禹樂空間整合有限公司客製化網站設計作品專題
作者:網頁設計師
於 2022-08-15 14:00:00 ‧ 3350次閱讀

禹樂空間整合經手完成的老屋翻修案例與空間設計作品於2022年來已經累積足以系統化建築設計業的規模,創辦人呂明志先生也與團隊發展出一套模式,他們很清楚知道,對他們來說老屋是個案子,但對於客戶而言是人生中的一個里程碑,要做出決定時的壓力可想而知,禹樂空間整合有限公司能做的便是盡可能發揮專業,站在客戶立場思考,「 我們從最初設計規劃時就已經有想像好的畫面,就是客戶在裡頭過著理想舒適,最自在生活的畫面。」。 



禹樂空間整合有限公司客製化網站設計作品專題
禹樂空間整合有限公司透過國際視野與營造業的宏觀,成就創新的建築體系,生生不息的建築規劃,將利用這個網站傳達給人們體會。
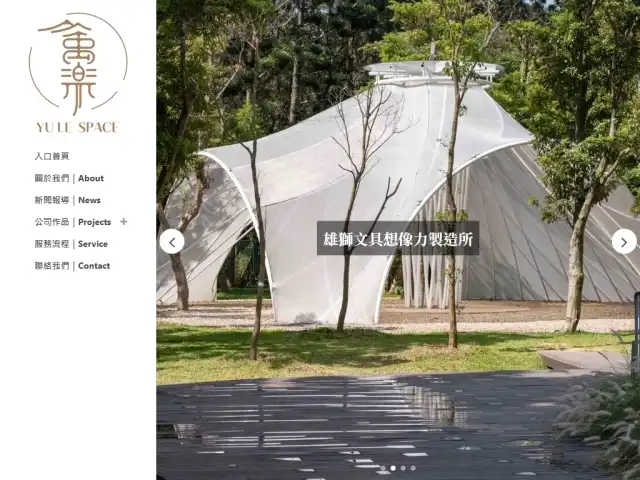
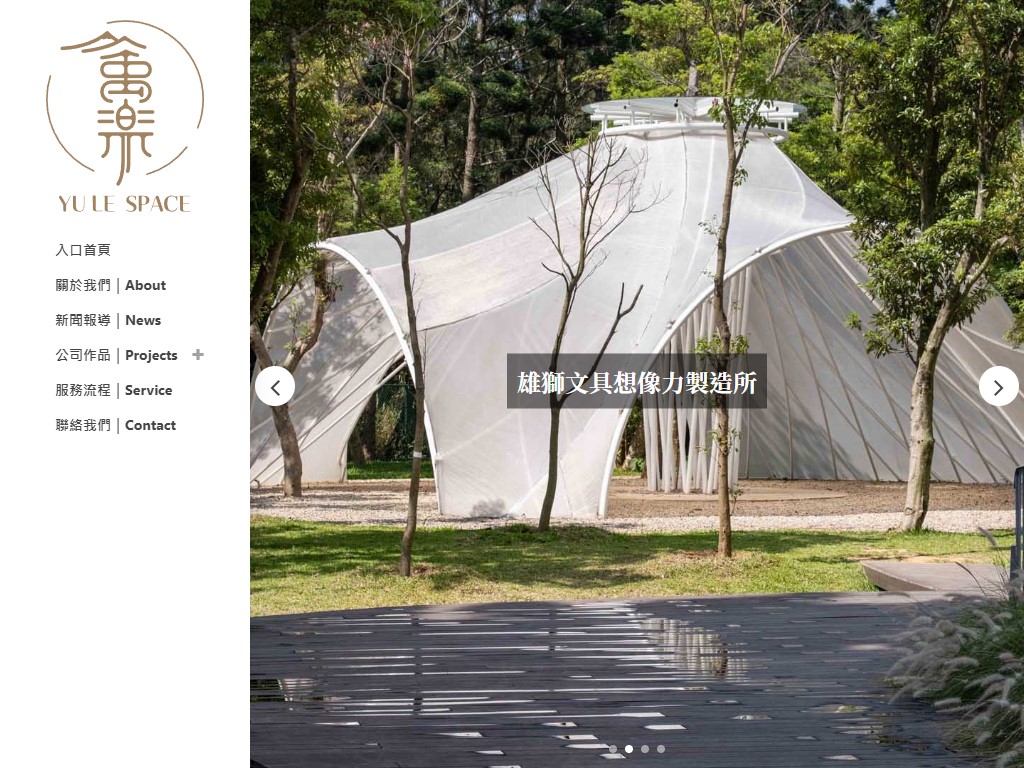
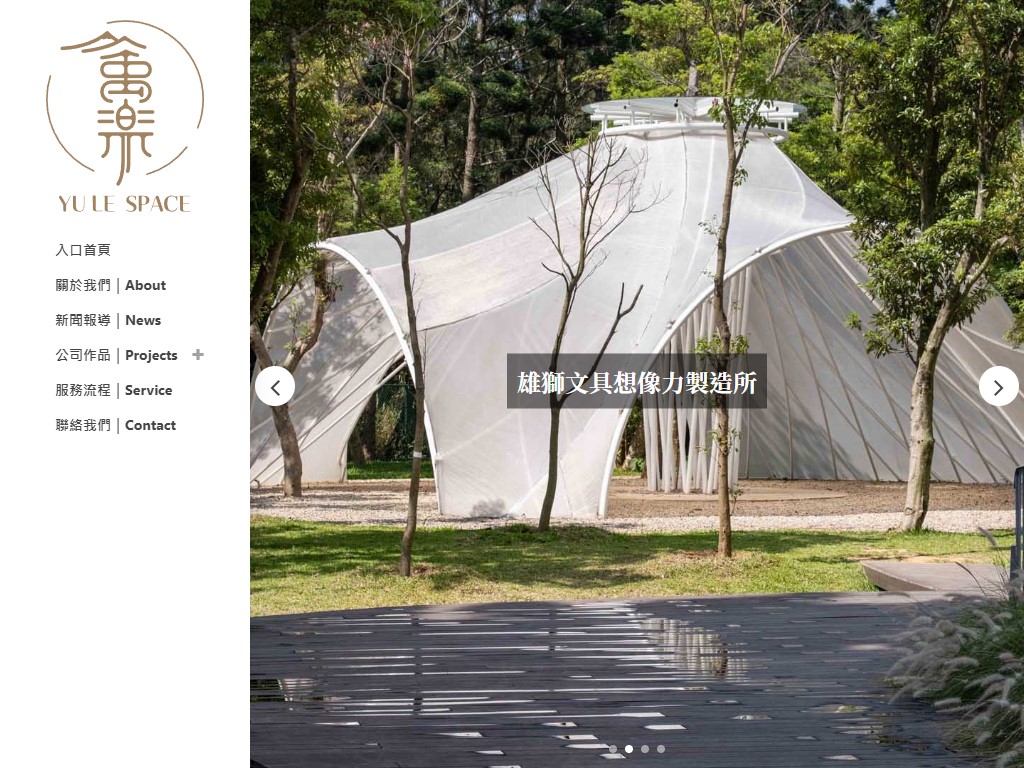
首頁設計
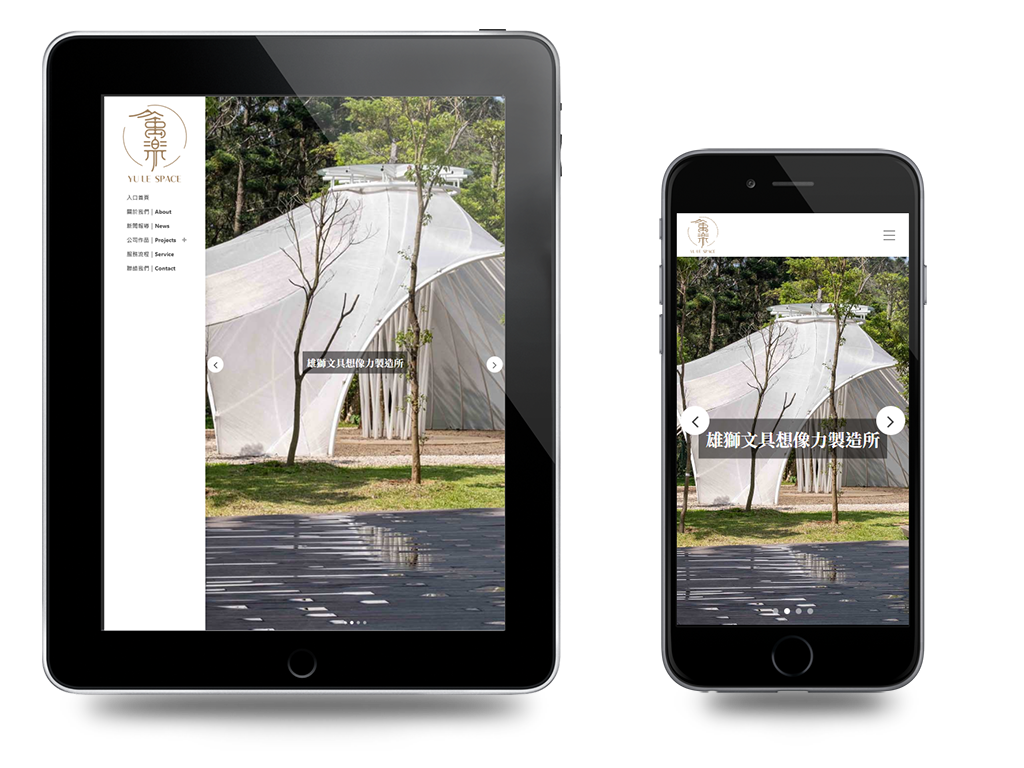
禹樂空間整合有限公司網站採用響應式網頁設計,網站以兼顧國際視野與建築生態共存為設計方向。
網站排版與邊框皆採用CSS設計。
網站建置可以自行管理的首頁主視覺模組。


首頁後台管理項目如下:
- 輪播主視覺管理
- 輪播主視覺超連結管理
- 輪播主視覺標語與關鍵字管理
- 最新訊息管理區塊
- 首頁BANNER管理
- 側邊浮動選單管理
首頁設計討論流程
禹樂空間整合有限公司是一間頗具規模的企業,擁有專業的IT人員,原本自行架設網站,期間遇到系統維運與網站架構規劃等問題,後來決定找做網站公司協助,本公司經過多次線上會議討論,取得本案。
網頁設計發想由禹樂先行提供構想,經過與文網張銘峯總經理討論,由文網前端設計師實行初版首頁執行,多次修改與UI檢討後,再與文網後端工程師以PHP 8程式搭配MYSQL 8資料庫建置整個網站首頁。
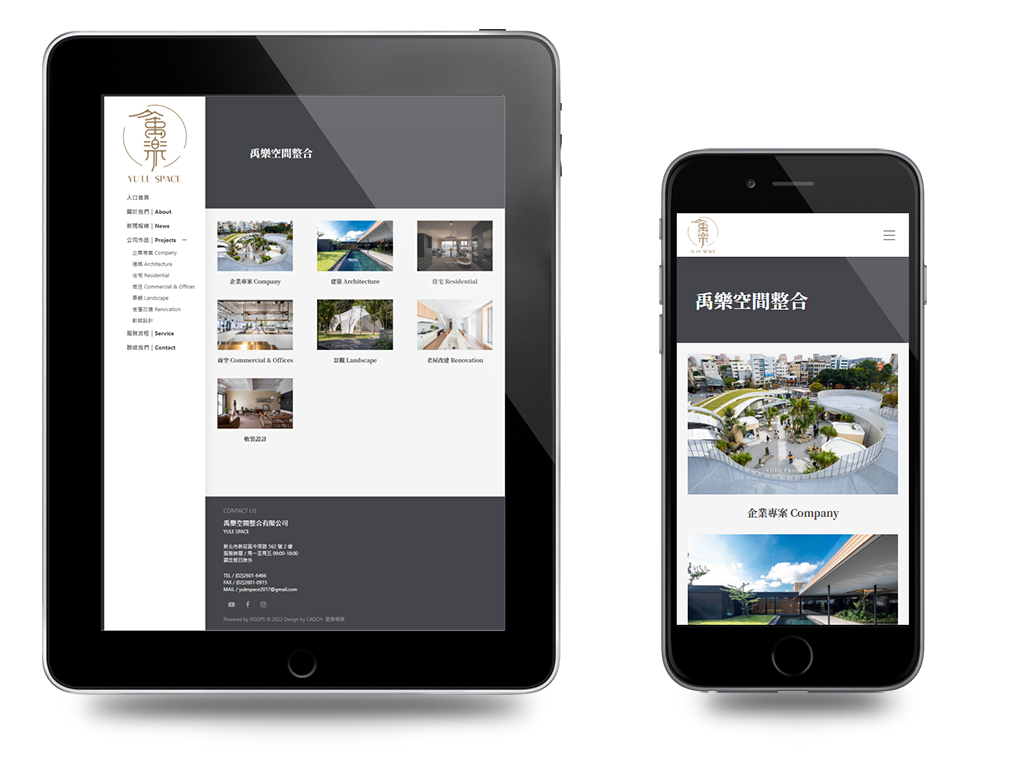
作品目錄
客製化網站作品目錄管理系統將看似單純的分類功能,設計成下面功能:
- 複選分類功能。
- 分類自訂義標題、網址、關鍵字、分類SEO簡述。
- 分類第三方社群縮圖管理。
- 分類上下架與權限管理功能。
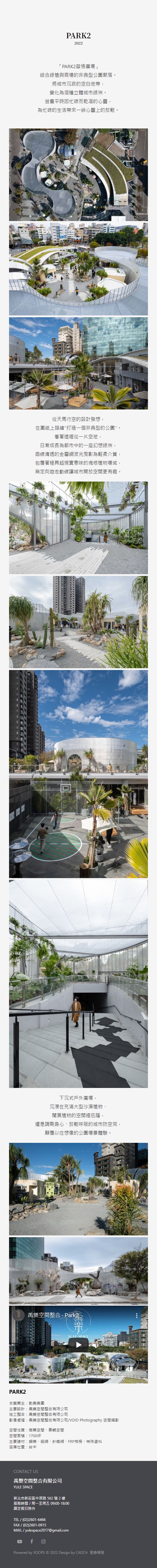
作品展示CMS系統

設計作品介紹是一套具有後台管理功能的CMS系統。
利用行跟列的概念,設計管理後台。

動畫中藍色排列的區塊叫【列】。【列】由上而下排列。
在我們使用的響應式框架中,【列】的高度為依據裡面所包覆的資料而有不同。
具有權限的管理員可以建立最多99列。
動畫中綠色排列的區塊叫【欄】。【欄】被包在【列】中,由左至右排列。
網頁內容中的列與欄的順序、開關、數量,全部都可以由後台控制。
程式語言
後端工程師以PHP 8程式搭配MYSQL 8資料庫建置整個網站,前端使用bootstrap CSS框架設計。
每個企業都需要微系統 文網股份有限公司設計的微系統有別於大型ERP、CRM。 微系統大大提升企業導入的成功率,有效提升企業竟爭力。
CONTACT INFORMATION
其他新聞
-
PNG圖片的位元深度是甚麼?全面解析PNG位元深度,包含PNG-8透明度的完整真相
Published on 2025-12-05 16:00:00 -
台中網頁設計公司為何競爭如此激烈?深度解析台中網頁設計市場競爭現況與發展趨勢
Published on 2025-09-01 18:00:00 -
購買網頁可以做哪些事情?探索網頁曝光後的無限可能:從商業投資到個人發展的完整應用指南
Published on 2025-08-27 21:00:00 -
深度探索SEO行銷是什麼?從入門到精通的完整學習指南
Published on 2025-08-20 14:00:00 -
日本網站設計風格:深度解析東瀛數位美學的獨特魅力
Published on 2025-06-01 19:00:00 -
新聞系統選擇網站主機空間上面既有縮圖的方法。
Published on 2025-05-20 16:20:00 -
網站程式設計軟體在法律上有"買斷"這個詞嗎?如何用專業的角度與網頁設計公司合作?
Published on 2025-05-10 00:00:00 -
網頁設計基礎要弄懂的知識,甚麼是表格甚麼是儲存格?
Published on 2025-04-11 11:10:00 -
你可能不知道的meta標籤!renderer介紹!
Published on 2025-03-27 12:00:00 -
JavaScript 中的防抖與節流:簡單明瞭的前端解析
Published on 2025-03-14 18:10:00 -
行動網頁設計的好幫手HTML capture讓用戶直接使用手機的麥克風與鏡頭!
Published on 2025-03-13 17:40:00 -
圖示設計實用指南:提供圖示設計的實用技巧與建議,包含UX和UI設計推薦,幫助設計師創建清晰、簡潔且具吸引力的圖示。
Published on 2025-03-08 19:20:00 -
CSS Grid是網頁設計中2D排版的好幫手!repeat() 與minmax()的應用介紹
Published on 2025-03-07 17:30:00 -
流動式版面設計 (Fluid Layout) 指南:網頁設計的演變趨勢
Published on 2025-03-06 14:20:00 -
HTML輸入元素input少見屬性pattern介紹,設計網頁時可以試試
Published on 2025-03-06 13:50:00 -
數位身份的隱形印記:深入解析Canvas指紋追蹤技術
Published on 2025-03-05 15:30:00 -
CSS 媒體查詢(Media Queries)介紹
Published on 2025-03-05 15:00:00 -
強大的CSS變數功能!為新式網頁設計創建可維護、可擴展的樣式!
Published on 2025-03-04 00:30:00 -
設計使用者網頁介面的最佳實踐,如何有效提升UI設計!
Published on 2025-03-02 15:30:00 -
列項符號也可以增加動畫效果!CSS ::marker 選擇器使用教學!
Published on 2025-03-01 21:30:00 -
自適應網頁設計使用夾鉗參數讓網站更美觀clamp()使用介紹!
Published on 2025-03-01 21:00:00 -
網頁設計中推薦使用CSS Anchor定位元素!可以更靈活配置版面!
Published on 2025-03-01 00:10:00 -
利用scroll-margin設計網頁可以有效提升客戶體驗
Published on 2025-02-28 19:00:00 -
interpolate-size讓我的網頁動畫原始碼更精簡!
Published on 2025-02-27 21:40:00 -
網頁設計的革命:當上帝視角UX成為未來趨勢
Published on 2025-02-26 15:40:00 -
3D網頁設計CSS必學重點:preserve-3d與flat!
Published on 2025-02-25 20:50:00 -
前端網頁設計動畫套件anime easing介紹與範例
Published on 2025-02-10 00:00:00 -
網頁設計的關鍵原則米勒定律,由心理學解釋人類注意力所衍生的設計要點。
Published on 2025-02-02 17:00:00 -
NPU是甚麼?詳細解說CPU、GPU、NPU、TPU!
Published on 2024-10-31 14:00:00 -
環保公司網頁設計案例:樺欣環保工程有限公司官網建置
Published on 2024-09-19 18:00:00