網頁設計、前端設計好用的配色工具

哪一個區塊需要用到什麼顏色、文字要怎麼搭配,這都是常常令網頁設計前端設計師感到苦惱的一部分。
其實也不只可以運用在網頁,平時商業簡報、各種海報設計都需要配色。
網頁設計、前端設計好用的配色工具:Colordot 只靠鼠標就能靠直覺配色、Klart Colors 沒靈感救星! 動態牆展示配色馬上使用、Color Lisa 擁有藝術家的配色網頁質感大提升
網頁設計配色要注意
- 盡量避免使用與背景太相似的文字顏色
這樣會使文字閱讀不易,整篇糊再一起 - 主色要清楚,不要東一個顏色西一個顏色
雖然網頁視覺豐富沒有錯,但是變成七彩的也就變得很俗了 有種反效果,盡量在網頁設計前就決定好顏色的搭配
不知道怎麼搭配,底下有好用的顏色工具推薦給你
Colordot
有夠簡單的工具,只要進到網頁裡面透過滑鼠左右上下移動就可以使用, 看到喜歡的顏色就點,就可以配下一個顏色,直到你喜歡為止。
colordot都會顯示色碼,不用擔心無法套用
使用教學請見:
網頁設計配色工具 Colordot 只靠鼠標就能靠直覺配色!
今天介紹這個好用的配色工具,不僅是網頁設計前端可以使用 若是想要做商業簡報的配色也同樣可以使用喔! 那我們就開始吧!
超簡單三步驟
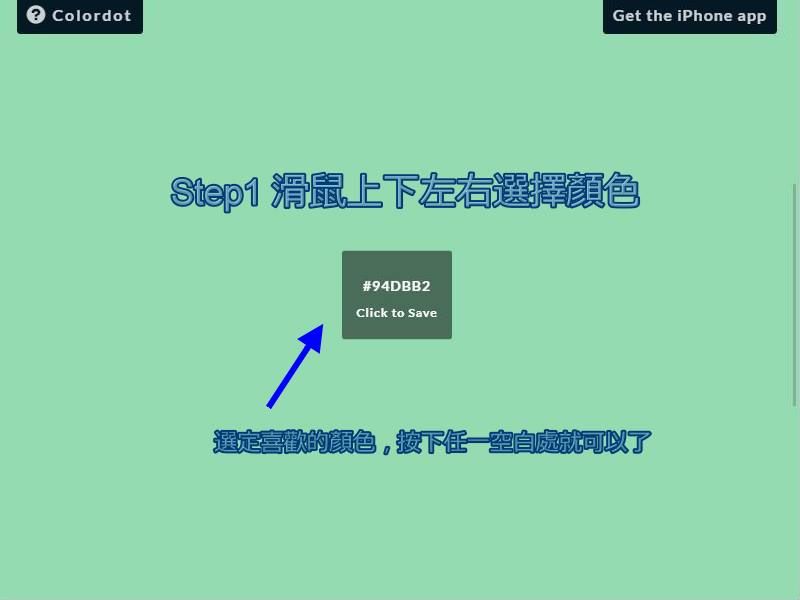
步驟一:用滑鼠上下左右調顏色,喜歡的就點一下, 就會固定在畫面上了!是不是超方便呢?

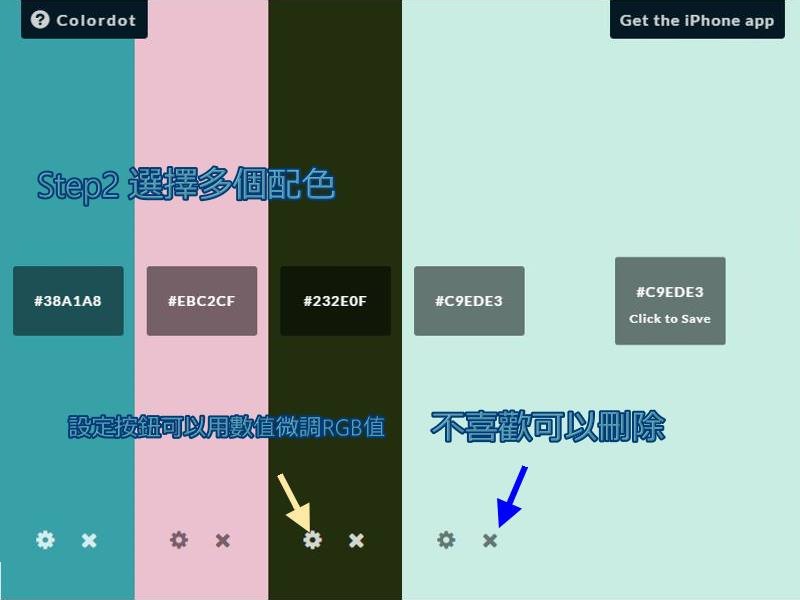
步驟二:這時第一個顏色已經固定了,可以再重複步驟一的方法, 用滑鼠挑出想要搭配的顏色喔!直覺的頁面,能馬上比較顏色是否搭配得當。
不管你想新增多少個配色,只要按下滑鼠固定就可以使用了~
如果後悔,下面還有叉叉可以按掉,若想修改微調用RGB數值做調整喔!
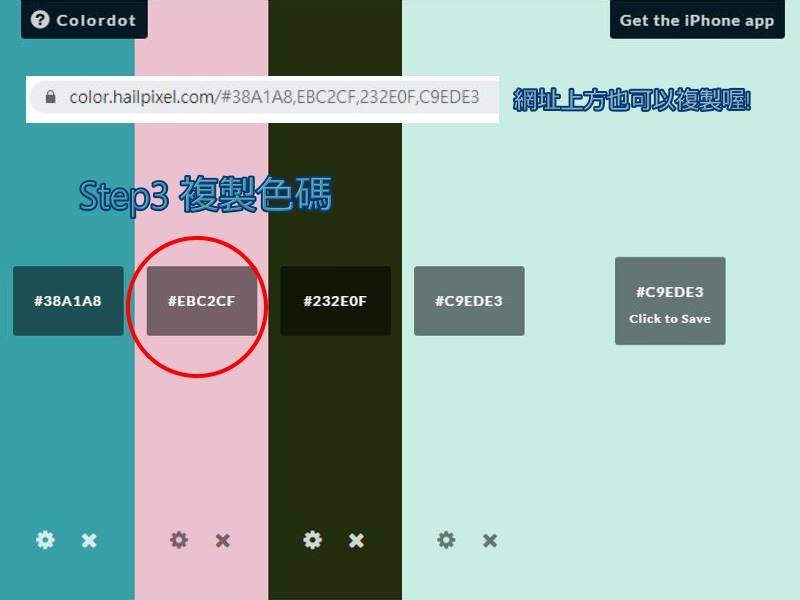
- 步驟三:每一個你挑選的顏色,底下都有色碼表, 挑選就可以複製下來使用囉!
小秘訣:如果不想一個一個複製,其實網址上後面都有一串色碼, 用逗點隔開,可以複製到剪貼簿裡面,方便取用喔!!

Colordot
Klart Colors
如果你不太相信自己的美感,Klart colors有好幾種幫你配好的顏色, 就像動態牆一樣,挑選喜歡的配色, 裡面也會附上色碼,對於美感不足的人非常方便。
使用教學請見:
網頁設計配色工具 Klart Colors 沒靈感救星! 動態牆展示配色馬上使用。
今天介紹這個好用的配色工具,可以幫助你在設計網頁顏色有很大的幫助。 尤其是如果對自己美感沒有把握、沒靈感時都可以上來看看, 這邊的配色是像動態牆一樣,可以自由的選擇。
廢話不多說,那我們就開始教學囉!
超簡單兩步驟
-
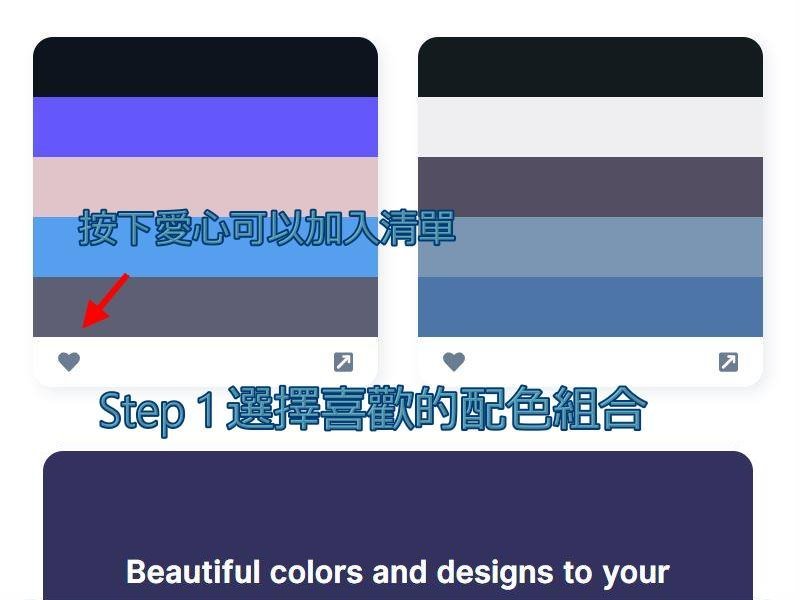
步驟一:選擇喜歡的配色,點進去。
這邊都有各式各樣的配色,不用自己去苦惱配色, 對於靈感也是很有用喔~
如果還不確定想要用哪一組配色選擇困難的話 左下角的愛心點選後就可以收藏,到時再做決定要用哪一個配色。
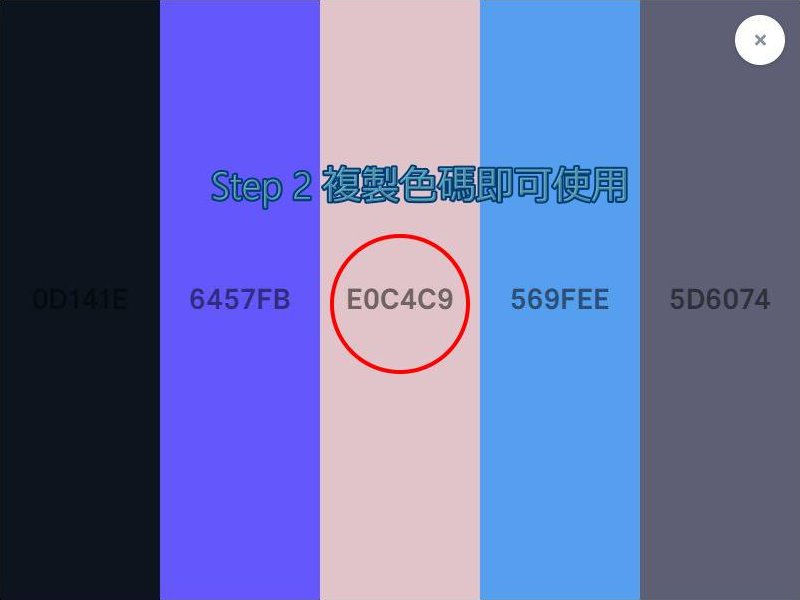
步驟二:複製色碼後就可以使用囉!!

Klart Colors
Color Lisa
若你追求藝術感的配色,這個網站有許多有美感的配色。
都是藝術家的配色或是有名公司所採用的顏色搭配。
相信出於大師之手的配色放到自己網頁上一定質感大提升
使用教學請見
網頁設計配色工具Color Lisa 擁有藝術家的配色網頁質感大提升!
今天要介紹的配色工具很特別,是根據藝術家的作品去配色。
點進去後可以看是哪一幅作品來源。
如果是藝術家畫在畫作裡使用的配色,使用在網頁或是簡報上絕對不會錯,而且質感簡直大提升!!
快來試試吧~
超簡單三步驟
-
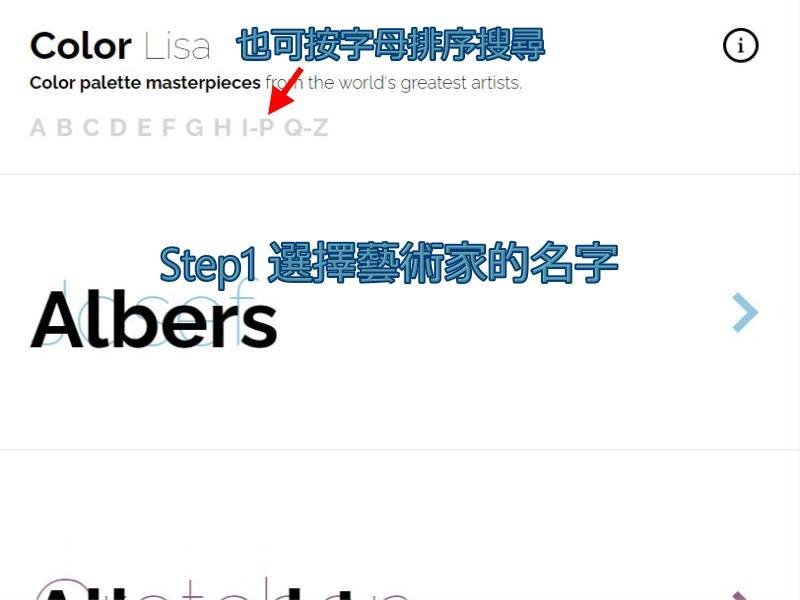
步驟一:一開始會看到各個藝術家名字,可以點選自己想要的風格去選擇。
若是有特定的藝術家想要搜尋,上方有英文字母排序可以選擇,這樣就可以找到自己喜歡的藝術家配色。
-
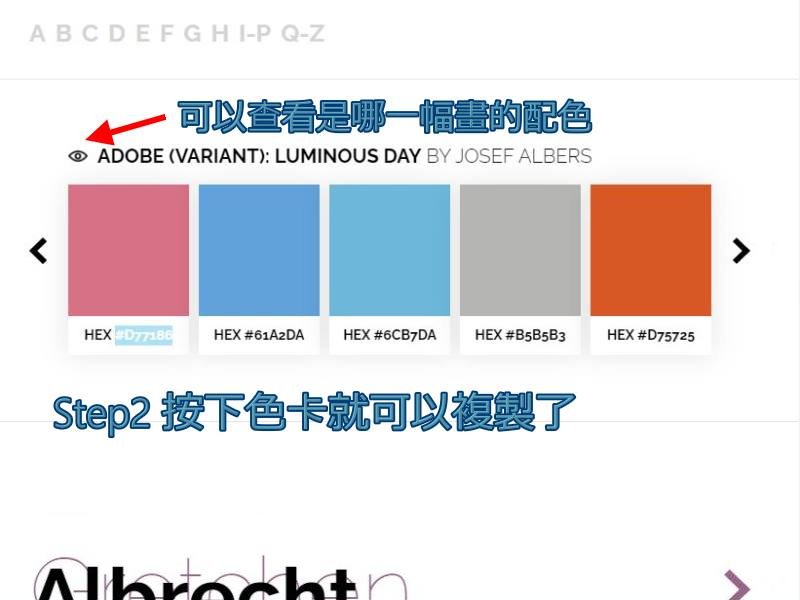
步驟二:點進去後,上方有一個眼睛的圖示,點進去後可以看到這些配色是出自於哪一幅畫。
點進去後真的跟Color Lisa給的配色一樣呢。
-
步驟三:只要點選顏色,就會自動反白色碼,很方便複製使用喔
Color Lisa
喜歡文章,就分享出去吧!
請註明出處:https://www.cadch.com.tw/modules/news/article.php?storyid=90
延伸閱讀:網頁設計的色彩學
-
PNG圖片的位元深度是甚麼?全面解析PNG位元深度,包含PNG-8透明度的完整真相
Published on 2025-12-05 16:00:00 -
台中網頁設計公司為何競爭如此激烈?深度解析台中網頁設計市場競爭現況與發展趨勢
Published on 2025-09-01 18:00:00 -
購買網頁可以做哪些事情?探索網頁曝光後的無限可能:從商業投資到個人發展的完整應用指南
Published on 2025-08-27 21:00:00 -
深度探索SEO行銷是什麼?從入門到精通的完整學習指南
Published on 2025-08-20 14:00:00 -
日本網站設計風格:深度解析東瀛數位美學的獨特魅力
Published on 2025-06-01 19:00:00 -
新聞系統選擇網站主機空間上面既有縮圖的方法。
Published on 2025-05-20 16:20:00 -
網站程式設計軟體在法律上有"買斷"這個詞嗎?如何用專業的角度與網頁設計公司合作?
Published on 2025-05-10 00:00:00 -
網頁設計基礎要弄懂的知識,甚麼是表格甚麼是儲存格?
Published on 2025-04-11 11:10:00 -
你可能不知道的meta標籤!renderer介紹!
Published on 2025-03-27 12:00:00 -
JavaScript 中的防抖與節流:簡單明瞭的前端解析
Published on 2025-03-14 18:10:00 -
行動網頁設計的好幫手HTML capture讓用戶直接使用手機的麥克風與鏡頭!
Published on 2025-03-13 17:40:00 -
圖示設計實用指南:提供圖示設計的實用技巧與建議,包含UX和UI設計推薦,幫助設計師創建清晰、簡潔且具吸引力的圖示。
Published on 2025-03-08 19:20:00 -
CSS Grid是網頁設計中2D排版的好幫手!repeat() 與minmax()的應用介紹
Published on 2025-03-07 17:30:00 -
流動式版面設計 (Fluid Layout) 指南:網頁設計的演變趨勢
Published on 2025-03-06 14:20:00 -
HTML輸入元素input少見屬性pattern介紹,設計網頁時可以試試
Published on 2025-03-06 13:50:00 -
數位身份的隱形印記:深入解析Canvas指紋追蹤技術
Published on 2025-03-05 15:30:00 -
CSS 媒體查詢(Media Queries)介紹
Published on 2025-03-05 15:00:00 -
強大的CSS變數功能!為新式網頁設計創建可維護、可擴展的樣式!
Published on 2025-03-04 00:30:00 -
設計使用者網頁介面的最佳實踐,如何有效提升UI設計!
Published on 2025-03-02 15:30:00 -
列項符號也可以增加動畫效果!CSS ::marker 選擇器使用教學!
Published on 2025-03-01 21:30:00 -
自適應網頁設計使用夾鉗參數讓網站更美觀clamp()使用介紹!
Published on 2025-03-01 21:00:00 -
網頁設計中推薦使用CSS Anchor定位元素!可以更靈活配置版面!
Published on 2025-03-01 00:10:00 -
利用scroll-margin設計網頁可以有效提升客戶體驗
Published on 2025-02-28 19:00:00 -
interpolate-size讓我的網頁動畫原始碼更精簡!
Published on 2025-02-27 21:40:00 -
網頁設計的革命:當上帝視角UX成為未來趨勢
Published on 2025-02-26 15:40:00 -
3D網頁設計CSS必學重點:preserve-3d與flat!
Published on 2025-02-25 20:50:00 -
前端網頁設計動畫套件anime easing介紹與範例
Published on 2025-02-10 00:00:00 -
網頁設計的關鍵原則米勒定律,由心理學解釋人類注意力所衍生的設計要點。
Published on 2025-02-02 17:00:00 -
NPU是甚麼?詳細解說CPU、GPU、NPU、TPU!
Published on 2024-10-31 14:00:00 -
環保公司網頁設計案例:樺欣環保工程有限公司官網建置
Published on 2024-09-19 18:00:00