版型配置設計,針對網頁縮放說明
作者:網頁設計師
於 2012-11-26 09:38:39 ‧ 842次閱讀
網頁縮放說明
網路瀏覽裝置日新月異,為了讓每個裝置都可以看到網站內容,必須考慮到每個裝置的解析度,使用CSS3技術的響應式網頁設計應孕而生。
版型配置設計,針對網頁縮放說明
最新流行的iPad、iPhone解析度分別為1024*768、480*960,而其他廠牌智慧型手機或平板電腦解析度各有不同,我們在設計網頁時需要全面考慮。
目前針對解析度不同,有下面幾種對應方案:BackGround Repeat、BackGround Resize、Object Moving、Screen Resize,請詳全文中,下圖說明其中差異。
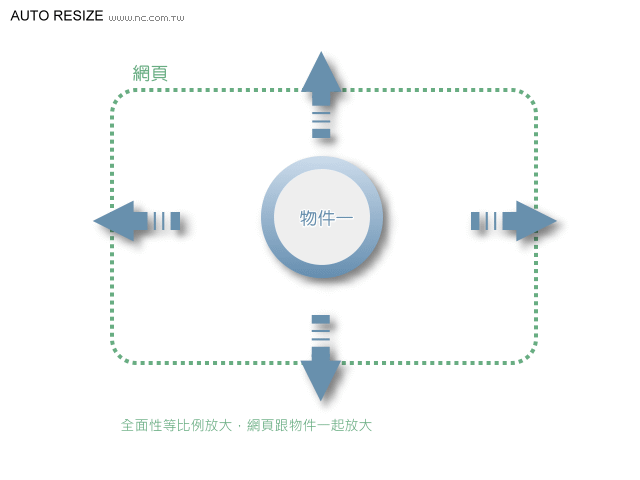
- Screen Resize
全面性等比例放大,網頁跟物件一起放大。
台北市溫泉發展協會首頁使用此模式。

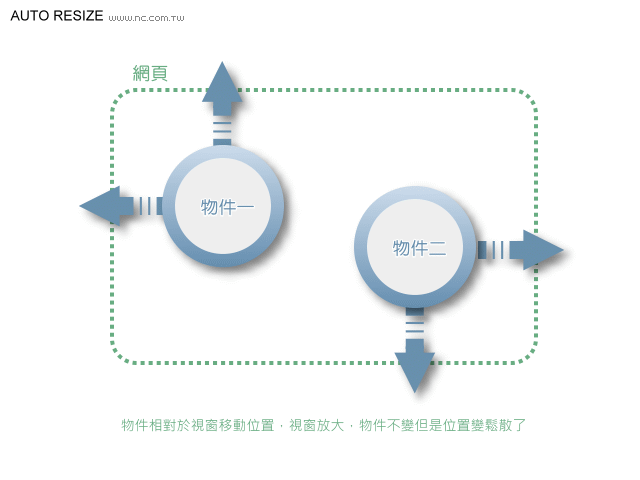
- Object Moving
物件相對於視窗移動位置,視窗放大,物件不變但是位置變鬆散了。
Toypiano總代理網站使用此模式,此模式難度最高,需要為每個物件定義相對百分比位置。
未來全面HTML5後,才會普及。

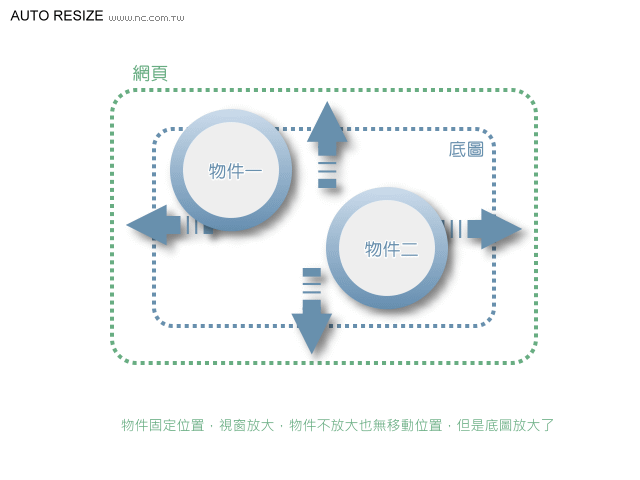
- BackGround Resize
物件固定位置,視窗放大,物件不放大也無移動位置,但是底圖放大了。
底圖放大需要使用到CSS3功能,目前智慧型手機都支援CSS3,此模式是多數CSS3設計師採用的模式,而且夏姿官方網站也是採用此模式,採用此模式需要考慮到下方定位,建議不要使用下方相對定位,如需使用要避免重疊產生的操作問題。
文網會採用此模式進行本案。

- BackGround Repeat
背景圖重複平鋪,此方案最簡單作,是目前最多人使用的方式,利用底圖重複平鋪填滿畫面,讓使用者有滿版的感覺。
CONTACT INFORMATION
其他新聞
-
PNG圖片的位元深度是甚麼?全面解析PNG位元深度,包含PNG-8透明度的完整真相
Published on 2025-12-05 16:00:00 -
台中網頁設計公司為何競爭如此激烈?深度解析台中網頁設計市場競爭現況與發展趨勢
Published on 2025-09-01 18:00:00 -
購買網頁可以做哪些事情?探索網頁曝光後的無限可能:從商業投資到個人發展的完整應用指南
Published on 2025-08-27 21:00:00 -
深度探索SEO行銷是什麼?從入門到精通的完整學習指南
Published on 2025-08-20 14:00:00 -
日本網站設計風格:深度解析東瀛數位美學的獨特魅力
Published on 2025-06-01 19:00:00 -
新聞系統選擇網站主機空間上面既有縮圖的方法。
Published on 2025-05-20 16:20:00 -
網站程式設計軟體在法律上有"買斷"這個詞嗎?如何用專業的角度與網頁設計公司合作?
Published on 2025-05-10 00:00:00 -
網頁設計基礎要弄懂的知識,甚麼是表格甚麼是儲存格?
Published on 2025-04-11 11:10:00 -
你可能不知道的meta標籤!renderer介紹!
Published on 2025-03-27 12:00:00 -
JavaScript 中的防抖與節流:簡單明瞭的前端解析
Published on 2025-03-14 18:10:00 -
行動網頁設計的好幫手HTML capture讓用戶直接使用手機的麥克風與鏡頭!
Published on 2025-03-13 17:40:00 -
圖示設計實用指南:提供圖示設計的實用技巧與建議,包含UX和UI設計推薦,幫助設計師創建清晰、簡潔且具吸引力的圖示。
Published on 2025-03-08 19:20:00 -
CSS Grid是網頁設計中2D排版的好幫手!repeat() 與minmax()的應用介紹
Published on 2025-03-07 17:30:00 -
流動式版面設計 (Fluid Layout) 指南:網頁設計的演變趨勢
Published on 2025-03-06 14:20:00 -
HTML輸入元素input少見屬性pattern介紹,設計網頁時可以試試
Published on 2025-03-06 13:50:00 -
數位身份的隱形印記:深入解析Canvas指紋追蹤技術
Published on 2025-03-05 15:30:00 -
CSS 媒體查詢(Media Queries)介紹
Published on 2025-03-05 15:00:00 -
強大的CSS變數功能!為新式網頁設計創建可維護、可擴展的樣式!
Published on 2025-03-04 00:30:00 -
設計使用者網頁介面的最佳實踐,如何有效提升UI設計!
Published on 2025-03-02 15:30:00 -
列項符號也可以增加動畫效果!CSS ::marker 選擇器使用教學!
Published on 2025-03-01 21:30:00 -
自適應網頁設計使用夾鉗參數讓網站更美觀clamp()使用介紹!
Published on 2025-03-01 21:00:00 -
網頁設計中推薦使用CSS Anchor定位元素!可以更靈活配置版面!
Published on 2025-03-01 00:10:00 -
利用scroll-margin設計網頁可以有效提升客戶體驗
Published on 2025-02-28 19:00:00 -
interpolate-size讓我的網頁動畫原始碼更精簡!
Published on 2025-02-27 21:40:00 -
網頁設計的革命:當上帝視角UX成為未來趨勢
Published on 2025-02-26 15:40:00 -
3D網頁設計CSS必學重點:preserve-3d與flat!
Published on 2025-02-25 20:50:00 -
前端網頁設計動畫套件anime easing介紹與範例
Published on 2025-02-10 00:00:00 -
網頁設計的關鍵原則米勒定律,由心理學解釋人類注意力所衍生的設計要點。
Published on 2025-02-02 17:00:00 -
NPU是甚麼?詳細解說CPU、GPU、NPU、TPU!
Published on 2024-10-31 14:00:00 -
環保公司網頁設計案例:樺欣環保工程有限公司官網建置
Published on 2024-09-19 18:00:00