網站群組與部門間的功能規劃與設計
作者:網頁設計師
於 2017-09-04 12:00:00 ‧ 1125次閱讀

網站設計時常常會將ERP的觀念導入功能規劃,企業的行政管理人員對於內部運作流程通常很瞭解,但是面對顧問導入ERP時,常常會以部門的觀念看待網站群組,讓導入期間產生許多顧問可以預期而業主無法瞭解的問題。

網站群組與部門間的功能規劃與設計
設計一個俱備簽核功能的網站,第一關面對帳號如何規劃的問題,最直接的需求就是不同帳號希望有不同等級的功能,可是如果企業組織龐大,帳號有數百個或數千個,每個都有不同功能會造成規劃與管理的困擾,這時候群組的概念可以簡化功能區分的難度。
甚麼是群組
群組是包裹帳號的一種措施,可以看成一種分類的概念,將數百個帳號進行分類。
以系統管理的角度來設計,不同的群組要賦予不同的功能。
我們只要將網站所有的功能統計起來,將各別功能一一加入不同或相同群組中,就可以達成權限區分的功能。
群組的增加與刪除會影響網站的運作,群組的數量不應該常常變化,群組的可用功能倒是可以依網站的進步不斷增加。

群組是否等於企業的部門
如果企業的部門在使用網站時的權限差異性跟群組規劃相同,群組是可以等於企業的部門。
但是如果多個部門可以使用的網站功能相同,為相同功能增加群組並不是群組設計的初衷,反而在網站運作上,部門只是一種標籤,不該等同群組。
如果部門是浮動或是臨時性的,也不應該等於群組,臨時性部門應該依其權限,歸納於既有的群組中,如果既有的群組功能都不適用於臨時部門,則應該為臨時部門成立一個新群組,當臨時部門裁撤時,該群組要依穩定網站規劃為原則,保留下來,待未來再有臨時部門產生,再歸納於此群組。
群組與部門分開的好處
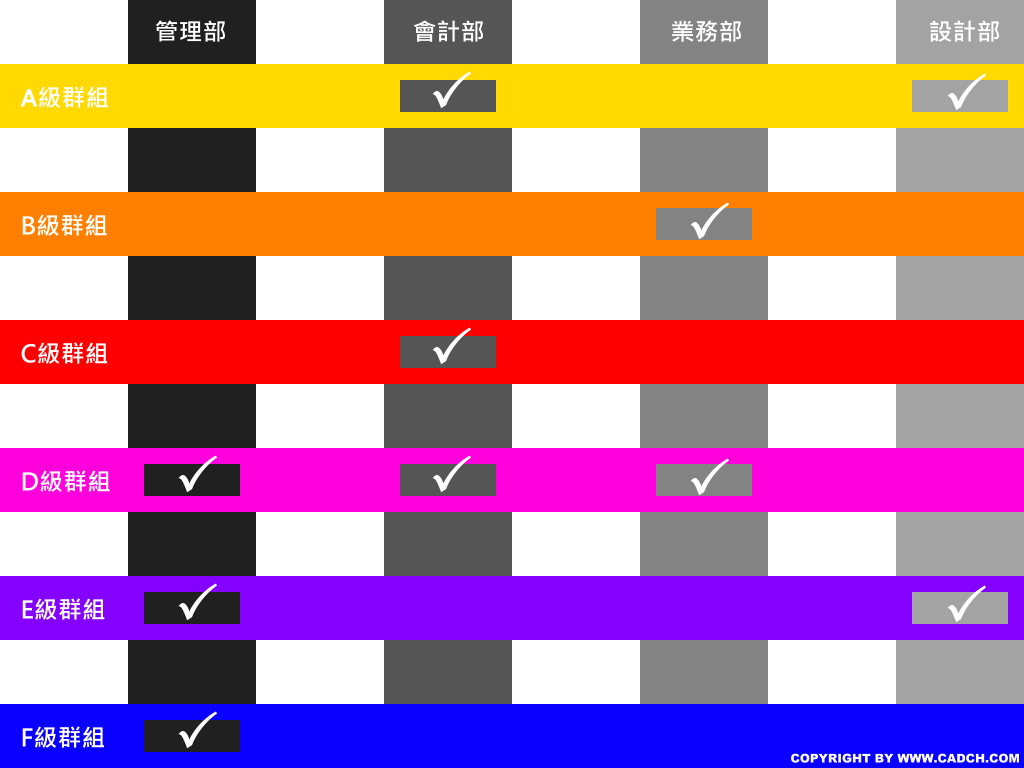
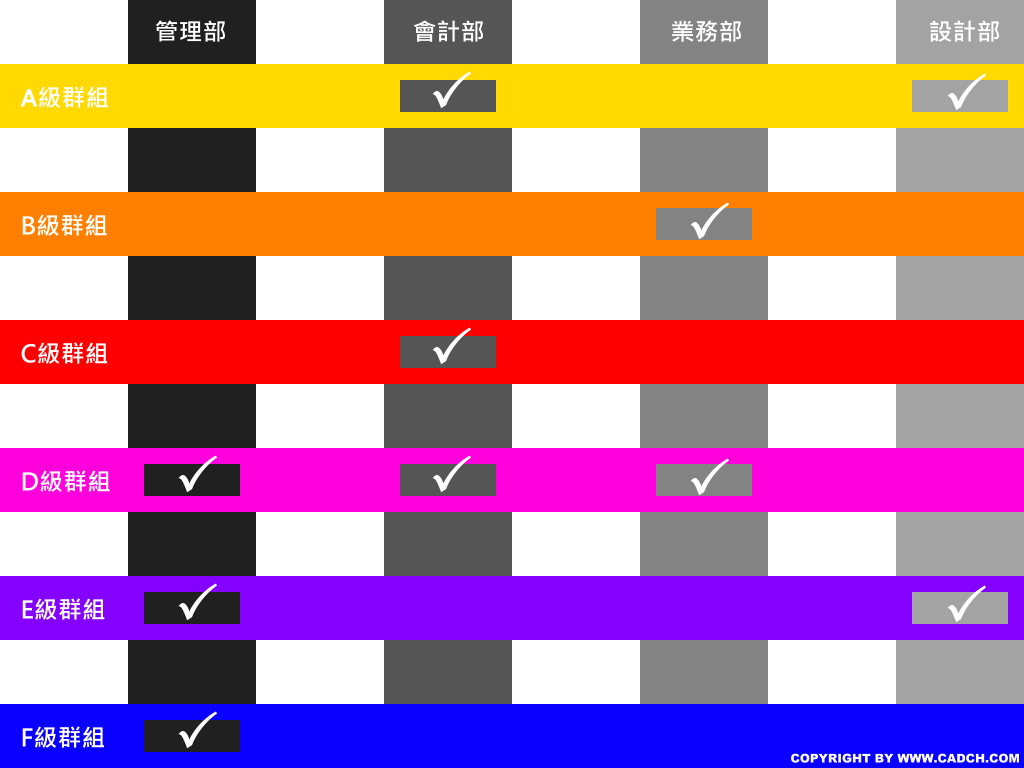
當群組不等於部門時,一個部門可以同時屬於多個群組,如下圖所示概念,設計部擁有A級群組與E級群組的功能。

圖片尺寸1024*768pixel
- publisher:
- 文網股份有限公司
-

圖片尺寸240*240pixel
CONTACT INFORMATION
其他新聞
-
PNG圖片的位元深度是甚麼?全面解析PNG位元深度,包含PNG-8透明度的完整真相
Published on 2025-12-05 16:00:00 -
台中網頁設計公司為何競爭如此激烈?深度解析台中網頁設計市場競爭現況與發展趨勢
Published on 2025-09-01 18:00:00 -
購買網頁可以做哪些事情?探索網頁曝光後的無限可能:從商業投資到個人發展的完整應用指南
Published on 2025-08-27 21:00:00 -
深度探索SEO行銷是什麼?從入門到精通的完整學習指南
Published on 2025-08-20 14:00:00 -
日本網站設計風格:深度解析東瀛數位美學的獨特魅力
Published on 2025-06-01 19:00:00 -
新聞系統選擇網站主機空間上面既有縮圖的方法。
Published on 2025-05-20 16:20:00 -
網站程式設計軟體在法律上有"買斷"這個詞嗎?如何用專業的角度與網頁設計公司合作?
Published on 2025-05-10 00:00:00 -
網頁設計基礎要弄懂的知識,甚麼是表格甚麼是儲存格?
Published on 2025-04-11 11:10:00 -
你可能不知道的meta標籤!renderer介紹!
Published on 2025-03-27 12:00:00 -
JavaScript 中的防抖與節流:簡單明瞭的前端解析
Published on 2025-03-14 18:10:00 -
行動網頁設計的好幫手HTML capture讓用戶直接使用手機的麥克風與鏡頭!
Published on 2025-03-13 17:40:00 -
圖示設計實用指南:提供圖示設計的實用技巧與建議,包含UX和UI設計推薦,幫助設計師創建清晰、簡潔且具吸引力的圖示。
Published on 2025-03-08 19:20:00 -
CSS Grid是網頁設計中2D排版的好幫手!repeat() 與minmax()的應用介紹
Published on 2025-03-07 17:30:00 -
流動式版面設計 (Fluid Layout) 指南:網頁設計的演變趨勢
Published on 2025-03-06 14:20:00 -
HTML輸入元素input少見屬性pattern介紹,設計網頁時可以試試
Published on 2025-03-06 13:50:00 -
數位身份的隱形印記:深入解析Canvas指紋追蹤技術
Published on 2025-03-05 15:30:00 -
CSS 媒體查詢(Media Queries)介紹
Published on 2025-03-05 15:00:00 -
強大的CSS變數功能!為新式網頁設計創建可維護、可擴展的樣式!
Published on 2025-03-04 00:30:00 -
設計使用者網頁介面的最佳實踐,如何有效提升UI設計!
Published on 2025-03-02 15:30:00 -
列項符號也可以增加動畫效果!CSS ::marker 選擇器使用教學!
Published on 2025-03-01 21:30:00 -
自適應網頁設計使用夾鉗參數讓網站更美觀clamp()使用介紹!
Published on 2025-03-01 21:00:00 -
網頁設計中推薦使用CSS Anchor定位元素!可以更靈活配置版面!
Published on 2025-03-01 00:10:00 -
利用scroll-margin設計網頁可以有效提升客戶體驗
Published on 2025-02-28 19:00:00 -
interpolate-size讓我的網頁動畫原始碼更精簡!
Published on 2025-02-27 21:40:00 -
網頁設計的革命:當上帝視角UX成為未來趨勢
Published on 2025-02-26 15:40:00 -
3D網頁設計CSS必學重點:preserve-3d與flat!
Published on 2025-02-25 20:50:00 -
前端網頁設計動畫套件anime easing介紹與範例
Published on 2025-02-10 00:00:00 -
網頁設計的關鍵原則米勒定律,由心理學解釋人類注意力所衍生的設計要點。
Published on 2025-02-02 17:00:00 -
NPU是甚麼?詳細解說CPU、GPU、NPU、TPU!
Published on 2024-10-31 14:00:00 -
環保公司網頁設計案例:樺欣環保工程有限公司官網建置
Published on 2024-09-19 18:00:00