XOOPS垃圾帳號IP名單
本名單為多個XOOPS客戶log記錄所累積的成果,有可能會誤擋國外使用者,我們不負責名單產生的後續問題,名單持續更新於本網頁。
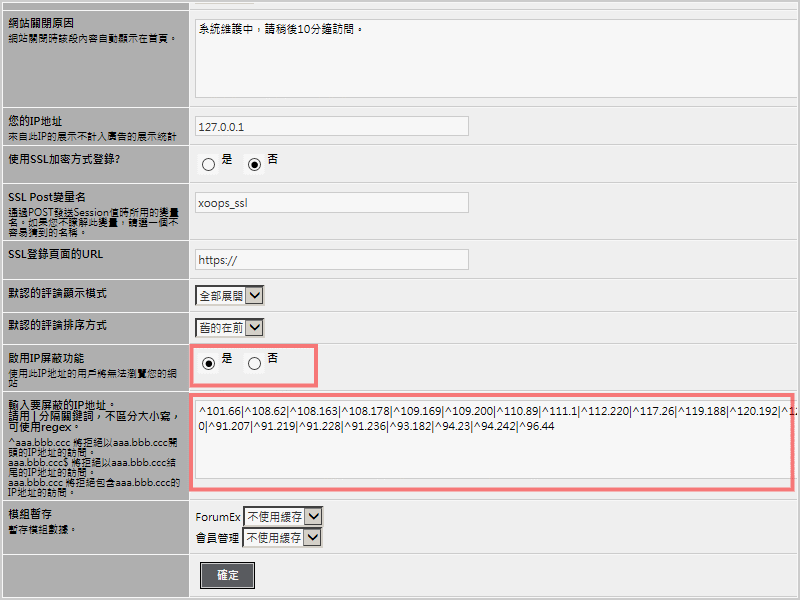
^101.66|^107.155.75|^107.158|^108.62|^108.163|
^108.178|^109.169|^109.200|^110.89|
^111.1.36|^112.124|^112.220|^112.111|^117.173|
^117.26|^119.188|^120.192|^120.33|
^120.37|^120.43|^121.199|^122.96|
^123.125|^130.185|^141.105|
^142.0|^142.22|^142.234|^142.91|
^151.237|^162.218|^172.245|^172.246|
^173|^174.122|^175.42|^175.44|^176.31|^176.56|
^176.61|^177.220|^178.137|^178.216|^178.238|
^178.255.45|^178.32|^178.33|^178.63|
^178.73|^180.180|^181.112|^182.48|
^184|^185.25|^185.3|^187.32|^188|
^190.181|^191.234|^192.119|^192.161|
^192.165|^192.184|^192.208|^192.210|^192.227|
^192.3|^192.95|^195.69|^196.196|^198.2|
^198.12|^198.143|^198.50|^198.52|^198.71|
^198.98|^199.119|^199.180|^199.187|
^199.195|^199.91|^2.133|^201.221|^202.116|
^203.161|^209.148|^212.175|
^213.37|^216.152|^216.59|^217.195|^219.132|
^219.135|^221.130|^222.124|^222.77|
^23.19|^23.226|^23.231|^23.245|^23.254|
^23.29|^23.94|^27.106|^27.153|^27.159|
^31.169|^31.215|^31.6|^37.220|^37.235|
^37.57|^37.59|^37.72|^37.203|
^41.205|^46.22.166|^46.29|^46.37|^46.4|^46.105|
^46.249|^5.133|^5.134|^5.135|^5.157|
^5.34|^5.39|^5.9|^50.115|^54.207|^59.46|
^61.55|^62.4.2|^64.120|^64.182|^66.118|
^66.219|^66.248|^67.220.144|^68.68|
^69.12|^69.147|^69.167|
^69.175|^69.31|^69.58|^70.32.34|
^71.19|^74.221|^75.102|
^75.127|^76.164|^78.129.252|^78.131|
^79.140|^81.4|^83.28|^87.98|^88.135|
^89.44|^89.46|^89.47|^89.66|^89.70|^91.108|
^91.121|^91.192|^91.200|
^91.207|^91.219|^91.228|^91.236|
^92.114|^93.182|^94.23|
^94.242|^96.127|^96.44

XOOPS垃圾帳號IP名單 - 專題文章 - 新聞訊息 - CADCH網頁設計公司
-
PNG圖片的位元深度是甚麼?全面解析PNG位元深度,包含PNG-8透明度的完整真相
Published on 2025-12-05 16:00:00 -
台中網頁設計公司為何競爭如此激烈?深度解析台中網頁設計市場競爭現況與發展趨勢
Published on 2025-09-01 18:00:00 -
購買網頁可以做哪些事情?探索網頁曝光後的無限可能:從商業投資到個人發展的完整應用指南
Published on 2025-08-27 21:00:00 -
深度探索SEO行銷是什麼?從入門到精通的完整學習指南
Published on 2025-08-20 14:00:00 -
日本網站設計風格:深度解析東瀛數位美學的獨特魅力
Published on 2025-06-01 19:00:00 -
新聞系統選擇網站主機空間上面既有縮圖的方法。
Published on 2025-05-20 16:20:00 -
網站程式設計軟體在法律上有"買斷"這個詞嗎?如何用專業的角度與網頁設計公司合作?
Published on 2025-05-10 00:00:00 -
網頁設計基礎要弄懂的知識,甚麼是表格甚麼是儲存格?
Published on 2025-04-11 11:10:00 -
你可能不知道的meta標籤!renderer介紹!
Published on 2025-03-27 12:00:00 -
JavaScript 中的防抖與節流:簡單明瞭的前端解析
Published on 2025-03-14 18:10:00 -
行動網頁設計的好幫手HTML capture讓用戶直接使用手機的麥克風與鏡頭!
Published on 2025-03-13 17:40:00 -
圖示設計實用指南:提供圖示設計的實用技巧與建議,包含UX和UI設計推薦,幫助設計師創建清晰、簡潔且具吸引力的圖示。
Published on 2025-03-08 19:20:00 -
CSS Grid是網頁設計中2D排版的好幫手!repeat() 與minmax()的應用介紹
Published on 2025-03-07 17:30:00 -
流動式版面設計 (Fluid Layout) 指南:網頁設計的演變趨勢
Published on 2025-03-06 14:20:00 -
HTML輸入元素input少見屬性pattern介紹,設計網頁時可以試試
Published on 2025-03-06 13:50:00 -
數位身份的隱形印記:深入解析Canvas指紋追蹤技術
Published on 2025-03-05 15:30:00 -
CSS 媒體查詢(Media Queries)介紹
Published on 2025-03-05 15:00:00 -
強大的CSS變數功能!為新式網頁設計創建可維護、可擴展的樣式!
Published on 2025-03-04 00:30:00 -
設計使用者網頁介面的最佳實踐,如何有效提升UI設計!
Published on 2025-03-02 15:30:00 -
列項符號也可以增加動畫效果!CSS ::marker 選擇器使用教學!
Published on 2025-03-01 21:30:00 -
自適應網頁設計使用夾鉗參數讓網站更美觀clamp()使用介紹!
Published on 2025-03-01 21:00:00 -
網頁設計中推薦使用CSS Anchor定位元素!可以更靈活配置版面!
Published on 2025-03-01 00:10:00 -
利用scroll-margin設計網頁可以有效提升客戶體驗
Published on 2025-02-28 19:00:00 -
interpolate-size讓我的網頁動畫原始碼更精簡!
Published on 2025-02-27 21:40:00 -
網頁設計的革命:當上帝視角UX成為未來趨勢
Published on 2025-02-26 15:40:00 -
3D網頁設計CSS必學重點:preserve-3d與flat!
Published on 2025-02-25 20:50:00 -
前端網頁設計動畫套件anime easing介紹與範例
Published on 2025-02-10 00:00:00 -
網頁設計的關鍵原則米勒定律,由心理學解釋人類注意力所衍生的設計要點。
Published on 2025-02-02 17:00:00 -
NPU是甚麼?詳細解說CPU、GPU、NPU、TPU!
Published on 2024-10-31 14:00:00 -
環保公司網頁設計案例:樺欣環保工程有限公司官網建置
Published on 2024-09-19 18:00:00
