如何在網站中發佈新聞教學
作者:網頁設計師
於 2012-03-08 13:30:00 ‧ 948次閱讀
CADCH設計的網站中有後台管理功能的案件,我們會建議使用新聞模組,利用這項功能,可以不斷增加網頁,豐富整個網站內容。

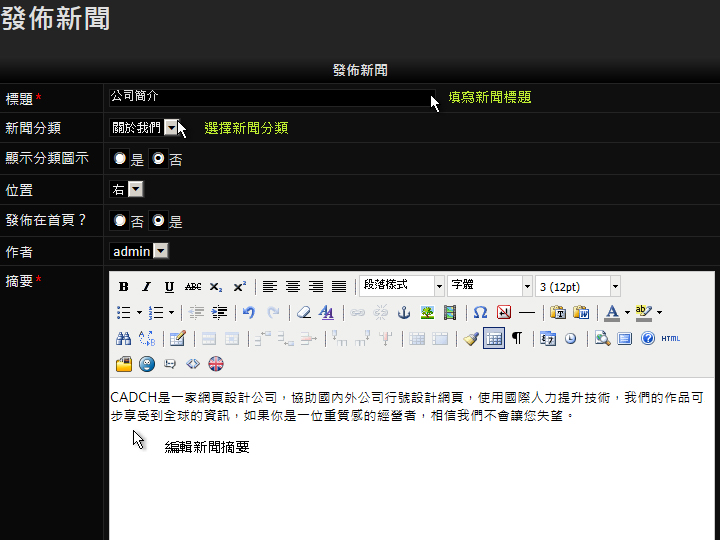
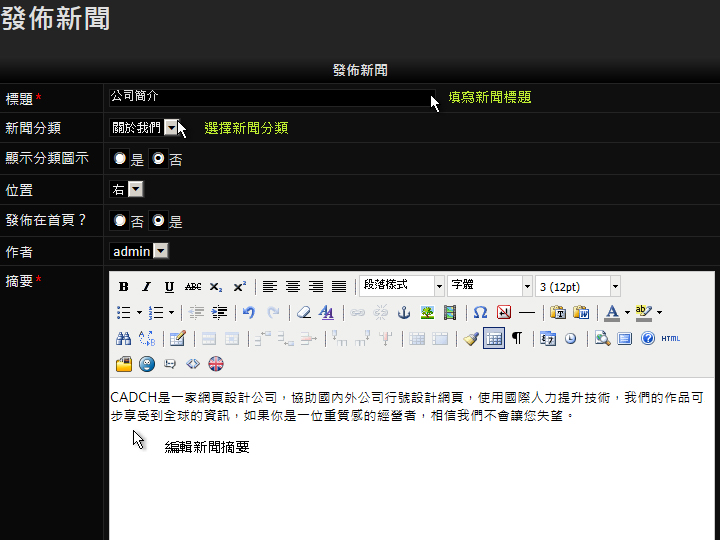
進入「發佈新聞」的頁面後,填寫該篇新聞的相關內容

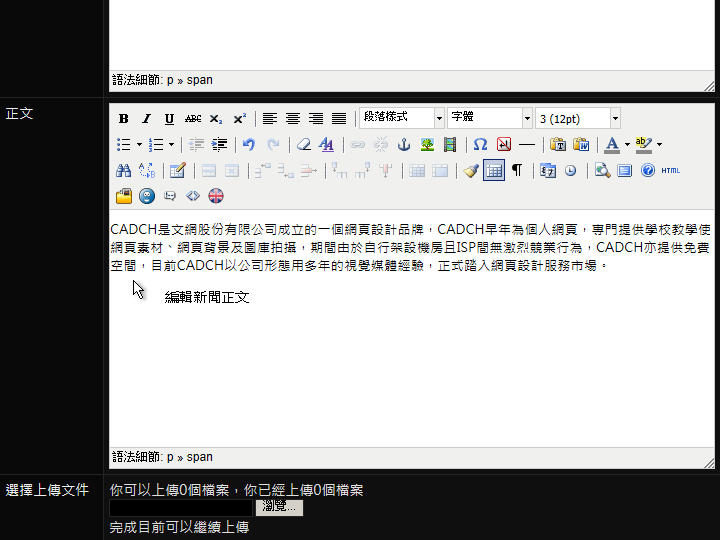
編輯新聞正文

圖片上傳與貼入新聞的步驟

圖片上傳完畢後,接下來就可以將圖片貼入新聞中


在圖片URL文字輸入框中點擊滑鼠右鍵,選擇「貼上」圖片路徑


圖片成功插入

新聞編輯填寫完畢後

如何在網站中發佈新聞
- 首先先進入網站使用者登入頁面(網址/user.php),輸入您的帳號與密碼,並登入網站
- 接著點選最新訊息中的「發佈新聞」(網址/modules/news/submit.php)

進入「發佈新聞」的頁面後,填寫該篇新聞的相關內容

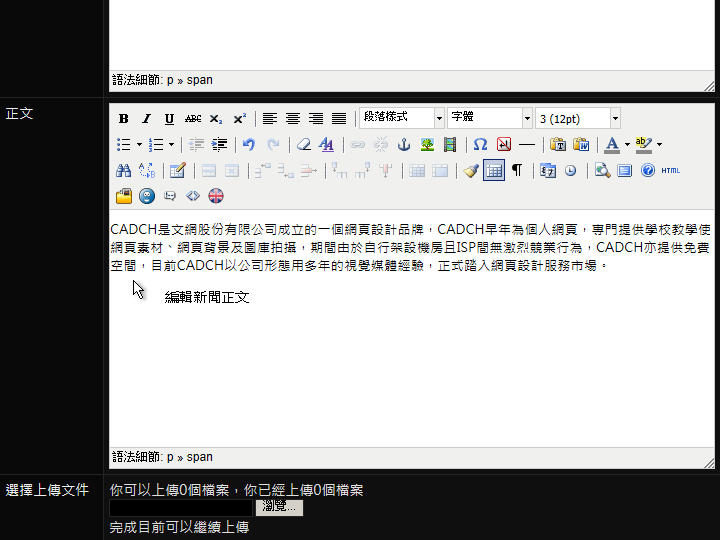
編輯新聞正文

圖片上傳與貼入新聞的步驟
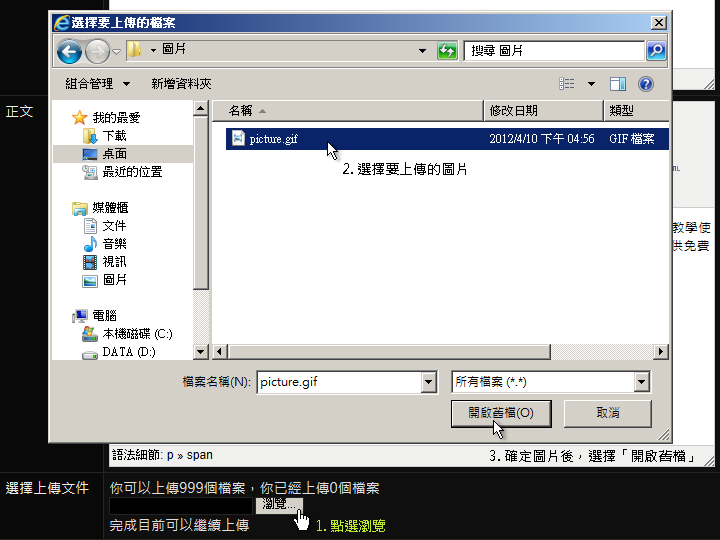
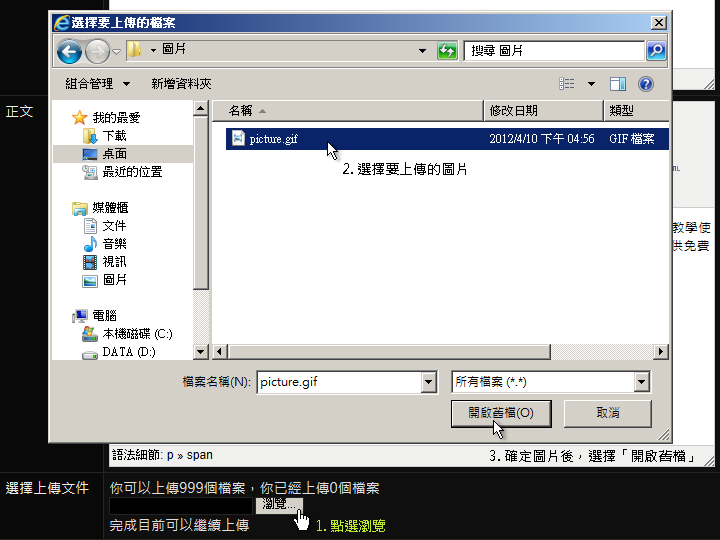
- 首先在「選擇上傳文件」中選擇「瀏覽」
- 選擇要上傳的圖片後,選擇「開啟舊檔」

圖片上傳完畢後,接下來就可以將圖片貼入新聞中
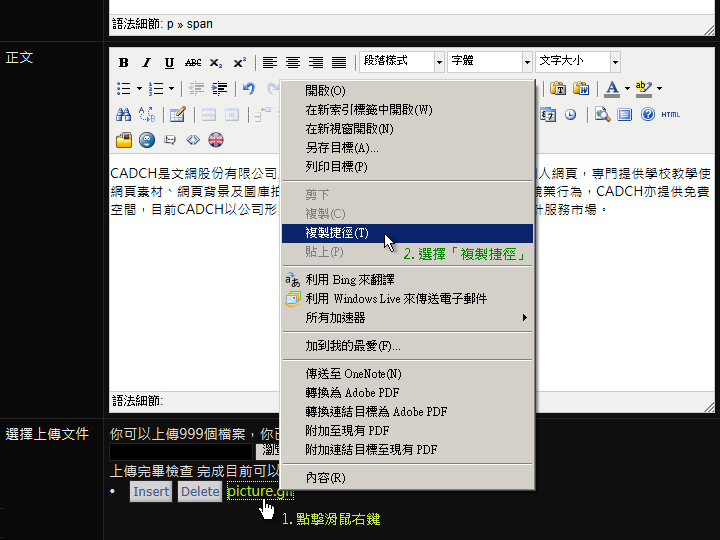
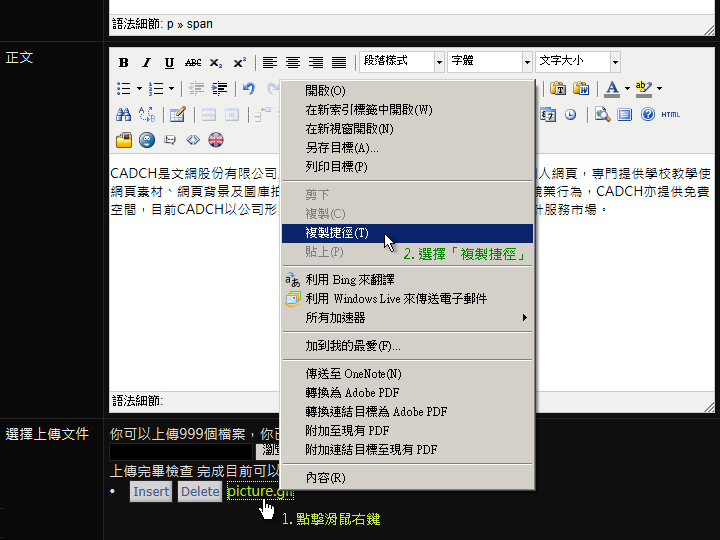
- 首先將滑鼠移至圖片檔案名稱上,點擊滑鼠右鍵
- 接著點擊選單中的「複製捷徑」

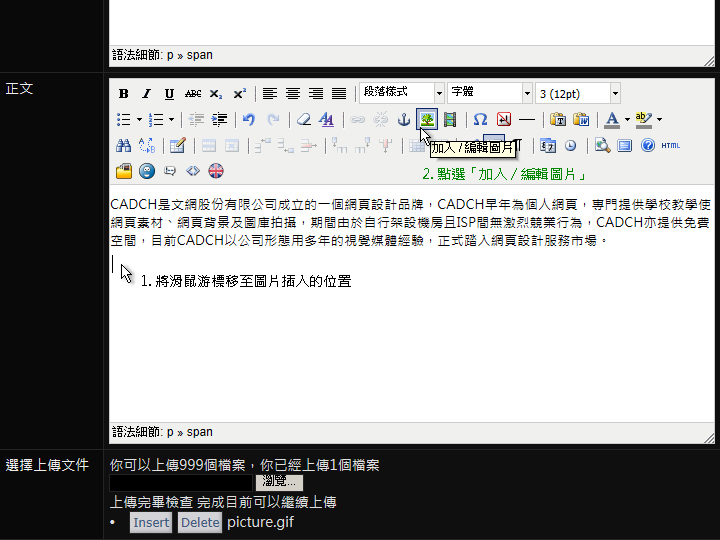
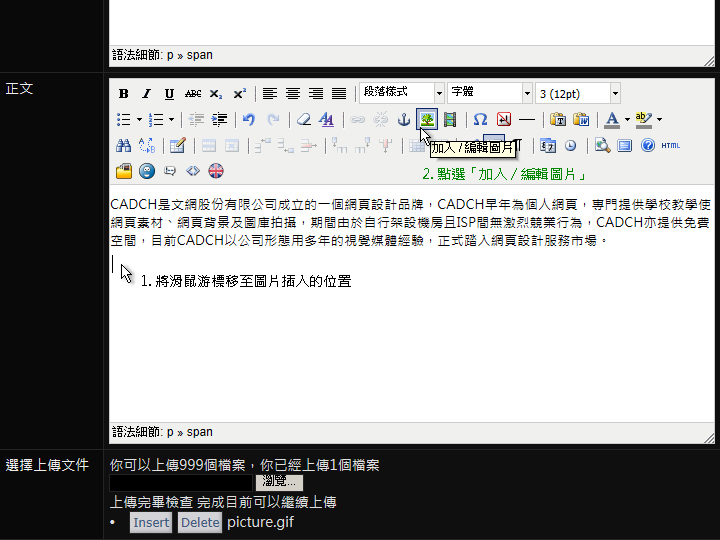
- 將滑鼠游標移至圖片插入的位置
- 點選「加入 / 編輯圖片」

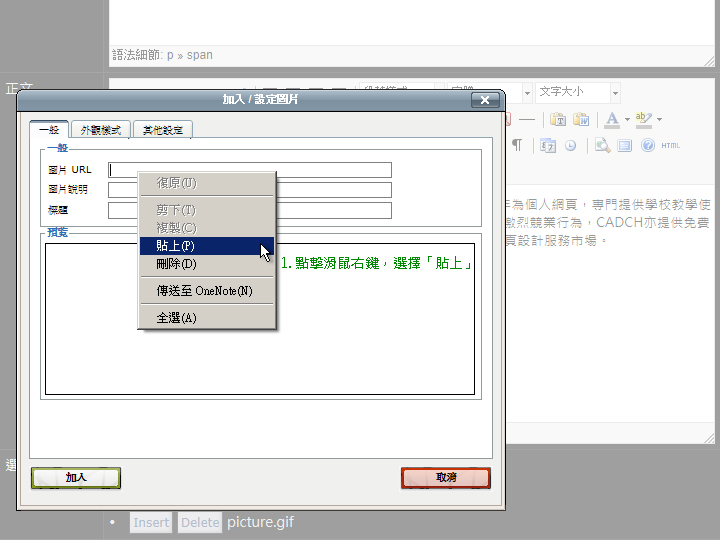
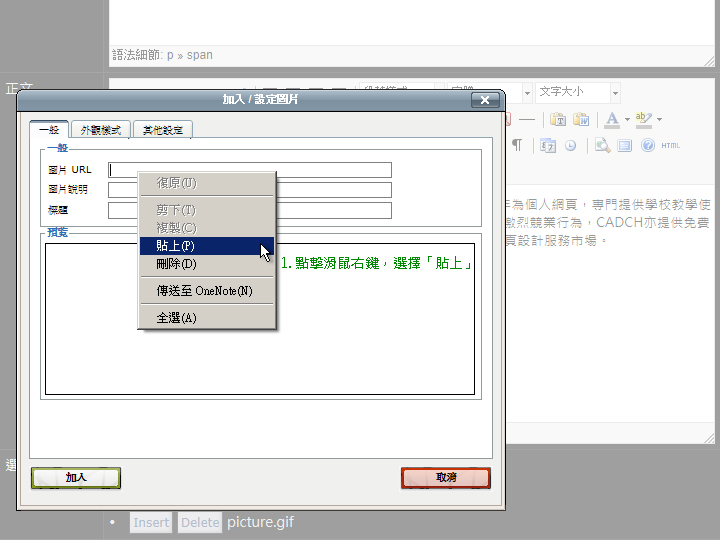
在圖片URL文字輸入框中點擊滑鼠右鍵,選擇「貼上」圖片路徑

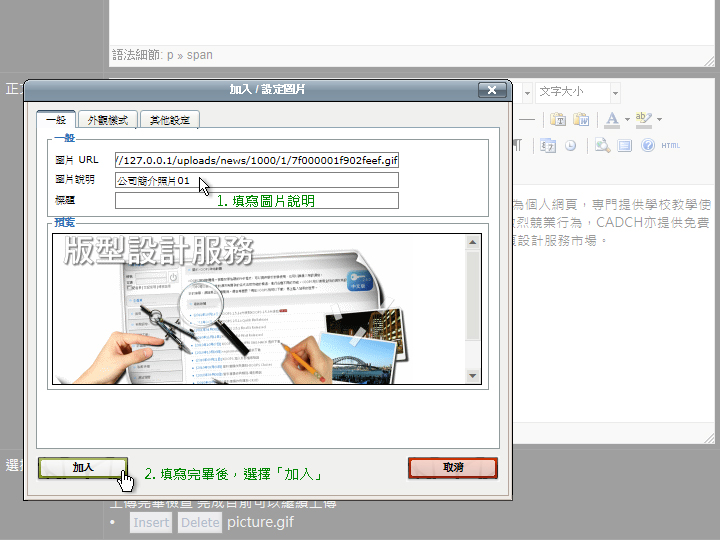
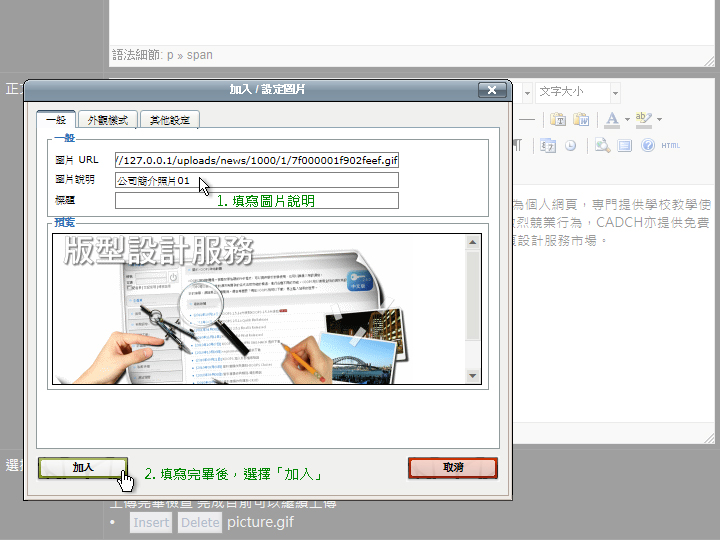
- 填寫圖片說明文字
- 填寫完畢後,選擇「加入」

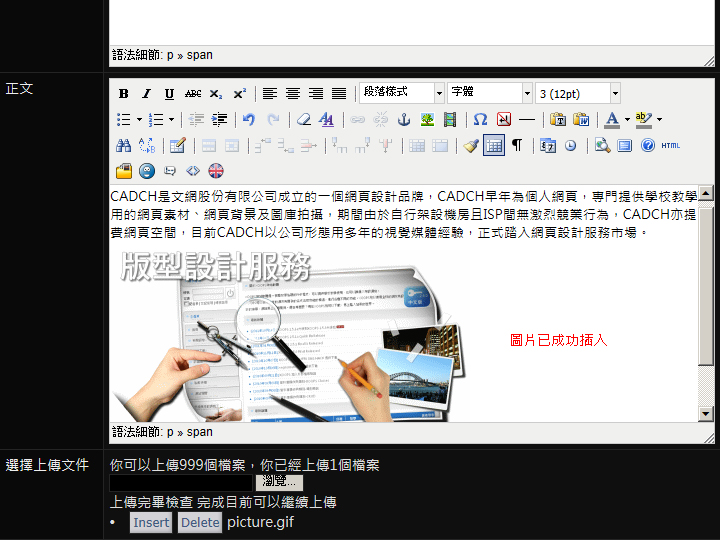
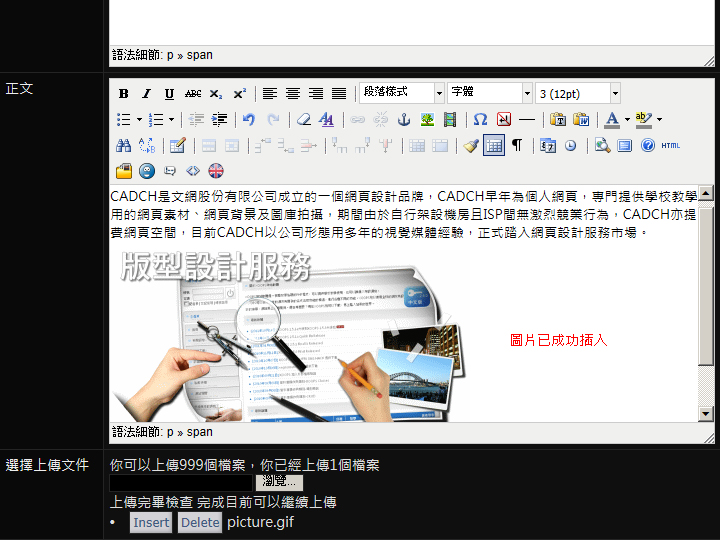
圖片成功插入

新聞編輯填寫完畢後
- 首先勾選「核准」
- 接著,按下「發佈」即可完成此篇新聞的發佈

CONTACT INFORMATION
其他新聞
-
PNG圖片的位元深度是甚麼?全面解析PNG位元深度,包含PNG-8透明度的完整真相
Published on 2025-12-05 16:00:00 -
台中網頁設計公司為何競爭如此激烈?深度解析台中網頁設計市場競爭現況與發展趨勢
Published on 2025-09-01 18:00:00 -
購買網頁可以做哪些事情?探索網頁曝光後的無限可能:從商業投資到個人發展的完整應用指南
Published on 2025-08-27 21:00:00 -
深度探索SEO行銷是什麼?從入門到精通的完整學習指南
Published on 2025-08-20 14:00:00 -
日本網站設計風格:深度解析東瀛數位美學的獨特魅力
Published on 2025-06-01 19:00:00 -
新聞系統選擇網站主機空間上面既有縮圖的方法。
Published on 2025-05-20 16:20:00 -
網站程式設計軟體在法律上有"買斷"這個詞嗎?如何用專業的角度與網頁設計公司合作?
Published on 2025-05-10 00:00:00 -
網頁設計基礎要弄懂的知識,甚麼是表格甚麼是儲存格?
Published on 2025-04-11 11:10:00 -
你可能不知道的meta標籤!renderer介紹!
Published on 2025-03-27 12:00:00 -
JavaScript 中的防抖與節流:簡單明瞭的前端解析
Published on 2025-03-14 18:10:00 -
行動網頁設計的好幫手HTML capture讓用戶直接使用手機的麥克風與鏡頭!
Published on 2025-03-13 17:40:00 -
圖示設計實用指南:提供圖示設計的實用技巧與建議,包含UX和UI設計推薦,幫助設計師創建清晰、簡潔且具吸引力的圖示。
Published on 2025-03-08 19:20:00 -
CSS Grid是網頁設計中2D排版的好幫手!repeat() 與minmax()的應用介紹
Published on 2025-03-07 17:30:00 -
流動式版面設計 (Fluid Layout) 指南:網頁設計的演變趨勢
Published on 2025-03-06 14:20:00 -
HTML輸入元素input少見屬性pattern介紹,設計網頁時可以試試
Published on 2025-03-06 13:50:00 -
數位身份的隱形印記:深入解析Canvas指紋追蹤技術
Published on 2025-03-05 15:30:00 -
CSS 媒體查詢(Media Queries)介紹
Published on 2025-03-05 15:00:00 -
強大的CSS變數功能!為新式網頁設計創建可維護、可擴展的樣式!
Published on 2025-03-04 00:30:00 -
設計使用者網頁介面的最佳實踐,如何有效提升UI設計!
Published on 2025-03-02 15:30:00 -
列項符號也可以增加動畫效果!CSS ::marker 選擇器使用教學!
Published on 2025-03-01 21:30:00 -
自適應網頁設計使用夾鉗參數讓網站更美觀clamp()使用介紹!
Published on 2025-03-01 21:00:00 -
網頁設計中推薦使用CSS Anchor定位元素!可以更靈活配置版面!
Published on 2025-03-01 00:10:00 -
利用scroll-margin設計網頁可以有效提升客戶體驗
Published on 2025-02-28 19:00:00 -
interpolate-size讓我的網頁動畫原始碼更精簡!
Published on 2025-02-27 21:40:00 -
網頁設計的革命:當上帝視角UX成為未來趨勢
Published on 2025-02-26 15:40:00 -
3D網頁設計CSS必學重點:preserve-3d與flat!
Published on 2025-02-25 20:50:00 -
前端網頁設計動畫套件anime easing介紹與範例
Published on 2025-02-10 00:00:00 -
網頁設計的關鍵原則米勒定律,由心理學解釋人類注意力所衍生的設計要點。
Published on 2025-02-02 17:00:00 -
NPU是甚麼?詳細解說CPU、GPU、NPU、TPU!
Published on 2024-10-31 14:00:00 -
環保公司網頁設計案例:樺欣環保工程有限公司官網建置
Published on 2024-09-19 18:00:00