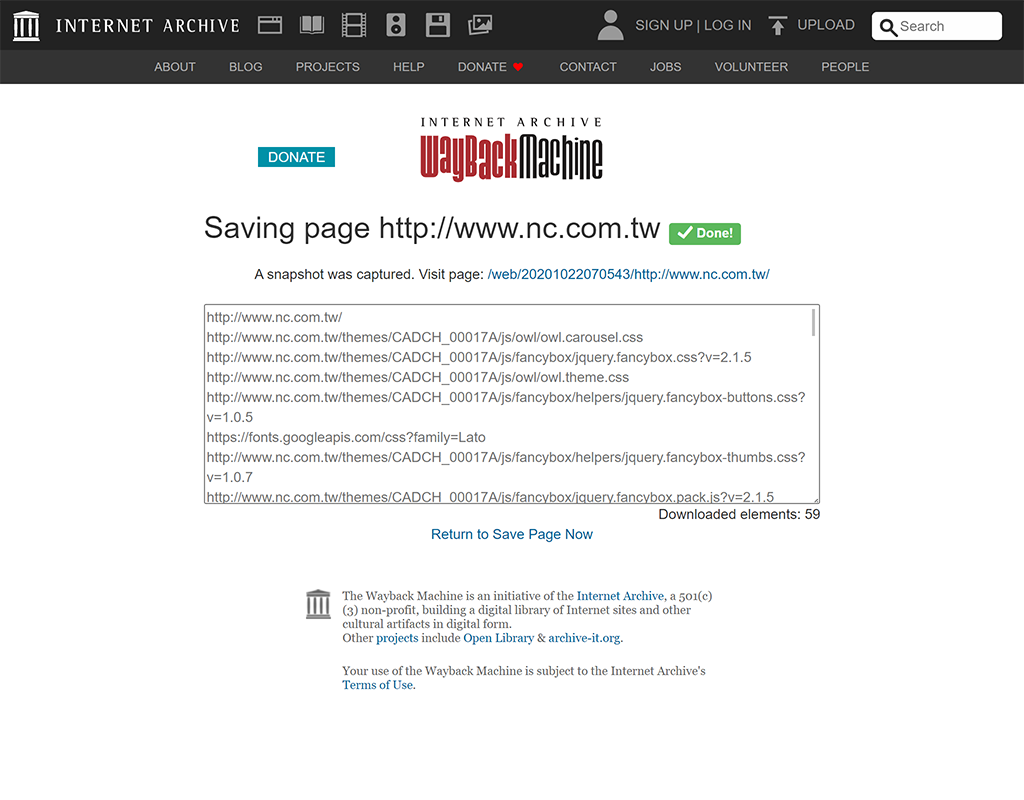
STEP 3
完成備份後,會有一些此次備份的檔案明細可以看,同時也會提供使用者一個網址連結,使用者可以將連結保存下來,當作備份紀錄,以後可以很方便的回顧歷史網頁資料。
備份連結:
備份完成畫面

是不是很棒,就像埋個時光膠囊一樣,十年後再把今天存的網頁拿出來看,就會回想起今天的種種。
- publisher:
- 文網股份有限公司
-

圖片尺寸240pixel*240pixel
-
PNG圖片的位元深度是甚麼?全面解析PNG位元深度,包含PNG-8透明度的完整真相
Published on 2025-12-05 16:00:00 -
台中網頁設計公司為何競爭如此激烈?深度解析台中網頁設計市場競爭現況與發展趨勢
Published on 2025-09-01 18:00:00 -
購買網頁可以做哪些事情?探索網頁曝光後的無限可能:從商業投資到個人發展的完整應用指南
Published on 2025-08-27 21:00:00 -
深度探索SEO行銷是什麼?從入門到精通的完整學習指南
Published on 2025-08-20 14:00:00 -
日本網站設計風格:深度解析東瀛數位美學的獨特魅力
Published on 2025-06-01 19:00:00 -
新聞系統選擇網站主機空間上面既有縮圖的方法。
Published on 2025-05-20 16:20:00 -
網站程式設計軟體在法律上有"買斷"這個詞嗎?如何用專業的角度與網頁設計公司合作?
Published on 2025-05-10 00:00:00 -
網頁設計基礎要弄懂的知識,甚麼是表格甚麼是儲存格?
Published on 2025-04-11 11:10:00 -
你可能不知道的meta標籤!renderer介紹!
Published on 2025-03-27 12:00:00 -
JavaScript 中的防抖與節流:簡單明瞭的前端解析
Published on 2025-03-14 18:10:00 -
行動網頁設計的好幫手HTML capture讓用戶直接使用手機的麥克風與鏡頭!
Published on 2025-03-13 17:40:00 -
圖示設計實用指南:提供圖示設計的實用技巧與建議,包含UX和UI設計推薦,幫助設計師創建清晰、簡潔且具吸引力的圖示。
Published on 2025-03-08 19:20:00 -
CSS Grid是網頁設計中2D排版的好幫手!repeat() 與minmax()的應用介紹
Published on 2025-03-07 17:30:00 -
流動式版面設計 (Fluid Layout) 指南:網頁設計的演變趨勢
Published on 2025-03-06 14:20:00 -
HTML輸入元素input少見屬性pattern介紹,設計網頁時可以試試
Published on 2025-03-06 13:50:00 -
數位身份的隱形印記:深入解析Canvas指紋追蹤技術
Published on 2025-03-05 15:30:00 -
CSS 媒體查詢(Media Queries)介紹
Published on 2025-03-05 15:00:00 -
強大的CSS變數功能!為新式網頁設計創建可維護、可擴展的樣式!
Published on 2025-03-04 00:30:00 -
設計使用者網頁介面的最佳實踐,如何有效提升UI設計!
Published on 2025-03-02 15:30:00 -
列項符號也可以增加動畫效果!CSS ::marker 選擇器使用教學!
Published on 2025-03-01 21:30:00 -
自適應網頁設計使用夾鉗參數讓網站更美觀clamp()使用介紹!
Published on 2025-03-01 21:00:00 -
網頁設計中推薦使用CSS Anchor定位元素!可以更靈活配置版面!
Published on 2025-03-01 00:10:00 -
利用scroll-margin設計網頁可以有效提升客戶體驗
Published on 2025-02-28 19:00:00 -
interpolate-size讓我的網頁動畫原始碼更精簡!
Published on 2025-02-27 21:40:00 -
網頁設計的革命:當上帝視角UX成為未來趨勢
Published on 2025-02-26 15:40:00 -
3D網頁設計CSS必學重點:preserve-3d與flat!
Published on 2025-02-25 20:50:00 -
前端網頁設計動畫套件anime easing介紹與範例
Published on 2025-02-10 00:00:00 -
網頁設計的關鍵原則米勒定律,由心理學解釋人類注意力所衍生的設計要點。
Published on 2025-02-02 17:00:00 -
NPU是甚麼?詳細解說CPU、GPU、NPU、TPU!
Published on 2024-10-31 14:00:00 -
環保公司網頁設計案例:樺欣環保工程有限公司官網建置
Published on 2024-09-19 18:00:00