網頁設計中絕對路徑、文件相對路徑和網站根目錄相對路徑
作者:網頁設計師
於 2016-01-23 17:20:00 ‧ 1894次閱讀

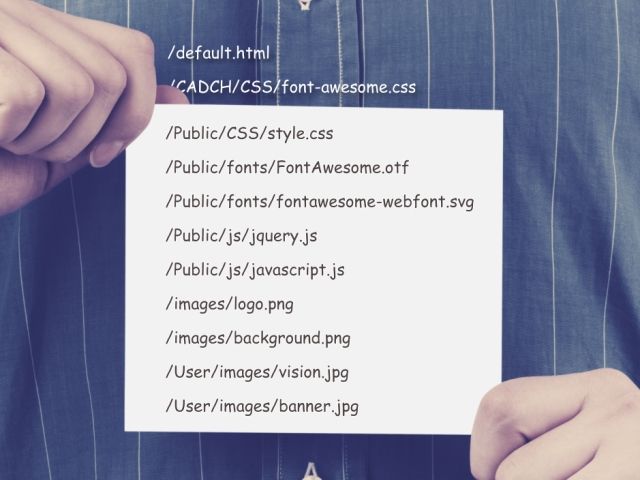
初學者在設計網頁時常常將圖片的路徑或是超連結路徑設定錯誤。有可能在本機端看網頁作品是正常的,一但上傳至網站伺服器後,就發現404訊息、無法顯示網頁或是找不到網頁的錯誤訊息。
雖然我們公司都是使用純文字編輯器設計網頁,但是有許多設計師會使用MVC專案或Dreamweaver來進行網頁設計,Dreamweaver算是一套常被提到的軟體,而Dreamweaver原廠的官方網站就有特別針對相對路徑進行教學。
Adobe 支援:如何在 Dreamweaver 中連結頁面和內容以及設定網站導覽
了解資料夾之間的階層與個別資料夾中的檔案之間相對位置,對建立網頁連結而言是必要的。
每個網頁在網際網路中呈現都會有一個或多個位址,我們稱為【網址(URL)】但是,在設計網頁時,於本機端連結時,不需要將連結的文件或目標指定完整的URL,而只是指定目前文件存放位置,或網站根目錄資料夾的相對路徑。
舉例三種類型的連結路徑:- 網際網路絕對路徑 (例:https://www.cadch.com.tw/themes/CADCH_00013A/images/logo.png)。
- 相對路徑 (例:../../themes/CADCH_00013A/images/logo.png)。
- 網站根目錄起算的相對、絕對路徑 (例:/themes/CADCH_00013A/images/logo.png)。
網際網路絕對路徑
當我們將某一個或多個網址指向到一台網路主機時,要讀取範例的logo.png檔時,使用網際網路絕對路徑會用https://www.cadch.com.tw/themes/CADCH_00013A/images/logo.png路徑。相對路徑
當使用者在https://www.cadch.com.tw/modules/news/這一層看網頁時,這一層的網頁要連結我們放在https://www.cadch.com.tw/themes/CADCH_00013A/images/之下的logo.png檔時,相對路徑可以寫成../../themes/CADCH_00013A/images/logo.png
我們列出建立相對路徑所使用的幾個特殊符號,以及所代表的意義:
- 『.』 - 代表目前所在的目錄。
- 『..』 - 代表上一層目錄。
- 『/』 - 用於連結路徑中各目錄名稱。若置於路徑前,將代表整個網站的根目錄。
網站根目錄起算的相對、絕對路徑
當使用者在https://www.cadch.com.tw/之下,不管那一層看網頁時,網站根目錄起算的絕對路徑要寫成/themes/CADCH_00013A/images/logo.png
雖然在此時我稱呼該路徑為【網站根目錄起算的絕對路徑】,但是如果我們換網址,或是改變網站根目錄時,logo.png連結還是正常,該路徑對於其他網址或根目錄又可以稱為【相對路徑】,MVC專案設計時通常會使用這種方式指定網頁路徑。CONTACT INFORMATION
其他新聞
-
PNG圖片的位元深度是甚麼?全面解析PNG位元深度,包含PNG-8透明度的完整真相
Published on 2025-12-05 16:00:00 -
台中網頁設計公司為何競爭如此激烈?深度解析台中網頁設計市場競爭現況與發展趨勢
Published on 2025-09-01 18:00:00 -
購買網頁可以做哪些事情?探索網頁曝光後的無限可能:從商業投資到個人發展的完整應用指南
Published on 2025-08-27 21:00:00 -
深度探索SEO行銷是什麼?從入門到精通的完整學習指南
Published on 2025-08-20 14:00:00 -
日本網站設計風格:深度解析東瀛數位美學的獨特魅力
Published on 2025-06-01 19:00:00 -
新聞系統選擇網站主機空間上面既有縮圖的方法。
Published on 2025-05-20 16:20:00 -
網站程式設計軟體在法律上有"買斷"這個詞嗎?如何用專業的角度與網頁設計公司合作?
Published on 2025-05-10 00:00:00 -
網頁設計基礎要弄懂的知識,甚麼是表格甚麼是儲存格?
Published on 2025-04-11 11:10:00 -
你可能不知道的meta標籤!renderer介紹!
Published on 2025-03-27 12:00:00 -
JavaScript 中的防抖與節流:簡單明瞭的前端解析
Published on 2025-03-14 18:10:00 -
行動網頁設計的好幫手HTML capture讓用戶直接使用手機的麥克風與鏡頭!
Published on 2025-03-13 17:40:00 -
圖示設計實用指南:提供圖示設計的實用技巧與建議,包含UX和UI設計推薦,幫助設計師創建清晰、簡潔且具吸引力的圖示。
Published on 2025-03-08 19:20:00 -
CSS Grid是網頁設計中2D排版的好幫手!repeat() 與minmax()的應用介紹
Published on 2025-03-07 17:30:00 -
流動式版面設計 (Fluid Layout) 指南:網頁設計的演變趨勢
Published on 2025-03-06 14:20:00 -
HTML輸入元素input少見屬性pattern介紹,設計網頁時可以試試
Published on 2025-03-06 13:50:00 -
數位身份的隱形印記:深入解析Canvas指紋追蹤技術
Published on 2025-03-05 15:30:00 -
CSS 媒體查詢(Media Queries)介紹
Published on 2025-03-05 15:00:00 -
強大的CSS變數功能!為新式網頁設計創建可維護、可擴展的樣式!
Published on 2025-03-04 00:30:00 -
設計使用者網頁介面的最佳實踐,如何有效提升UI設計!
Published on 2025-03-02 15:30:00 -
列項符號也可以增加動畫效果!CSS ::marker 選擇器使用教學!
Published on 2025-03-01 21:30:00 -
自適應網頁設計使用夾鉗參數讓網站更美觀clamp()使用介紹!
Published on 2025-03-01 21:00:00 -
網頁設計中推薦使用CSS Anchor定位元素!可以更靈活配置版面!
Published on 2025-03-01 00:10:00 -
利用scroll-margin設計網頁可以有效提升客戶體驗
Published on 2025-02-28 19:00:00 -
interpolate-size讓我的網頁動畫原始碼更精簡!
Published on 2025-02-27 21:40:00 -
網頁設計的革命:當上帝視角UX成為未來趨勢
Published on 2025-02-26 15:40:00 -
3D網頁設計CSS必學重點:preserve-3d與flat!
Published on 2025-02-25 20:50:00 -
前端網頁設計動畫套件anime easing介紹與範例
Published on 2025-02-10 00:00:00 -
網頁設計的關鍵原則米勒定律,由心理學解釋人類注意力所衍生的設計要點。
Published on 2025-02-02 17:00:00 -
NPU是甚麼?詳細解說CPU、GPU、NPU、TPU!
Published on 2024-10-31 14:00:00 -
環保公司網頁設計案例:樺欣環保工程有限公司官網建置
Published on 2024-09-19 18:00:00