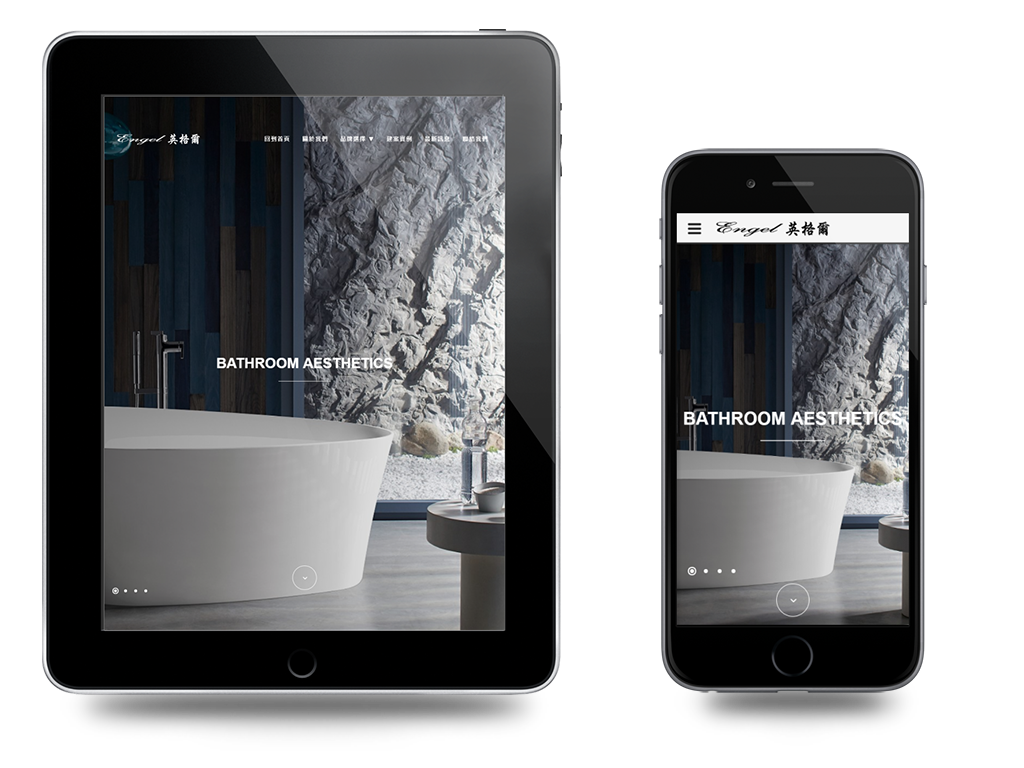
衛浴設備、進口廚具電腦版、手機版網頁設計專案,英格爾國際有限公司網站建置介紹
作者:網頁設計師
於 2017-11-08 16:00:00 ‧ 1040次閱讀

英格爾國際有限公司創立於2005年 ,代理國內、外多款知名品牌衛浴設備與相關零件,秉承多年來對產品的專業美學要求,同時注入流行、時尚、健康、高科技相關產品,帶給每位貴賓高質感、舒適感、現代感的優質生活。
衛浴設備、進口廚具電腦版、手機版網頁設計專案,英格爾國際有限公司網站建置介紹
Bootstrap與jQuery的混合應用
品牌建材公司都很注重形象,您會發現幾乎都使用滿版動態大圖製作網頁,要作完美的呈現,卻忽略了內容的展示,文網為英格爾企業導入XOOPS CMS系統,增加了許多後台功能,英格爾公司總經理親力親為,一同充實內容,將精品衛浴的質感與英格爾的用心表達在網站中,同時也將配合建築公司的相關建案列在案例展示系統中,透過程式系統圖片排版與文字說明製作成後台。為了讓這些豐富的內容更容易出現在搜索引擎中,我們除了使用XML的RSS外,在主選單與其他導覽中使用jQuery製作,提供網路蜘蛛便捷的道路,同時針對行動裝置無法呈現大圖的問題,我們增加Bootstrap程式判斷,當CSS3大圖無法呈現時,使用者會自動以jQuery展示動態主視覺。
網站特色
使用同一套XOOPS佈景,首頁與內容網頁使用不同的jQuery Plugin呈現主視覺,主視覺圖片皆有後台可以管理,上傳圖片經過GD2縮圖,自動裁切成jQuery Plugin所需要的尺寸,管理員不需要學習網頁設計或美工軟體即可以自行管理網站。
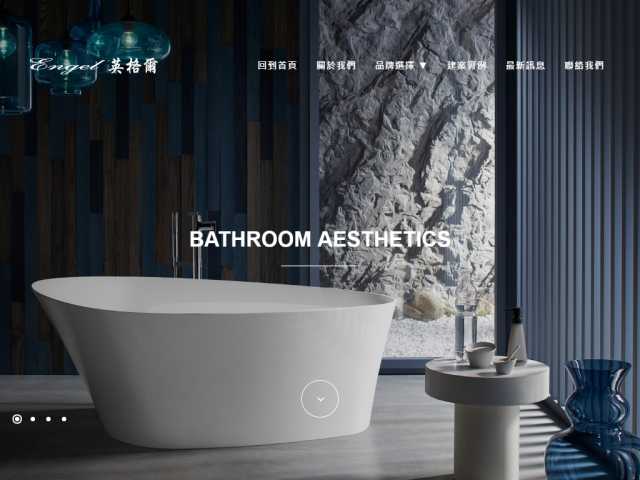
網站主視覺採用多圖輪播,採用滿版設計,不同圖片給人不同感覺,滿足不同風格需求的消費者。
多圖輪播為本公司自行開發的程式模組,除了利用改變圖片呈現不同風格外,圖片上方疊上程式產生的文字,文字搭配HTML標籤傳達給搜索引擎每張圖片的敘述重點與網站摘要內容。

- publisher:
- 文網股份有限公司
-

圖片尺寸240pixel*240pixel
CONTACT INFORMATION
其他新聞
-
PNG圖片的位元深度是甚麼?全面解析PNG位元深度,包含PNG-8透明度的完整真相
Published on 2025-12-05 16:00:00 -
台中網頁設計公司為何競爭如此激烈?深度解析台中網頁設計市場競爭現況與發展趨勢
Published on 2025-09-01 18:00:00 -
購買網頁可以做哪些事情?探索網頁曝光後的無限可能:從商業投資到個人發展的完整應用指南
Published on 2025-08-27 21:00:00 -
深度探索SEO行銷是什麼?從入門到精通的完整學習指南
Published on 2025-08-20 14:00:00 -
日本網站設計風格:深度解析東瀛數位美學的獨特魅力
Published on 2025-06-01 19:00:00 -
新聞系統選擇網站主機空間上面既有縮圖的方法。
Published on 2025-05-20 16:20:00 -
網站程式設計軟體在法律上有"買斷"這個詞嗎?如何用專業的角度與網頁設計公司合作?
Published on 2025-05-10 00:00:00 -
網頁設計基礎要弄懂的知識,甚麼是表格甚麼是儲存格?
Published on 2025-04-11 11:10:00 -
你可能不知道的meta標籤!renderer介紹!
Published on 2025-03-27 12:00:00 -
JavaScript 中的防抖與節流:簡單明瞭的前端解析
Published on 2025-03-14 18:10:00 -
行動網頁設計的好幫手HTML capture讓用戶直接使用手機的麥克風與鏡頭!
Published on 2025-03-13 17:40:00 -
圖示設計實用指南:提供圖示設計的實用技巧與建議,包含UX和UI設計推薦,幫助設計師創建清晰、簡潔且具吸引力的圖示。
Published on 2025-03-08 19:20:00 -
CSS Grid是網頁設計中2D排版的好幫手!repeat() 與minmax()的應用介紹
Published on 2025-03-07 17:30:00 -
流動式版面設計 (Fluid Layout) 指南:網頁設計的演變趨勢
Published on 2025-03-06 14:20:00 -
HTML輸入元素input少見屬性pattern介紹,設計網頁時可以試試
Published on 2025-03-06 13:50:00 -
數位身份的隱形印記:深入解析Canvas指紋追蹤技術
Published on 2025-03-05 15:30:00 -
CSS 媒體查詢(Media Queries)介紹
Published on 2025-03-05 15:00:00 -
強大的CSS變數功能!為新式網頁設計創建可維護、可擴展的樣式!
Published on 2025-03-04 00:30:00 -
設計使用者網頁介面的最佳實踐,如何有效提升UI設計!
Published on 2025-03-02 15:30:00 -
列項符號也可以增加動畫效果!CSS ::marker 選擇器使用教學!
Published on 2025-03-01 21:30:00 -
自適應網頁設計使用夾鉗參數讓網站更美觀clamp()使用介紹!
Published on 2025-03-01 21:00:00 -
網頁設計中推薦使用CSS Anchor定位元素!可以更靈活配置版面!
Published on 2025-03-01 00:10:00 -
利用scroll-margin設計網頁可以有效提升客戶體驗
Published on 2025-02-28 19:00:00 -
interpolate-size讓我的網頁動畫原始碼更精簡!
Published on 2025-02-27 21:40:00 -
網頁設計的革命:當上帝視角UX成為未來趨勢
Published on 2025-02-26 15:40:00 -
3D網頁設計CSS必學重點:preserve-3d與flat!
Published on 2025-02-25 20:50:00 -
前端網頁設計動畫套件anime easing介紹與範例
Published on 2025-02-10 00:00:00 -
網頁設計的關鍵原則米勒定律,由心理學解釋人類注意力所衍生的設計要點。
Published on 2025-02-02 17:00:00 -
NPU是甚麼?詳細解說CPU、GPU、NPU、TPU!
Published on 2024-10-31 14:00:00 -
環保公司網頁設計案例:樺欣環保工程有限公司官網建置
Published on 2024-09-19 18:00:00