訂位系統網站介面規劃
作者:網頁設計師
於 2015-07-10 20:52:51 ‧ 859次閱讀

網站管理員於前台可以建立無限項目供會員選擇要預訂的項目,例如【美食餐廳】、【婚禮宴席】、【商務中心】、【交通車】...等。所有名稱可以自行更改。
每個預約項目可以上傳三張照片跟一段介紹。介紹支援所見即所得編輯器。
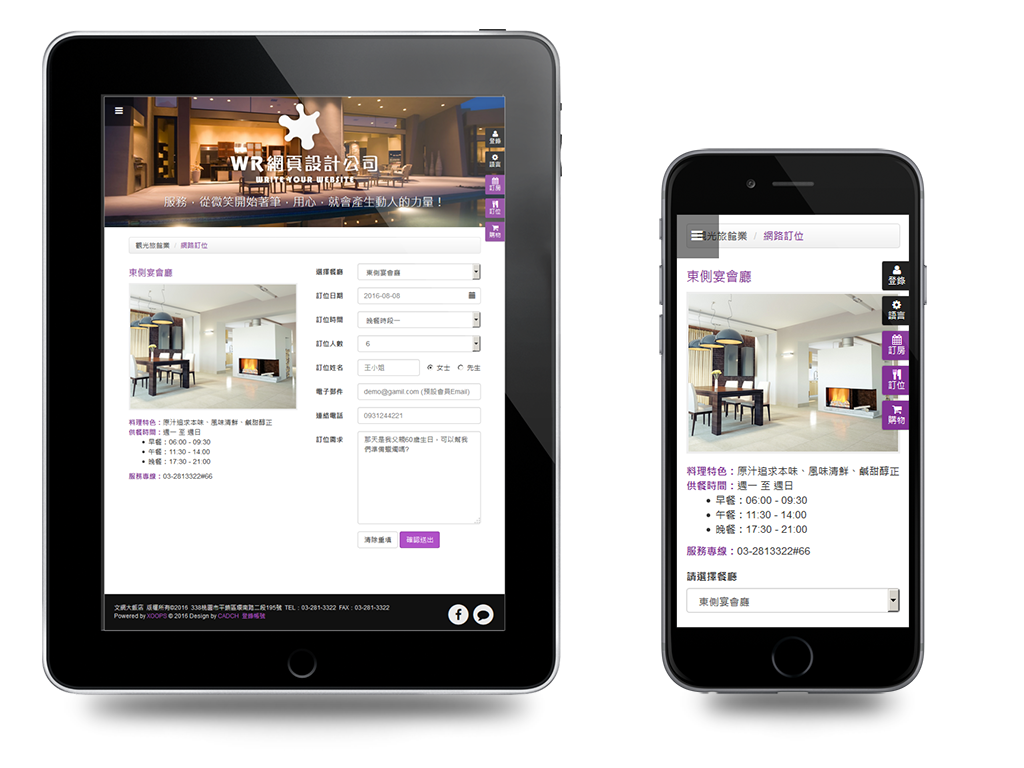
消費者在訂位系統中選了項目後,UX設計師規劃於旁邊或浮動視窗會出現該項目照片與介紹。
每個預約項目基本會有【日期】、【時段】、【人數】、【預約者姓氏】、【電子郵件】、【聯絡電話】、【訂位需求】、【驗證碼】項目。
依個人資料保護法第 一 章,第 2 條定義【社會活動及其他得以直接或間接方式識別該個人之資料】單一取得會員【Email信箱】,不取得【姓名】、【生日】、【身分證字號】、【護照號碼】。
管理員可以設定【各別預約項目】的星期五、六、日預設庫存量,設定完,會掃描資料庫,沒有個別設定過的日期且【無超賣】會以星期預設值為準。
管理員可以於前台設定【各別預約項目】的每日各別時段預設庫存量,設定完,會掃描資料庫,沒有【個別設定過】的日期且【無超賣】會以預設值為準。
管理員可以在【無超賣】情況下隨時調整【各別預約項目】某一日某一時段的庫存量,並設定該日不會依據預設庫存量為準。
新增可預訂的項目
| 名稱: | ||
| 介紹: | (網頁編輯器) | |
| 照片一: | ||
| 照片二: | ||
| 照片三: |
設定時段與預設庫存量(第三先決條件)
| 時段: | 預設庫存量: | 排序: | ||||
| 時段: | 預設庫存量: | 排序: | ||||
| 時段: | 預設庫存量: | 排序: | ||||
| 時段: | 預設庫存量: | 排序: | ||||
| 時段: | 預設庫存量: | 排序: | ||||
| 時段: | 預設庫存量: | 排序: | ||||
設定星期預設庫存量(第二先決條件)
| 星期: | 預設庫存量: | |||
| 星期: | 預設庫存量: | |||
設定特定日期庫存量(第一先決條件)
| 日期: |  | 預設庫存量: | ||||
| 日期: |  | 預設庫存量: | ||||
設定接收通知者
| 帳號: | |||||
| 帳號: | |||||

CONTACT INFORMATION
其他新聞
-
PNG圖片的位元深度是甚麼?全面解析PNG位元深度,包含PNG-8透明度的完整真相
Published on 2025-12-05 16:00:00 -
台中網頁設計公司為何競爭如此激烈?深度解析台中網頁設計市場競爭現況與發展趨勢
Published on 2025-09-01 18:00:00 -
購買網頁可以做哪些事情?探索網頁曝光後的無限可能:從商業投資到個人發展的完整應用指南
Published on 2025-08-27 21:00:00 -
深度探索SEO行銷是什麼?從入門到精通的完整學習指南
Published on 2025-08-20 14:00:00 -
日本網站設計風格:深度解析東瀛數位美學的獨特魅力
Published on 2025-06-01 19:00:00 -
新聞系統選擇網站主機空間上面既有縮圖的方法。
Published on 2025-05-20 16:20:00 -
網站程式設計軟體在法律上有"買斷"這個詞嗎?如何用專業的角度與網頁設計公司合作?
Published on 2025-05-10 00:00:00 -
網頁設計基礎要弄懂的知識,甚麼是表格甚麼是儲存格?
Published on 2025-04-11 11:10:00 -
你可能不知道的meta標籤!renderer介紹!
Published on 2025-03-27 12:00:00 -
JavaScript 中的防抖與節流:簡單明瞭的前端解析
Published on 2025-03-14 18:10:00 -
行動網頁設計的好幫手HTML capture讓用戶直接使用手機的麥克風與鏡頭!
Published on 2025-03-13 17:40:00 -
圖示設計實用指南:提供圖示設計的實用技巧與建議,包含UX和UI設計推薦,幫助設計師創建清晰、簡潔且具吸引力的圖示。
Published on 2025-03-08 19:20:00 -
CSS Grid是網頁設計中2D排版的好幫手!repeat() 與minmax()的應用介紹
Published on 2025-03-07 17:30:00 -
流動式版面設計 (Fluid Layout) 指南:網頁設計的演變趨勢
Published on 2025-03-06 14:20:00 -
HTML輸入元素input少見屬性pattern介紹,設計網頁時可以試試
Published on 2025-03-06 13:50:00 -
數位身份的隱形印記:深入解析Canvas指紋追蹤技術
Published on 2025-03-05 15:30:00 -
CSS 媒體查詢(Media Queries)介紹
Published on 2025-03-05 15:00:00 -
強大的CSS變數功能!為新式網頁設計創建可維護、可擴展的樣式!
Published on 2025-03-04 00:30:00 -
設計使用者網頁介面的最佳實踐,如何有效提升UI設計!
Published on 2025-03-02 15:30:00 -
列項符號也可以增加動畫效果!CSS ::marker 選擇器使用教學!
Published on 2025-03-01 21:30:00 -
自適應網頁設計使用夾鉗參數讓網站更美觀clamp()使用介紹!
Published on 2025-03-01 21:00:00 -
網頁設計中推薦使用CSS Anchor定位元素!可以更靈活配置版面!
Published on 2025-03-01 00:10:00 -
利用scroll-margin設計網頁可以有效提升客戶體驗
Published on 2025-02-28 19:00:00 -
interpolate-size讓我的網頁動畫原始碼更精簡!
Published on 2025-02-27 21:40:00 -
網頁設計的革命:當上帝視角UX成為未來趨勢
Published on 2025-02-26 15:40:00 -
3D網頁設計CSS必學重點:preserve-3d與flat!
Published on 2025-02-25 20:50:00 -
前端網頁設計動畫套件anime easing介紹與範例
Published on 2025-02-10 00:00:00 -
網頁設計的關鍵原則米勒定律,由心理學解釋人類注意力所衍生的設計要點。
Published on 2025-02-02 17:00:00 -
NPU是甚麼?詳細解說CPU、GPU、NPU、TPU!
Published on 2024-10-31 14:00:00 -
環保公司網頁設計案例:樺欣環保工程有限公司官網建置
Published on 2024-09-19 18:00:00