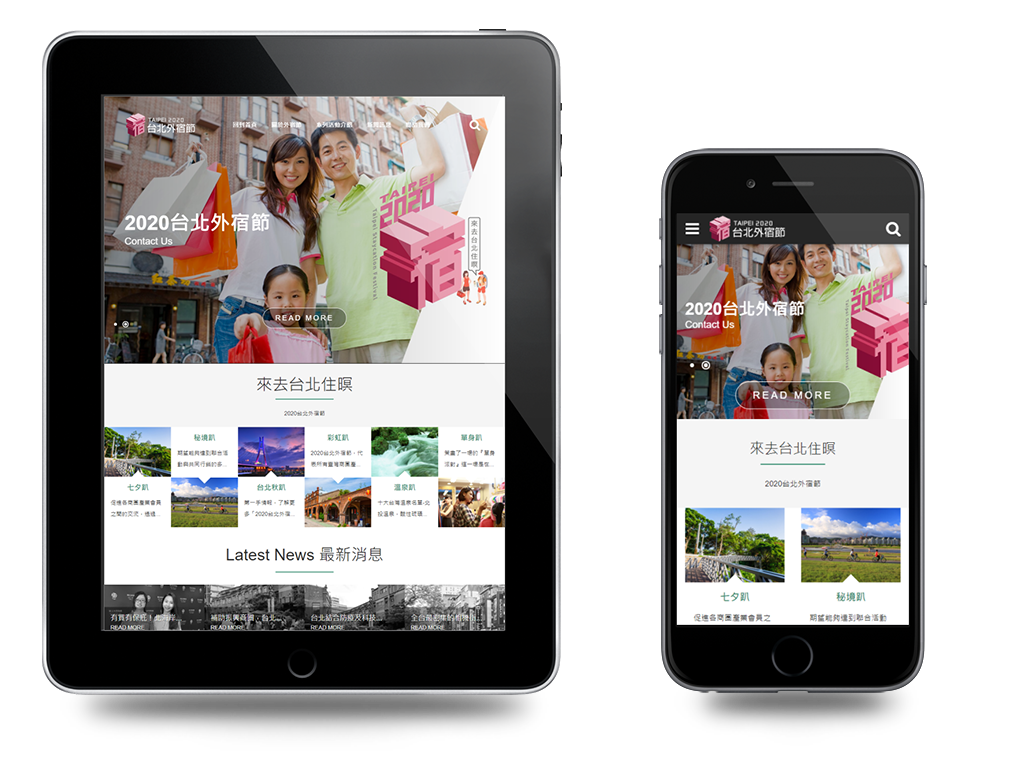
台北外宿節官方網站設計,桌上型電腦版網站與手機版活動網頁設計介紹

台北外宿節官方網站設計,桌上型電腦版網站與手機版活動網頁設計介紹
觀光旅遊帶來的人潮,與地方產業發展息息相關,也是刺激在地經濟發展,吸引青年歸鄉打拼,推動地方創生的利基。整合各地與眾人的資源,創造最大價值,共同發想台北市觀光發展方向。
這個活動網站設計由本公司進行製作,採用響應式設計並利用html5 canvas技術設計首頁特效,首頁整合jQuery與CSS3技術搭配canvas顯示多圖更換與水波紋效果。
首頁全後台管理
網站首頁是抓住網友的第一道關卡,有許多網頁設計公司、公關公司甚至專門設計一頁式網站,企圖在第一頁決勝,可見首頁網頁的重要性,為了要吸引消費者,我們設計的與滑鼠互動的canvas水波紋效果,並且每張圖片都可以由活動執行單位由後台上傳修改。
除了圖片外,我們規劃文字與圖片抽離的網頁,所有文字都是Google可以抓取的資料,文字由企劃人員自行管理,可以針對不同的活動變更不同的網頁文字內容。

圖片尺寸1024*768pixel

圖片尺寸1024*768pixel
響應式網頁設計讓活動訊息更容易閱讀
活動網站最重要的功能之一就是發佈新聞,網頁設計考慮到手機使用者,針對不同螢幕裝置響應成方便閱讀的排版設計。
這個活動網頁設計由本公司進行建置,採用CSS3技術設計網頁,整合Google QR Code API即時顯示QR Code讓手機用戶直接掃描瀏覽。
網頁後台管理功能
網站內容是抓住網友的重要關卡,有許多公司甚至專門請文字工作者撰寫豐富的文字內容,企圖在內容決勝,可見網頁內容的重要性,為了要吸引消費者,我們整合可視化排版編輯器內容可以讓設計師由後台上傳修改,並且可以上傳貼圖,每張圖片都自動產生ALT文字標籤,以利Google抓取。
活動網站整合社群分享設計
目前Line與Facebook是網友最常使用的社群媒體,整合這兩個網站的分享API讓網友可以在電腦版網頁與手機版網頁同時進行分享功能。
應用方式有許多,例如發表一篇抽獎活動的網頁新聞,現場民眾使用手機分享,即贈送摸彩券,或是分享網頁提供優惠。

圖片尺寸520*666pixel

圖片尺寸371*752pixel
手機版活動網站設計
WARC 2019年報告顯示,到了2025年時,全球近四分之三(72.6%)的網路用戶將透過智慧型手機上網,相當於37億人,遠高於目前使用手機上網人口20億。
目前Line與Facebook是台灣手機用戶最常使用的社群媒體,整合這兩個網站的分享API讓網友可以在行動版網頁進行分享功能。
- publisher:
- 文網股份有限公司
-

圖片尺寸240*240pixel
-
PNG圖片的位元深度是甚麼?全面解析PNG位元深度,包含PNG-8透明度的完整真相
Published on 2025-12-05 16:00:00 -
台中網頁設計公司為何競爭如此激烈?深度解析台中網頁設計市場競爭現況與發展趨勢
Published on 2025-09-01 18:00:00 -
購買網頁可以做哪些事情?探索網頁曝光後的無限可能:從商業投資到個人發展的完整應用指南
Published on 2025-08-27 21:00:00 -
深度探索SEO行銷是什麼?從入門到精通的完整學習指南
Published on 2025-08-20 14:00:00 -
日本網站設計風格:深度解析東瀛數位美學的獨特魅力
Published on 2025-06-01 19:00:00 -
新聞系統選擇網站主機空間上面既有縮圖的方法。
Published on 2025-05-20 16:20:00 -
網站程式設計軟體在法律上有"買斷"這個詞嗎?如何用專業的角度與網頁設計公司合作?
Published on 2025-05-10 00:00:00 -
網頁設計基礎要弄懂的知識,甚麼是表格甚麼是儲存格?
Published on 2025-04-11 11:10:00 -
你可能不知道的meta標籤!renderer介紹!
Published on 2025-03-27 12:00:00 -
JavaScript 中的防抖與節流:簡單明瞭的前端解析
Published on 2025-03-14 18:10:00 -
行動網頁設計的好幫手HTML capture讓用戶直接使用手機的麥克風與鏡頭!
Published on 2025-03-13 17:40:00 -
圖示設計實用指南:提供圖示設計的實用技巧與建議,包含UX和UI設計推薦,幫助設計師創建清晰、簡潔且具吸引力的圖示。
Published on 2025-03-08 19:20:00 -
CSS Grid是網頁設計中2D排版的好幫手!repeat() 與minmax()的應用介紹
Published on 2025-03-07 17:30:00 -
流動式版面設計 (Fluid Layout) 指南:網頁設計的演變趨勢
Published on 2025-03-06 14:20:00 -
HTML輸入元素input少見屬性pattern介紹,設計網頁時可以試試
Published on 2025-03-06 13:50:00 -
數位身份的隱形印記:深入解析Canvas指紋追蹤技術
Published on 2025-03-05 15:30:00 -
CSS 媒體查詢(Media Queries)介紹
Published on 2025-03-05 15:00:00 -
強大的CSS變數功能!為新式網頁設計創建可維護、可擴展的樣式!
Published on 2025-03-04 00:30:00 -
設計使用者網頁介面的最佳實踐,如何有效提升UI設計!
Published on 2025-03-02 15:30:00 -
列項符號也可以增加動畫效果!CSS ::marker 選擇器使用教學!
Published on 2025-03-01 21:30:00 -
自適應網頁設計使用夾鉗參數讓網站更美觀clamp()使用介紹!
Published on 2025-03-01 21:00:00 -
網頁設計中推薦使用CSS Anchor定位元素!可以更靈活配置版面!
Published on 2025-03-01 00:10:00 -
利用scroll-margin設計網頁可以有效提升客戶體驗
Published on 2025-02-28 19:00:00 -
interpolate-size讓我的網頁動畫原始碼更精簡!
Published on 2025-02-27 21:40:00 -
網頁設計的革命:當上帝視角UX成為未來趨勢
Published on 2025-02-26 15:40:00 -
3D網頁設計CSS必學重點:preserve-3d與flat!
Published on 2025-02-25 20:50:00 -
前端網頁設計動畫套件anime easing介紹與範例
Published on 2025-02-10 00:00:00 -
網頁設計的關鍵原則米勒定律,由心理學解釋人類注意力所衍生的設計要點。
Published on 2025-02-02 17:00:00 -
NPU是甚麼?詳細解說CPU、GPU、NPU、TPU!
Published on 2024-10-31 14:00:00 -
環保公司網頁設計案例:樺欣環保工程有限公司官網建置
Published on 2024-09-19 18:00:00