設定Google應用程式密碼教學
作者:管理員
於 2025-11-20 18:20:00

應用程式密碼找不到?應用程式密碼不見了?
許多人遇到這個問題,因為目前Google不建議使用應用程式密碼,希望所有Google功能與稽核在Google系統上完成。
由於Google後台不斷在進化,因此有許多功能按鈕放在很難找到的地方,本文教您如何使用應用程式密碼。
什麼是Google應用程式密碼?
Google應用程式密碼是一個16位數的密碼,專門用來讓安全性較低的應用程式或裝置存取您的Google帳戶。這是Google為了提高帳戶安全性而設計的功能,特別是當您使用兩步驟驗證功能時,某些不支援這種驗證方式的應用程式仍需要一種方法來存取您的Google帳戶。
應用程式密碼的使用時機
應用程式密碼主要在以下情況下使用:
- 當您在登入第三方應用程式(例如:Outlook)時,即使輸入了正確的帳號密碼,卻仍顯示登入失敗。這是因為Google偵測到該應用程式屬於低安全性質,容易遭到帳號盜用。
- 當應用程式未提供「使用Google帳戶登入」功能時,您可以使用應用程式密碼或改用安全性較高的應用程式。
- 如果您採用兩步驟驗證功能,但在登入時收到「密碼不正確」的錯誤訊息,可試著使用應用程式密碼。
重要前提條件
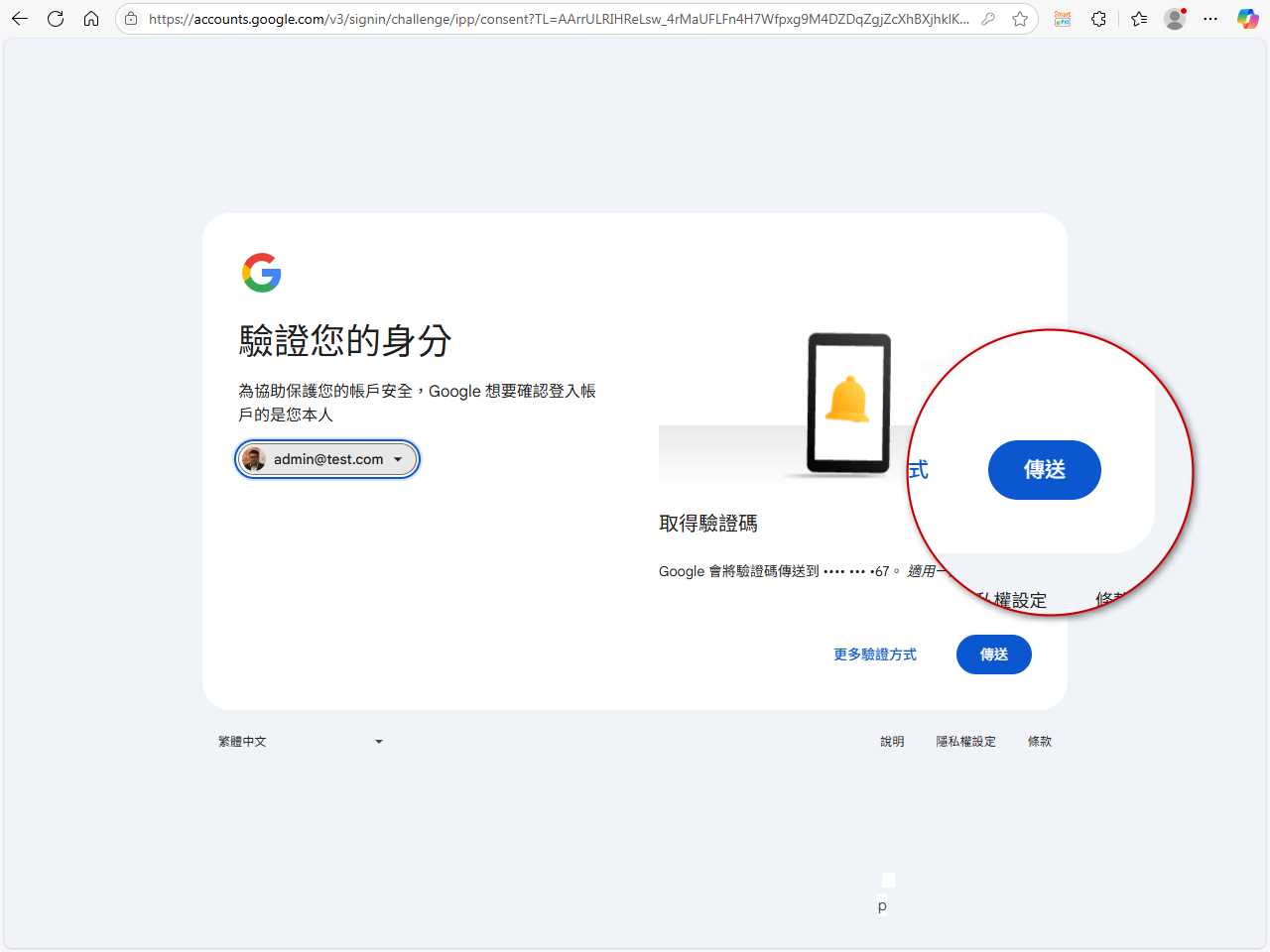
您必須為Google帳戶開啟兩步驟驗證功能,才能產生及使用應用程式密碼。
這是必要的安全前提條件。
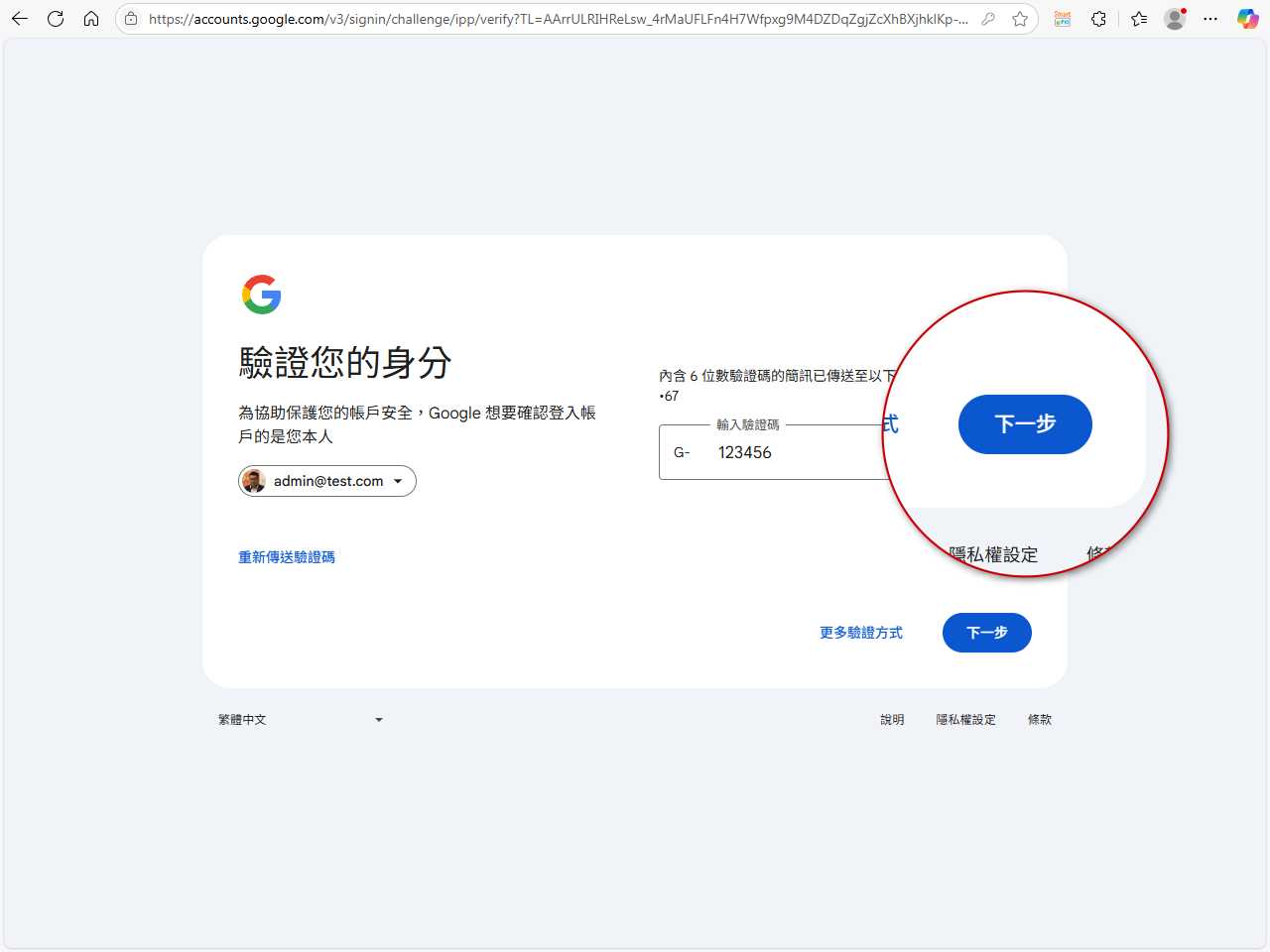
如何設定應用程式密碼?
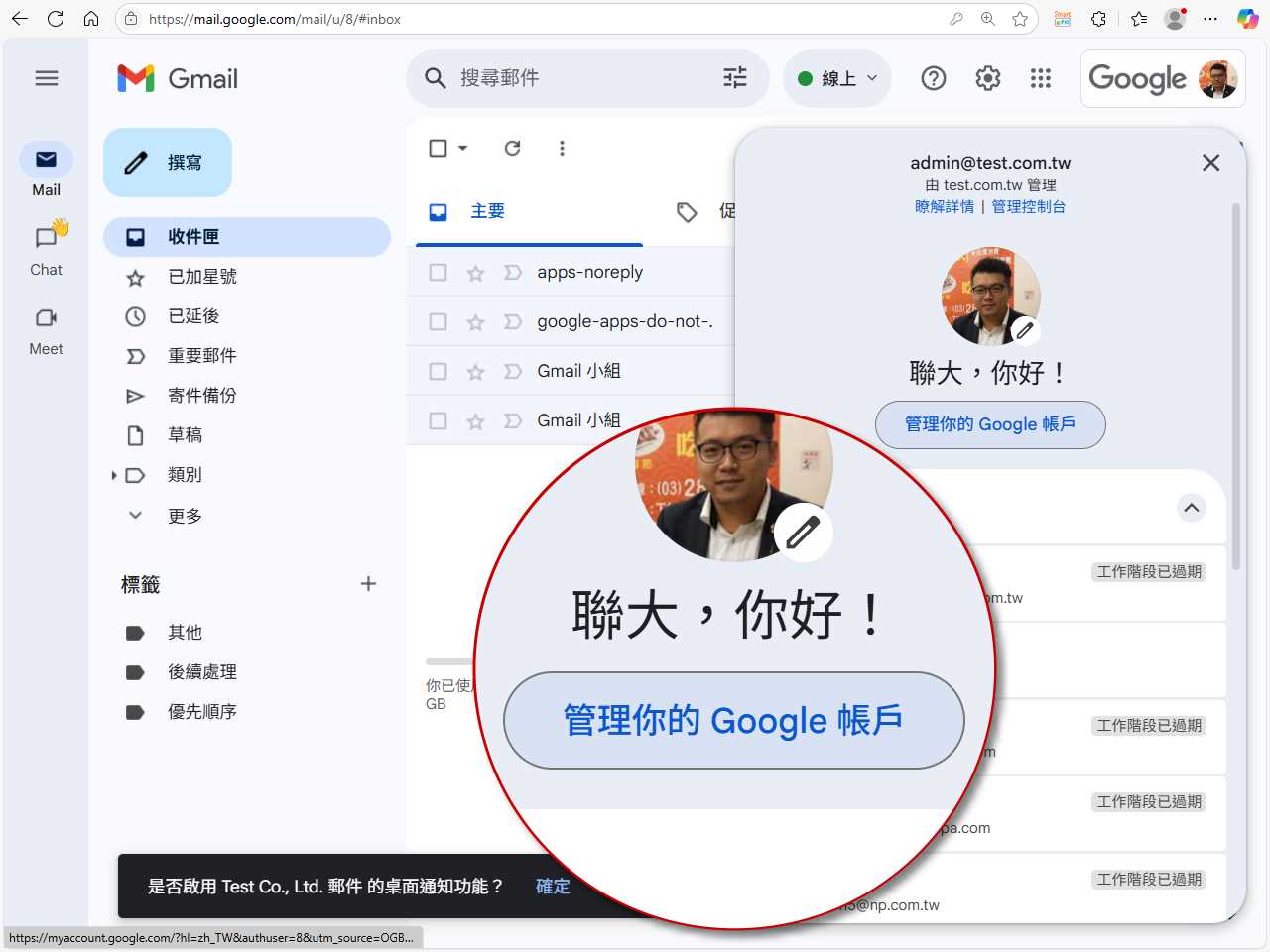
- 前往您的Google帳戶
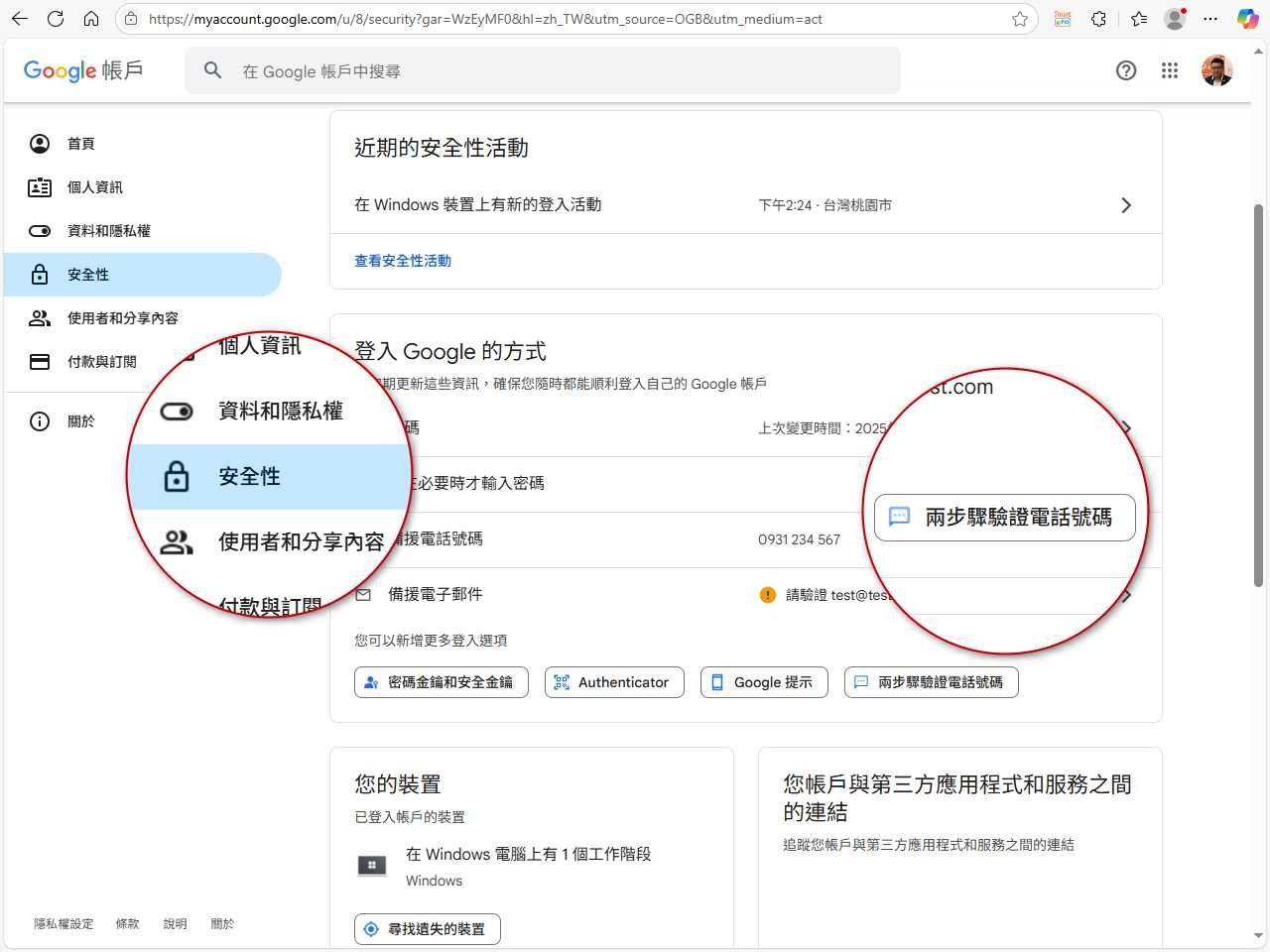
- 選取「安全性」
- 選取「登入Google」底下的「兩步驟驗證」
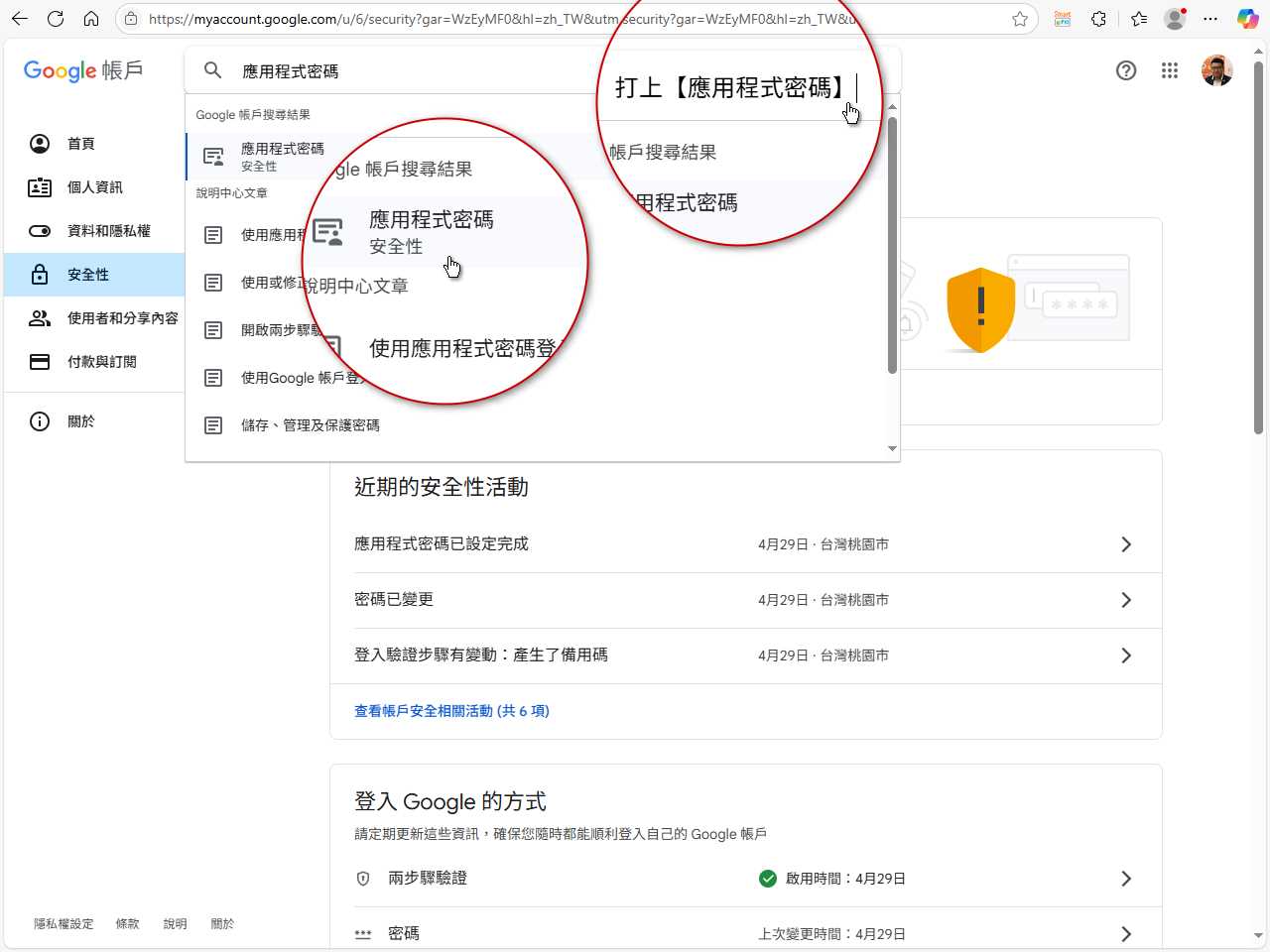
- 選擇底部的「應用程式密碼」右邊的「>」,或是直接於輸入框搜索【應用程式密碼】
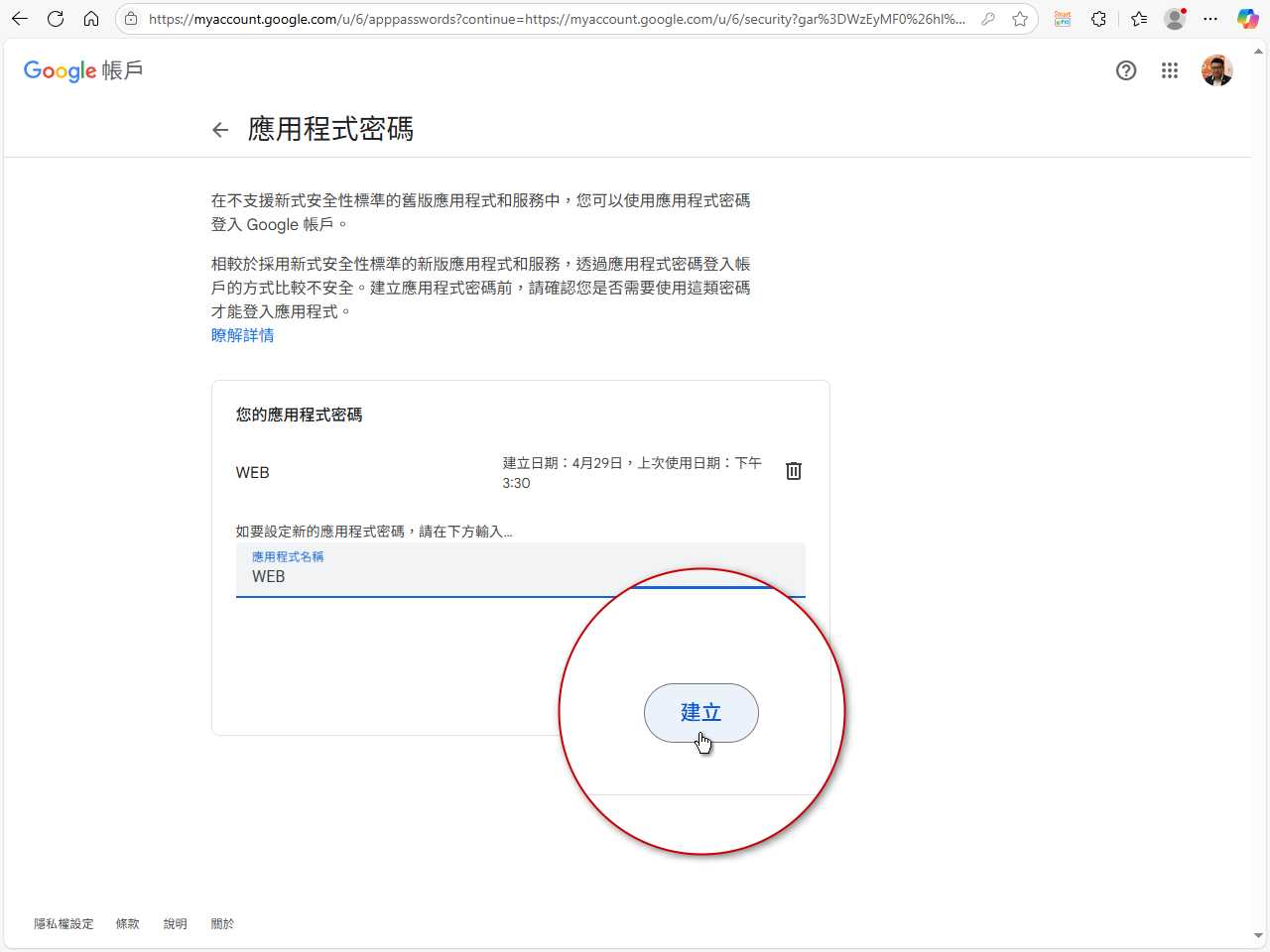
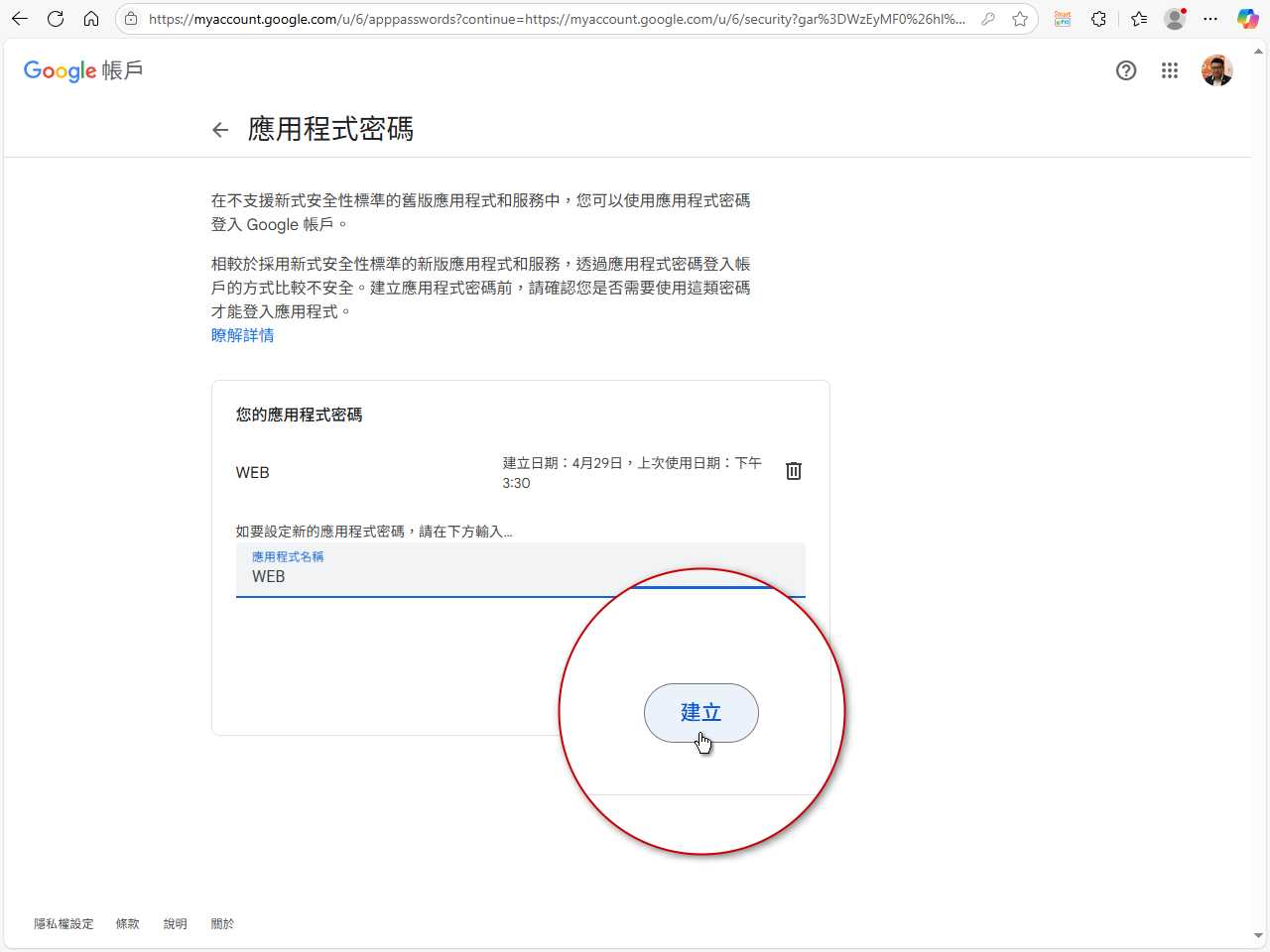
- 輸入您使用的應用程式名稱,方便記憶
- 系統會自動產生16位數代碼,您需要使用此代碼登入您打算使用的程式
- 輕觸「完成」




找不到應用程式密碼選項?請至上方搜索框直接輸入關鍵字查找!


為什麼看不到應用程式密碼選項?
如果您已開啟兩步驟驗證功能,但找不到新增應用程式密碼的選項,可能原因如下:
- 您目前只設定使用安全金鑰進行兩步驟驗證
- 您使用的是公司、學校或其他機構專用的帳戶,您曾變更過密碼,因此系統撤銷應用程式密碼
- 您的Google帳戶已開啟進階保護功能
管理應用程式密碼
一般情況下,您只需要在每個應用程式或裝置中輸入一次應用程式密碼。如果您遺失裝置或不再使用某應用程式,建議撤銷該應用程式密碼,步驟如下:
- 前往Google帳戶頁面
- 輕觸頂端的「安全性」
- 輕觸「應用程式密碼」,然後針對遺失的裝置撤銷應用程式密碼
結論與建議
Google不建議使用應用程式密碼,在大多數情況下,您也不需要使用這類密碼。為保護您的帳戶安全,請盡可能透過「使用Google帳戶登入」功能將應用程式連結到Google帳戶。
特別注意
- 系統會在您變更Google帳戶密碼後自動撤銷應用程式密碼。如需繼續透過Google帳戶使用應用程式,必須設定新的應用程式密碼。
- 如果您使用搭載iOS 11以上版本的iPhone和iPad,則不需要使用應用程式密碼,請改用「使用Google帳戶登入」功能。
- 自2022年5月30日起,Google已不再支援使用者設定「低安全性應用程式存取權」,使用應用程式密碼是取代此功能的方法。
希望這份介紹能幫助您了解Google應用程式密碼的用途及設定方法!如果對您有幫助,歡迎分享本文章,分享請幫我加上本文的連結。
© 應用程式密碼操作指南 | 本文僅供參考,不構成實務建議
CONTACT INFORMATION
其他新聞
-
網頁設計基礎要弄懂的知識,甚麼是表格甚麼是儲存格?
Published on 2025-04-11 11:10:00 -
你可能不知道的meta標籤!renderer介紹!
Published on 2025-03-27 12:00:00 -
JavaScript 中的防抖與節流:簡單明瞭的前端解析
Published on 2025-03-14 18:10:00 -
行動網頁設計的好幫手HTML capture讓用戶直接使用手機的麥克風與鏡頭!
Published on 2025-03-13 17:40:00 -
圖示設計實用指南:提供圖示設計的實用技巧與建議,包含UX和UI設計推薦,幫助設計師創建清晰、簡潔且具吸引力的圖示。
Published on 2025-03-08 19:20:00 -
CSS Grid是網頁設計中2D排版的好幫手!repeat() 與minmax()的應用介紹
Published on 2025-03-07 17:30:00 -
流動式版面設計 (Fluid Layout) 指南:網頁設計的演變趨勢
Published on 2025-03-06 14:20:00 -
HTML輸入元素input少見屬性pattern介紹,設計網頁時可以試試
Published on 2025-03-06 13:50:00 -
數位身份的隱形印記:深入解析Canvas指紋追蹤技術
Published on 2025-03-05 15:30:00 -
CSS 媒體查詢(Media Queries)介紹
Published on 2025-03-05 15:00:00 -
強大的CSS變數功能!為新式網頁設計創建可維護、可擴展的樣式!
Published on 2025-03-04 00:30:00 -
設計使用者網頁介面的最佳實踐,如何有效提升UI設計!
Published on 2025-03-02 15:30:00 -
列項符號也可以增加動畫效果!CSS ::marker 選擇器使用教學!
Published on 2025-03-01 21:30:00 -
自適應網頁設計使用夾鉗參數讓網站更美觀clamp()使用介紹!
Published on 2025-03-01 21:00:00 -
網頁設計中推薦使用CSS Anchor定位元素!可以更靈活配置版面!
Published on 2025-03-01 00:10:00 -
利用scroll-margin設計網頁可以有效提升客戶體驗
Published on 2025-02-28 19:00:00 -
interpolate-size讓我的網頁動畫原始碼更精簡!
Published on 2025-02-27 21:40:00 -
網頁設計的革命:當上帝視角UX成為未來趨勢
Published on 2025-02-26 15:40:00 -
3D網頁設計CSS必學重點:preserve-3d與flat!
Published on 2025-02-25 20:50:00 -
前端網頁設計動畫套件anime easing介紹與範例
Published on 2025-02-10 00:00:00 -
網頁設計的關鍵原則米勒定律,由心理學解釋人類注意力所衍生的設計要點。
Published on 2025-02-02 17:00:00 -
NPU是甚麼?詳細解說CPU、GPU、NPU、TPU!
Published on 2024-10-31 14:00:00 -
環保公司網頁設計案例:樺欣環保工程有限公司官網建置
Published on 2024-09-19 18:00:00 -
選擇網頁設計公司依據地圖評價準確嗎?
Published on 2024-09-15 12:00:00 -
網頁設計中推薦使用Anchor定位元素的新方法!
Published on 2024-08-28 23:40:00 -
甚麼是ARM伺服器?
Published on 2024-06-22 00:00:00 -
自行架設網站的優缺點分析
Published on 2024-03-10 18:00:00 -
房地產網頁設計案例:詠騰工業不動產官網架設
Published on 2023-12-31 10:50:00 -
無障礙網站設計與無障礙標章檢測等級
Published on 2023-10-29 14:10:00