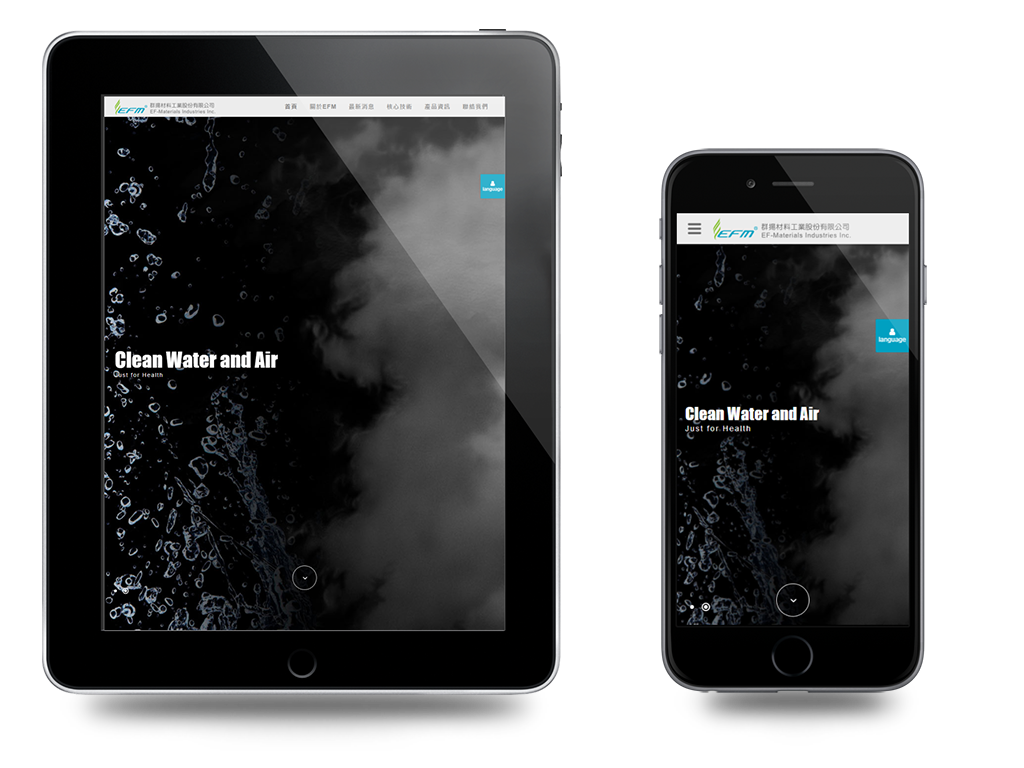
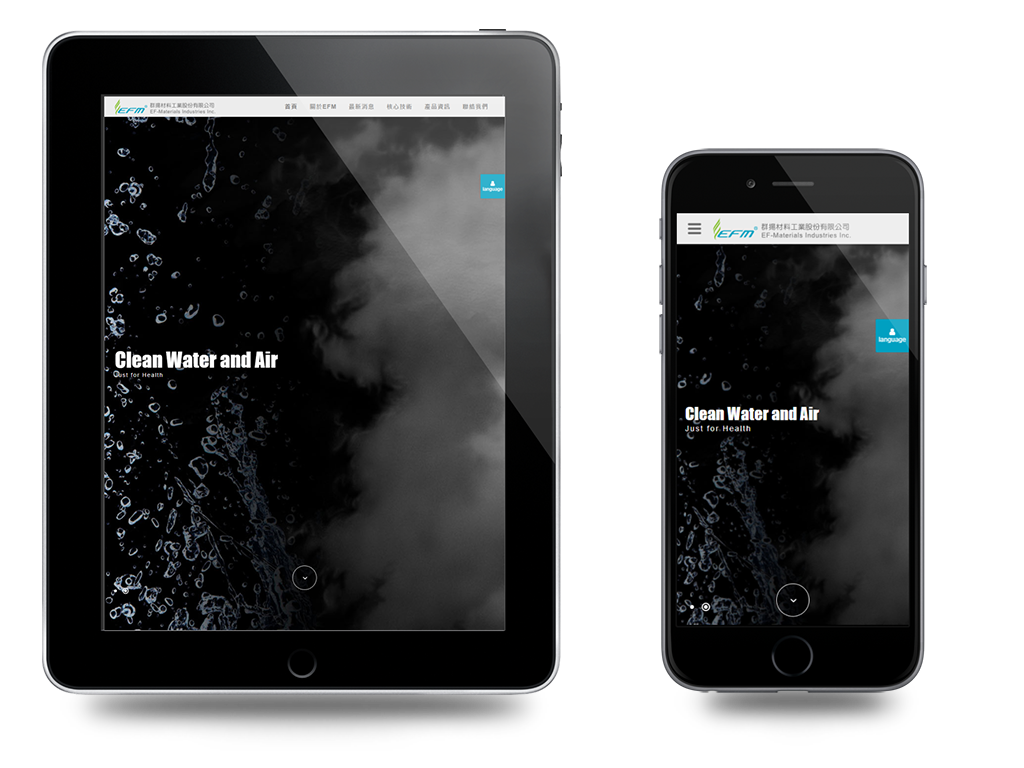
防水透氣膜廠商群揚材料工業股份有限公司網站設計
作者:網頁設計師
於 2022-05-28 11:00:00 ‧ 1222次閱讀

群揚材料工業股份有限公司(EF-Materials Industries Inc.) 為國內專業防水透氣膜、氟素材料廠商,專門提供膨體聚四氟乙烯及其衍生物所形成的氟素尖端材料。“E”代表Environment、Electronic、Energy,而”F”代表的多功能性氟素(Fluoro)材料,將兩者結合後則為EF-Materials,此同為群揚材料工業產品開發的理念。群揚材料工業於2009年始榮獲 ISO 9001、ISO 14001認證,至今依舊維持高標準自我要求並通過複審取得證書。
防水透氣膜廠商群揚材料工業股份有限公司網站設計
位於中壢工業區的群揚材料工業股份有限公司,創立於2008年,經過多次會議與廠勘,官方網站與網路行銷由CADCH網頁設計承辦。
防水透氣膜網站設計
防水透氣膜具有特殊的氣孔結構,表面親水性或疏水性之特殊功能可廣泛應用於電子、能源、環保、過濾、生態保護及體外醫療等領域。膨體聚四氟乙烯(ePTFE)及其衍生物等氟素材料與產品,包含:防水透氣膜(Vent)、薄膜生物反應器(MBR) 、親水性聚四氟乙烯製品、氟碳複合材、隔離膜、薄膜濾材、薄膜蒸餾、聚四氟乙烯微粉末。群揚產品更廣泛應用於防水手機、防水數位相機、防水MP3、防水GPS、防水手錶、氣體過濾濾材、液體過濾濾材等。
採用模組化系統,商品與文章各別為獨立模組,透過共用核心讓兩個模組可以同時運作在一個網站中。
- 模組化新聞系統為主。
- 模組化CMS為輔。
- 模組化聯絡表單模組。
響應式RWD製造業網站以HTML5設計,滿版首頁搭配直瀑式文章模組提升網站曝光度。
在首頁不但有形象大圖,同時滿版大圖下方顯示最新的文章與新聞,大大提高網站第一頁的內容豐富度。

網站全部設計成可前台管理,安裝有:自定義頁面模組、新聞文章系統、商品展示前後台程式、聯絡表單模組、自定義主選單模組、首頁BANNER管理系統。
由工廠IT與管理部企劃同時操作,權限區分管理網頁。管理界面使用所見即所得編輯器與jQuery UI介面並行,AJAX自動傳值,操作方便,只需要帳號密碼即可在前台用拖拉方式操作。
CONTACT INFORMATION
其他新聞
-
PNG圖片的位元深度是甚麼?全面解析PNG位元深度,包含PNG-8透明度的完整真相
Published on 2025-12-05 16:00:00 -
台中網頁設計公司為何競爭如此激烈?深度解析台中網頁設計市場競爭現況與發展趨勢
Published on 2025-09-01 18:00:00 -
購買網頁可以做哪些事情?探索網頁曝光後的無限可能:從商業投資到個人發展的完整應用指南
Published on 2025-08-27 21:00:00 -
深度探索SEO行銷是什麼?從入門到精通的完整學習指南
Published on 2025-08-20 14:00:00 -
日本網站設計風格:深度解析東瀛數位美學的獨特魅力
Published on 2025-06-01 19:00:00 -
新聞系統選擇網站主機空間上面既有縮圖的方法。
Published on 2025-05-20 16:20:00 -
網站程式設計軟體在法律上有"買斷"這個詞嗎?如何用專業的角度與網頁設計公司合作?
Published on 2025-05-10 00:00:00 -
網頁設計基礎要弄懂的知識,甚麼是表格甚麼是儲存格?
Published on 2025-04-11 11:10:00 -
你可能不知道的meta標籤!renderer介紹!
Published on 2025-03-27 12:00:00 -
JavaScript 中的防抖與節流:簡單明瞭的前端解析
Published on 2025-03-14 18:10:00 -
行動網頁設計的好幫手HTML capture讓用戶直接使用手機的麥克風與鏡頭!
Published on 2025-03-13 17:40:00 -
圖示設計實用指南:提供圖示設計的實用技巧與建議,包含UX和UI設計推薦,幫助設計師創建清晰、簡潔且具吸引力的圖示。
Published on 2025-03-08 19:20:00 -
CSS Grid是網頁設計中2D排版的好幫手!repeat() 與minmax()的應用介紹
Published on 2025-03-07 17:30:00 -
流動式版面設計 (Fluid Layout) 指南:網頁設計的演變趨勢
Published on 2025-03-06 14:20:00 -
HTML輸入元素input少見屬性pattern介紹,設計網頁時可以試試
Published on 2025-03-06 13:50:00 -
數位身份的隱形印記:深入解析Canvas指紋追蹤技術
Published on 2025-03-05 15:30:00 -
CSS 媒體查詢(Media Queries)介紹
Published on 2025-03-05 15:00:00 -
強大的CSS變數功能!為新式網頁設計創建可維護、可擴展的樣式!
Published on 2025-03-04 00:30:00 -
設計使用者網頁介面的最佳實踐,如何有效提升UI設計!
Published on 2025-03-02 15:30:00 -
列項符號也可以增加動畫效果!CSS ::marker 選擇器使用教學!
Published on 2025-03-01 21:30:00 -
自適應網頁設計使用夾鉗參數讓網站更美觀clamp()使用介紹!
Published on 2025-03-01 21:00:00 -
網頁設計中推薦使用CSS Anchor定位元素!可以更靈活配置版面!
Published on 2025-03-01 00:10:00 -
利用scroll-margin設計網頁可以有效提升客戶體驗
Published on 2025-02-28 19:00:00 -
interpolate-size讓我的網頁動畫原始碼更精簡!
Published on 2025-02-27 21:40:00 -
網頁設計的革命:當上帝視角UX成為未來趨勢
Published on 2025-02-26 15:40:00 -
3D網頁設計CSS必學重點:preserve-3d與flat!
Published on 2025-02-25 20:50:00 -
前端網頁設計動畫套件anime easing介紹與範例
Published on 2025-02-10 00:00:00 -
網頁設計的關鍵原則米勒定律,由心理學解釋人類注意力所衍生的設計要點。
Published on 2025-02-02 17:00:00 -
NPU是甚麼?詳細解說CPU、GPU、NPU、TPU!
Published on 2024-10-31 14:00:00 -
環保公司網頁設計案例:樺欣環保工程有限公司官網建置
Published on 2024-09-19 18:00:00